EverWeb Navigation Menu Case Study
April 29th, 2015Have you ever wondered how the navigation menu – including the drop down, or submenu – was created on the EverWeb website?
The video tutorial below will illustrate to you exactly how we created this navigation menu. See every step involved for creating the navigation menu that is used on the EverWeb website. Full transcript below.
TRANSCRIPT:
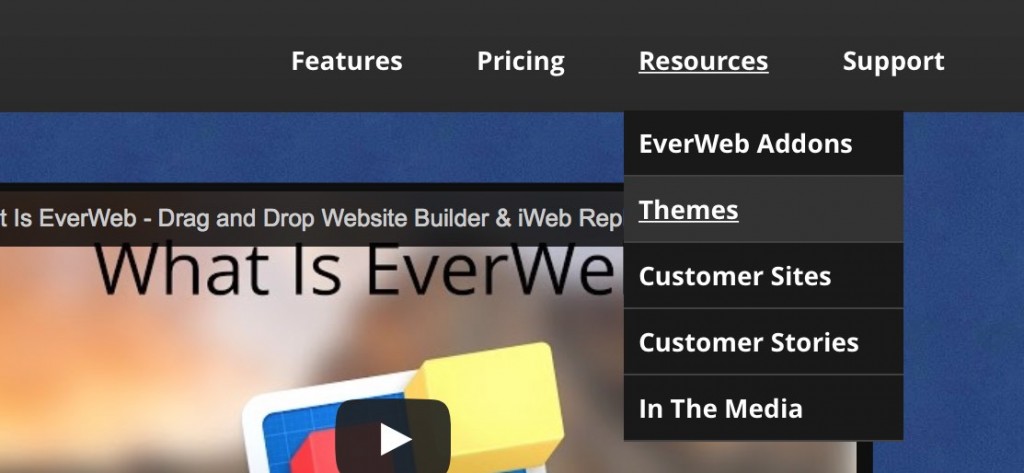
In this tutorial, I am going to show you how we made the drop down navigation menu seen here on the EverWeb website.
Here we see a slight replica of the EverWeb website. I also have some of the pages that we see in the navigation menu on the site. The resources, and support pages are the ones with a drop down menu.
The first thing we should note is that the navigation menu that I have selected here, is on a black gradient filled shape. We won’t get into detail on the gradient in this tutorial.
What I’m going to do now is just delete the navigation menu, so you can see what I do as I re-create it.
So now I will drag the navigation menu widget on to the page.
With the widget settings tab selected in the inspector window, I am going to modify a few values so that the menu ends up looking exactly like it did earlier.
The first thing I will change is the alignment, and that will be Right aligned.
The padding value will be 8, the spacing value will be 24, and the minimum width value will be 61. If you are making your own navigation menu similar to this, these values are not set in stone. As I mentioned before, I am re-creating the menu exactly as it was, and these are the values that we chose when we initially made the menu.
The background color is Lead, and the mouse over color is Tungsten. Use separator line is enabled, and the separator color is also Tungsten.
I will also change the font to Open Sans, which is the font we use on this site. I will also change the font size to 14.
I’ll now click on the Hyperlinks tab, and change all of the colors to Snow. Then I will disable Underline for Normal and Visited, but leave it enabled on Rollover.
And that is how the navigation menu on everwebapp.com is created.