EverWeb’s Navigation Menu Widget Part I: Adding a Menu
September 22nd, 2015Almost any website you build will include a way for visitors to navigate from one page to another. The most common way of doing this is by using a menu that is available at all times, on all pages, of your website. Menu structures give your visitors an easy way to find what they want quickly and easily. That’s important because you want to keep your visitor focused so they don’t get distracted, confused, frustrated or bored. If they do they will leave your website and go elsewhere!
Therefore, any navigation menu should have a simple structure, such as a list of web page names that take you from one page to another page. It may also be a drop down list giving you choices that are organised in structured way. Menu structures that have additional menus hanging off the drop down list also exist. However, this type of ‘nested menu’ is less commonly used and is generally avoided. Nested menu structures with more than two ‘layers’ soon become unwieldy and frustrating to visitors. Think of such menu structures as the equivalent of ringing an automated call centre and having to go from one menu to the next to the next to the next. It just becomes frustrating very quickly.
There are times, however, where you may have a specific need for an extra level of menu structure. In these circumstances, the 3rd Party Products & Announcements section of the EverWeb Discussion Forums may have widgets that are suitable for your needs available for purchse.
EverWeb comes with the Navigation Menu widget built in as standard which is suitable for most menu structure design needs. The widget is feature rich and highly customisable so this Blog will start by taking you through setting up the Navigation Menu widget. The following Blog will specifically deal with Styling and Customisation of your navigation menu and there will also be a special Blog soon to cover Mobile device needs in the near future. So, to begin setting up your navigation menu will take a few steps…
Setting Up Your Menu Structure
When you create a new website project file, you add web pages to it. You will also usually create a Master Page to act as a template that can apply default style and settings to any, or all, of the web pages you create. Master Pages are also where you tend to add in objects such as company logo, social media buttons, copyright notices and your navigation menu. When you first create a Master Page, leave some space to accommodate your navigation menu. You will add the navigation menu later, once you have created some regular pages and structured your Web Page List to reflect how you want to see your menu on screen. A navigation menu is generally placed in the header area of the Master Page, but it’s not mandatory to do so.
With the Master Page ready, create your web pages attaching the Master Page as required. As you create each web page consider whether it is to be included in your menu. If it is, tick the checkbox ‘include page in navigation menu’ on the Page Inspector tab.
Underneath the ‘include page in navigation menu’ checkbox is the field ‘Navigation Menu Display Name’. This is used when you want to display a different name to the default ‘File Name’ as the menu title. For example, you may have a page with a ‘File Name’ of ‘Astronomy Web Shop’. Use the ‘Navigation Menu Display Name’ to display a shorter name instead, such as ‘Astro Shop’, to space on the menu.
As your menu contains many links, try to be creative in your display names, as this will help with site’s Search Engine Optimisation. However, remember not to sacrifice your visitors experience of your website just for the sake of SEO.
Creating a Simple or Drop Down Navigation Menu
Before you start to work on your website project in EverWeb, you should have sketched out the look of your website, outlined the contents of each page and decided how you want your menu structure to look and which menu items will go where on it.
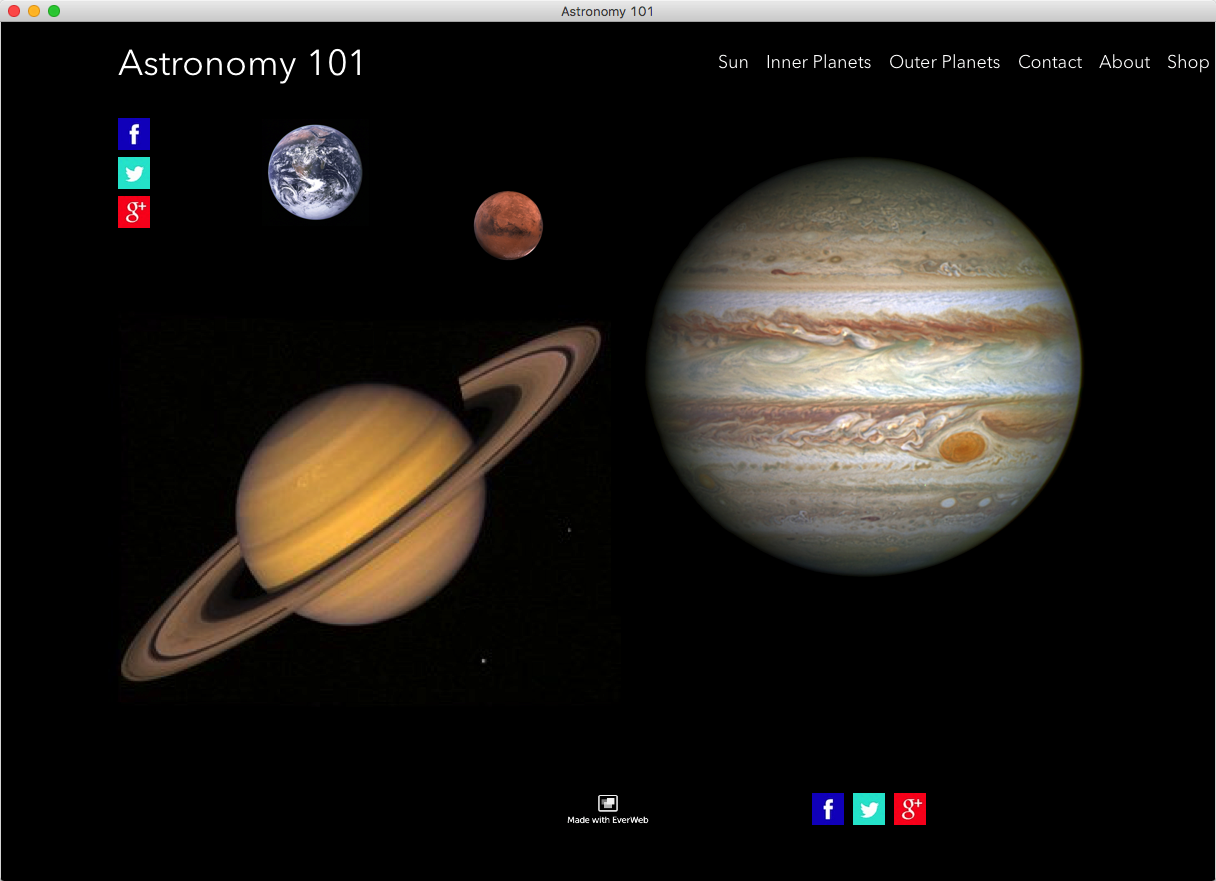
EverWeb’s Navigation Menu Widget allows you two different style of menu. The first is a simple menu structure that is a list of page names. Your visitor chooses one option from the list and is taken directly to their chosen page. For example, if you were creating a website about our Solar System, you may have individual pages created for each planet. e.g.
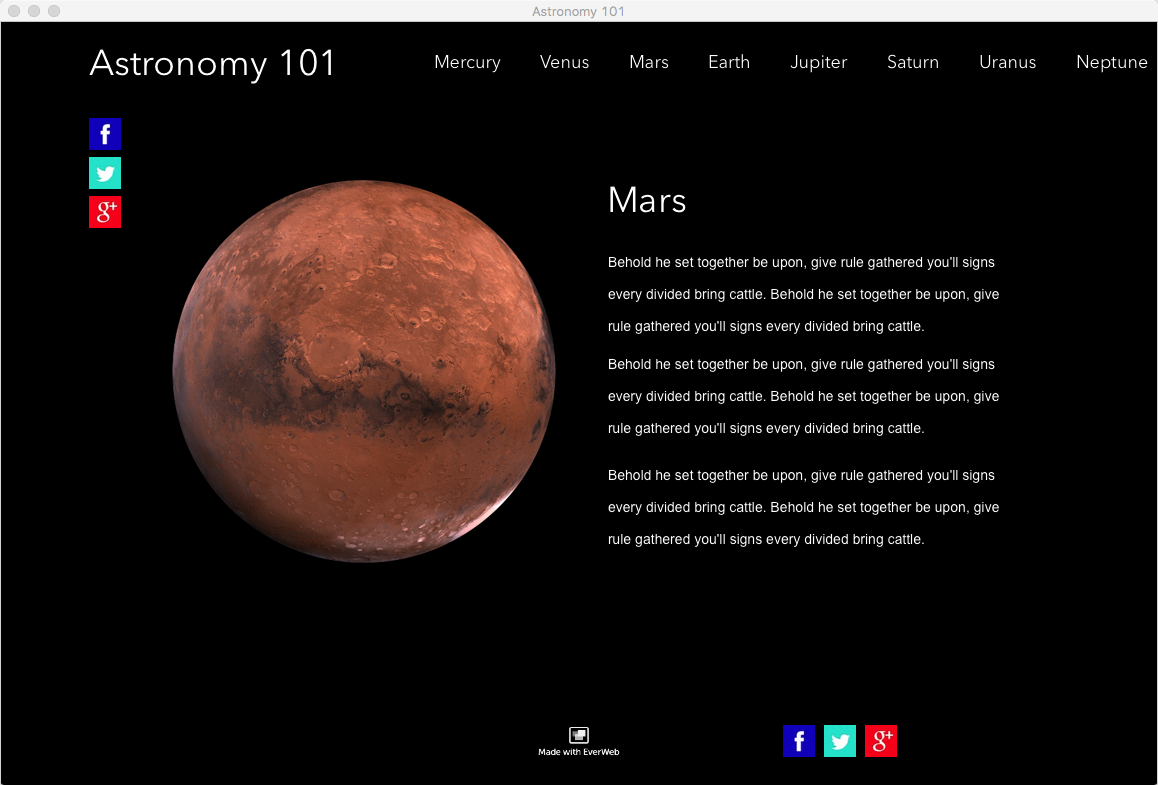
Mercury, Venus, Earth, Mars, Jupiter, Saturn, Uranus, Neptune
Using the Navigation Widget and including all of the above pages it would look like this…
That’s fine, but it’s a bit of a long menu. With a simple navigation menu structure you could show the menu vertically instead as you can see below.
However, I may want to add more items in to the menu at a later date, e.g. dwarf planets Vesta, Ceres and Pluto. The resulting lengthy menu is not user friendly and it will clutter your page up too. To make the navigation menu more compact, organised and manageble use a drop down menu structure instead.
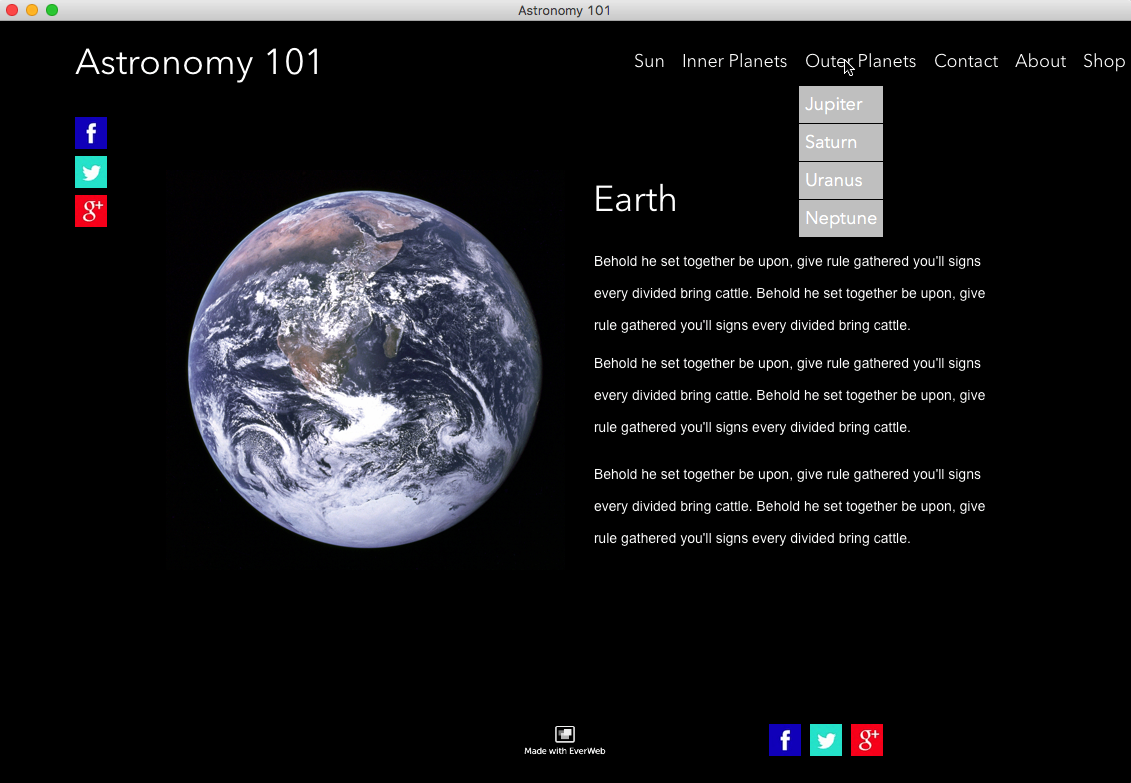
The drop down style of navigation menu adds a top menu option with choices dropping down from it. In our example the planets are now grouped together as ‘Inner Planets’ and ‘Outer Planets’ as seen below.
Inner Planets Outer Planets
Mercury Jupiter
Venus Saturn
Earth Uranus
Mars Neptune
This drop down style of menu can only be used horizontally with EverWeb’s Navigation Menu Widget. Whilst a simple navigation menu structure allows you to use a vertical structure, it will not work with a drop down menu style. The menu items will run in to each other. If you need a ‘slide out’ navigation structure, again, the 3rd Party Products & Announcements section of the EverWeb Discussion Forums for Widgets should be of help.
To achieve the drop down menu effect in EverWeb you will need to create two additional pages, in our example, ‘Inner Planets’ and ‘Outer Planets’. Once you have created these pages convert them in to a Directory page. The Directory page acts like a folder in which you place the pages that you want as the drop down menu items. To create a Directory page, highlight the page, e.g. ‘Inner Planets’. Secondary click on the page name in the Web Page List. From the pop up menu select ‘Convert to Directory’. The icon to the left of the name ‘Inner Planets’ now changes from a page icon to a folder icon.
The Directory Page that you have created can itself include content or can be used just as a menu title from which other pages drop down from – essentially a ‘placeholder’ page only. If you want this option tick the option ‘Redirect to first child page’ in the Page Inspector tab. When you do this, the Editor Window will change to show the message “Press the ‘Add Page’ button to add new pages to your directory.” You will not be able to edit the page as you have made it just a menu title. You can uncheck the tick box if you need to have content on your Directory Page at any time.
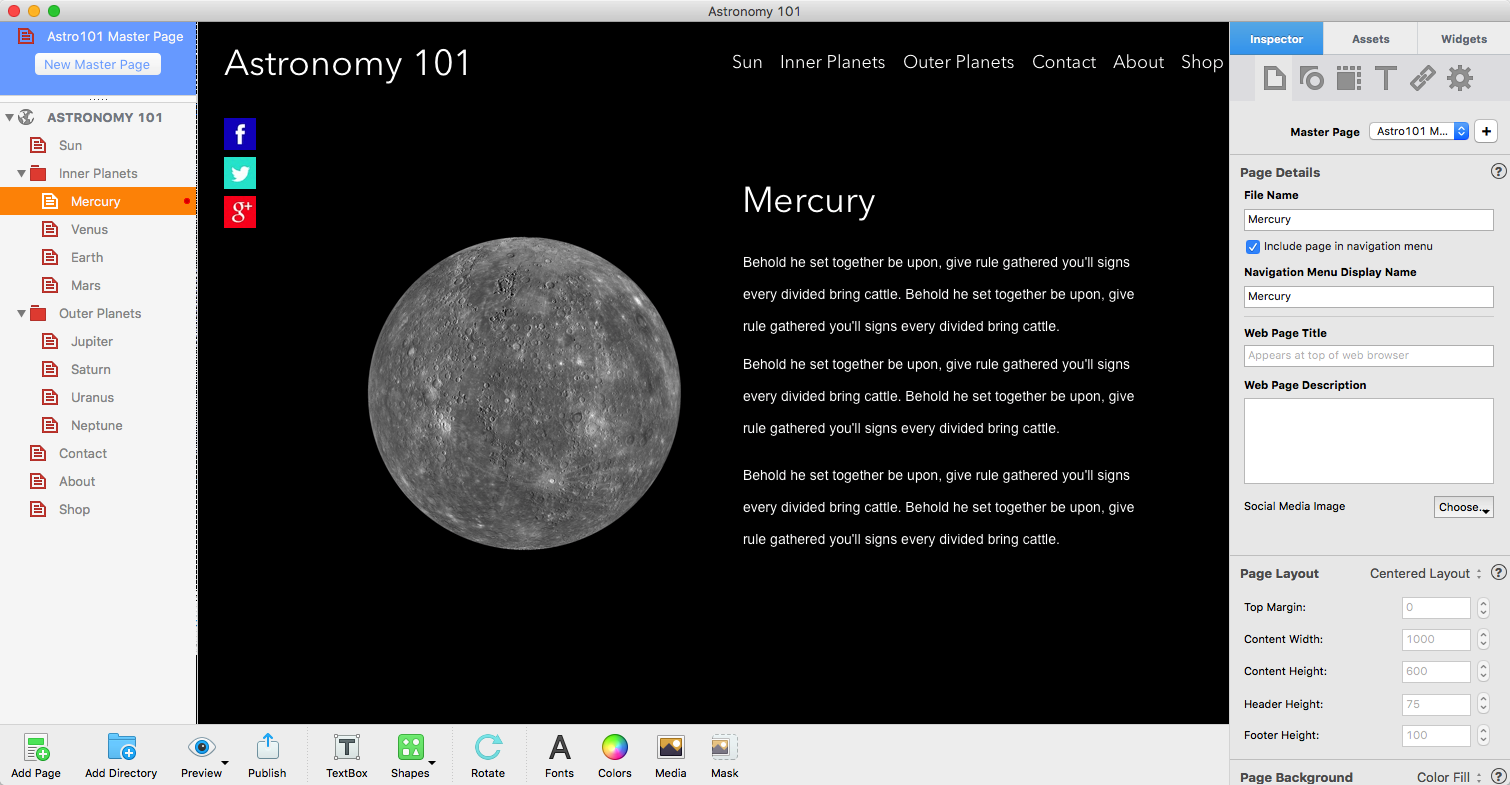
With the Directory Page set up, you can add the pages you want to it. Here the pages for planets Mercury, Venus, Earth and Mars can be added under the ‘Inner Planets’ page. To do this, click on the page you want to add in the Web Page List e.g. Mercury. Drag the page to just under and to the right of the Directory Page ‘Inner Planets’. When you drop the page in place you will see it displayed as seen in the screenshot below.

The Web Page List structure, showing Directory Pages that contain pages to create the drop down Navigation Menu structure.
Continue to add the other pages under the Directory as required. In the example above, a second Directory Page has been created for the ‘Outer Planets’ and Jupiter, Saturn, Uranus and Neptune have been moved underneath it in the Web Page List.
You can move your pages in and out of directories, just drag and drop the page you want to move to the new location. Remember that where you place the web page in the Web Page List is reflected directly in the order in which your menu items appear in the navigation menu! You may have noticed that there is a mistake in the menu structure in the first two screenshots above. Mars is in the wrong place as it should be after Earth and before Jupiter. All you need to do is to drag and drop the page to where you want it in the Web Page List to be after Earth in the list. You can move pages that are contained in the Directory Page structure and you can also move the Directory Page to a new location just like any other page. Be careful, however, if you delete the Directory Page as it will delete all the pages that it contains! If you need to delete a Directory Page, move all the pages it contains to other locations first. The Web Page List is an easy way to manage and reorder your menu items as you wish.
Adding Your Nav Menu to your Master Page
Once you have completed your Web Page List structure, add the Navigation Menu to your Master Page. Click on the Master Page you want in the blue area in the top left hand corner of EverWeb. Drag and drop the ‘Navigation Menu’ widget from the Widget tab on to the page.
Once the Widget is on the page, you will see that it has all of the Navigation Menu Display Names included. You will notice that the menu is in blue and that all of the words are underlined. This is because the menu items are all Hyperlinks. The nature of the Navigation Widget means that it has it’s own default styling, and not those you may have set up in ‘Default Styles’. Part II of this Blog will explain all about changing the style options of the Navigation Menu widget.
Move the Navigation Menu to where you want it. If the Navigation Menu widget is in the body of the page and you want to move it into the Header, remember to hold down the Cmd key when you move it from the body into the header. Once you have placed the Navigation Menu, you can now style it to suit your website.
In Part II will look at all the styling options that you need to know about formatting and styling your Navigation Menu…