Creating Master Pages for EverWeb’s Theme Templates
October 15th, 2015Gone are the days when the word ‘template’ immediately conjured up pictures of really bad looking PowerPoint presentations! Today templates are design savvy. EverWeb has over 40 stylish theme templates in a wide variety of subjects for you to choose from.
All EverWeb themes include ‘Home’, ‘Contact’, ‘Photos’, ‘Videos’, ‘Blank’ and ‘Mobile’ template pages. Some themes also include a ‘Coming Soon’ and/or ‘Shop’ template.
As EverWeb organises template pages by theme, it’s quick and easy to develop a professional looking website in next to no time. All themes include EverWeb’s built in widgets, such as the Navigation Menu, Contact Form, Google map etc.
Template themes are a good way to learn about designing websites in EverWeb as well the exploring the product’s own feature set. For example, the ‘Aurora’ theme includes the ‘Full Width’ feature introduced in EverWeb version 1.8. Theme templates also help you test out your own ideas without the hassle of building test pages first from scratch.
Using EverWeb’s Template Themes
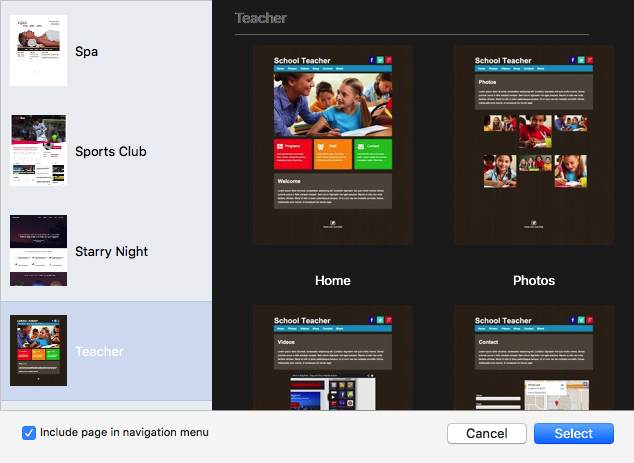
To use a theme template, just select the ‘Add Page’ button. Click on the theme of your choice from the list on the left, then click on the template you want to the right. Click the ‘Select’ button to add the template to the Web Page List (see below).
A theme template is only downloaded to your computer when you select it for use for the first time. When you select your theme template page, EverWeb automatically downloads the theme and then adds the page you selected to the Web Page List. Theme templates not yet downloaded to your computer are indicated by a down arrow within a circle icon to the right of the theme name. Pressing on the icon initiates a ‘manual’ download of the selected theme template.
Creating a Master Page to Use With Your Theme Template
If you have already added theme template pages, such as ‘Home’, ‘Photos’, ‘Contact’ etc., to your EverWeb Project, you can customize each as you would any other web page that you would create yourself. Some objects on your theme template pages use EverWeb’s built in Widgets. To access a widget’s customization features, click on the ‘Widget Settings’ cog in the Inspector Window.
If you find that you are making the same customisations for every page type e.g. changing the background color, using a Master Page instead would be better as it will save time and effort now and for any future customisations that may be needed. Here’s how you can quickly add a theme based Master Page to your template page…
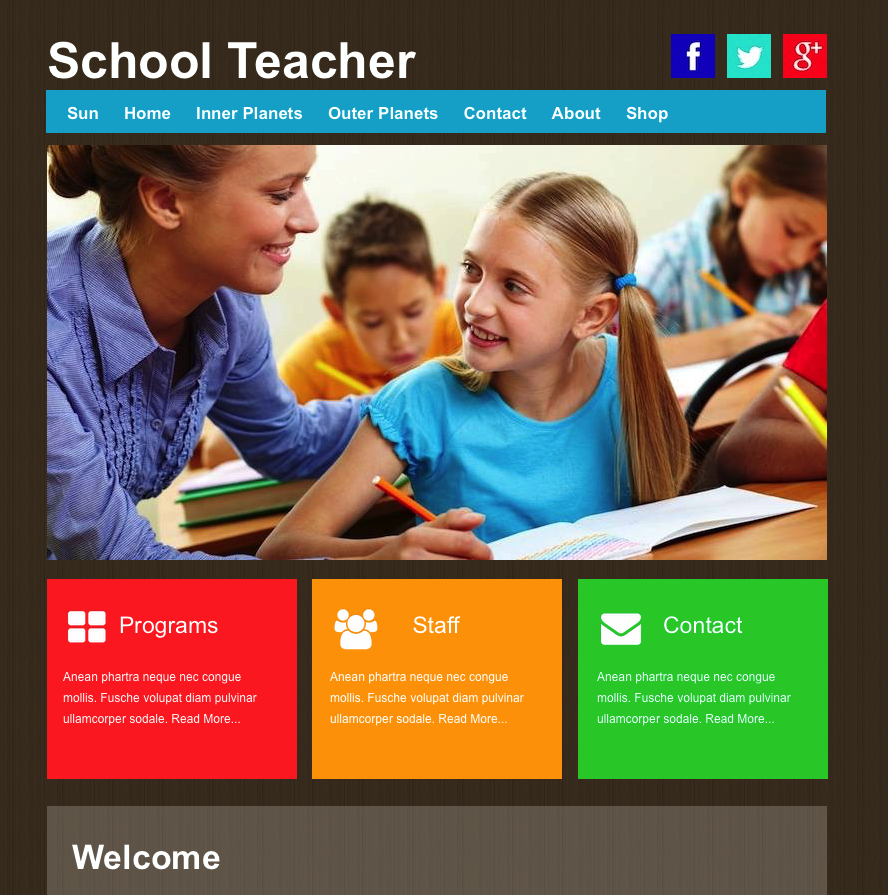
In our example, we will be using the ‘Teacher’ template to build a website for our fictional teachers ‘Tim and Tim’, who provide tuition services for those with learning difficulties at their school.
1. If you have not done so already, create a website project. When you create a new Project you will be asked to add a page immediately. Scroll down the theme template list on the left and select the ‘Teacher’ theme.
2. Next, scroll down the right hand side of the dialog box which shows you the templates available for the chosen theme. Click on the ‘Blank’ template page, then press the ‘Select’ button.
3. If the ‘Teacher’ theme template has not been downloaded already, EverWeb will do this automatically. The ‘Blank’ page incorporating the ‘Teacher’ theme will be added to your Web Page List.
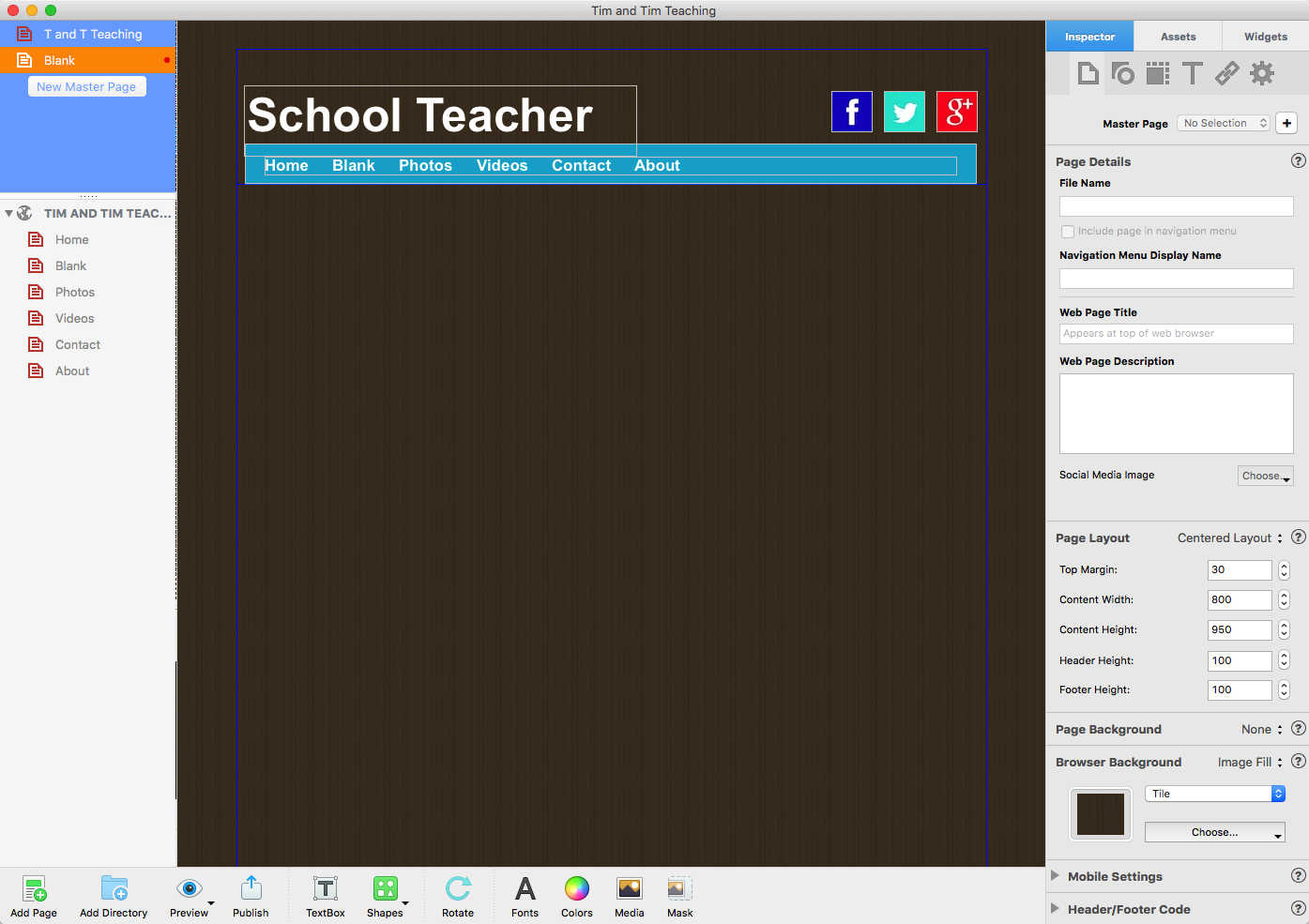
4. To create our themed Master Page, click on the ‘Blank’ page name in the Web Page List and drag and drop it into the blue section above. This area is where Master pages are listed.

The blank ‘Teacher’ theme template added as a Master Page by dragging and dropping the ‘Blank’ page from the Web Page List into the blue area.
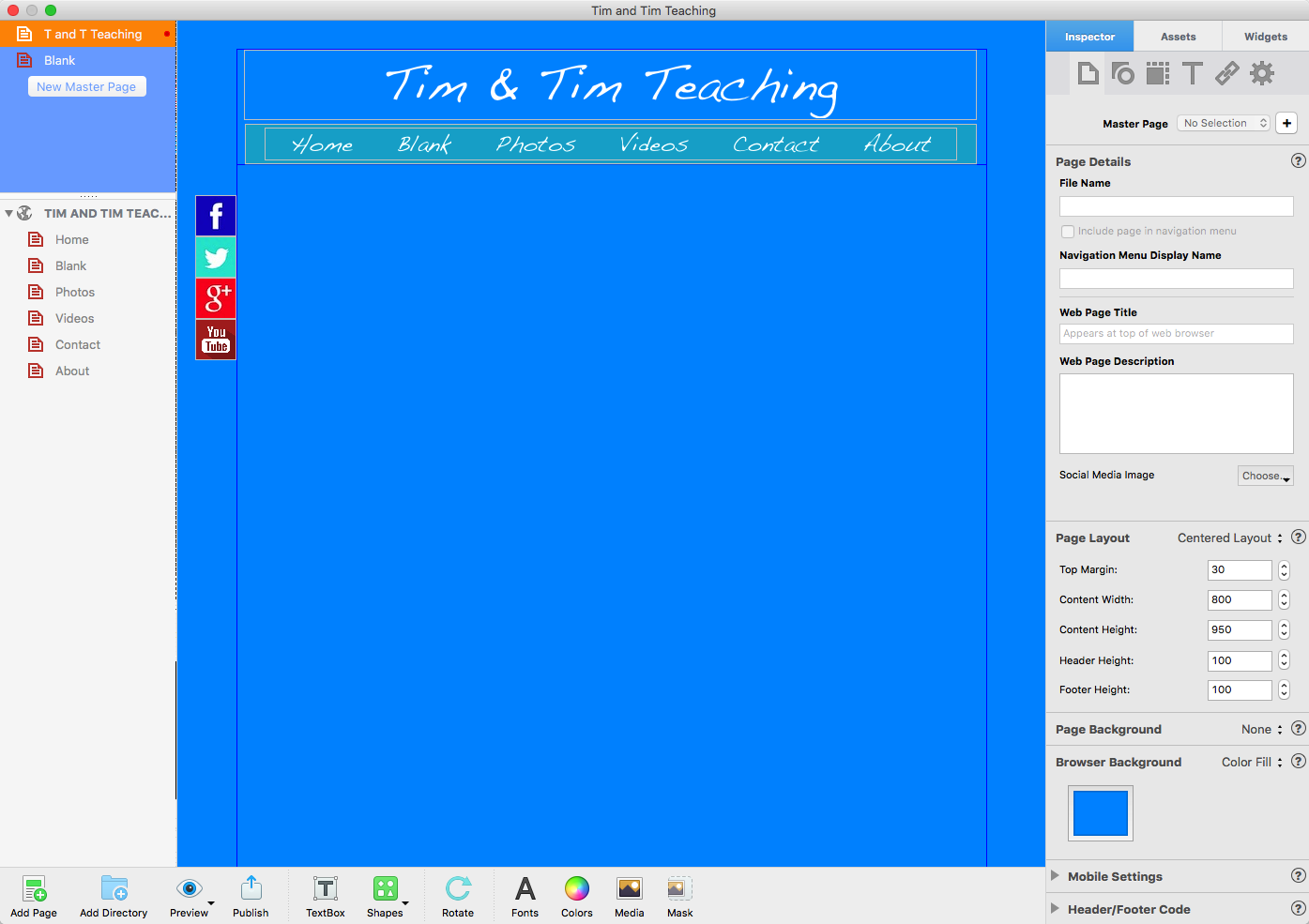
5. You will now see that a Master page called ‘Blank’ has been created. Double click on the name of the Master page, rename it and press enter to complete the renaming. Now customize the page as you wish. In our example, we have changed the background color, the text itself to ‘Tim & Tim Teaching’, the font size and style, added a YouTube social media button (or video learning) and moved the buttons to the left hand side, making them fixed position so that as the visitor scrolls up and down the page, the buttons stay in place. The Navigation Menu widget was also customized and centered with the rectangular shape resized. All these changes only took a few minutes to complete. You can see the results below…
6. You can now use this template on any new pages you create. To add a ‘Home’ page to our website project, first click in the grey area of the Web Page List. To add the ‘Teacher Home’ page theme template click on the ‘Add Page’ button and select the Teacher ‘Home’ page template style.
7. Once the ‘Home’ page has been added (shown below), go to the Inspector Window. In the ‘Page Settings’ tab, attach the Master Page that you created earlier using the drop down box beside ‘Master Page’. You will know that the Master Page has been attached as the ‘Home’ page background changes and some objects now have Master Page object symbols in their top right hand corner as shown by the black page symbol.
8. Notice that you now have some objects on the page twice. One of the duplicates includes the Master Page object symbol in the top right hand corner. As you cannot delete this from the normal page, select the other duplicate and delete that one instead. Repeat the process until all duplicates are removed. Remember that some objects may lie completely on top of their Master Page counterparts, and also remember objects that may be in the footer of the page. Once you are finished, you have a restyled ‘Home’ page customized, but still based on the original Teacher theme (see screenshot below).
9. Repeat the process above until you have all of the pages you want. You can delete the ‘Blank’ page from the Web Page List as it was only needed to make the Master page.
Don’t forget to fill in the Page Settings tab so that you get the best SEO possible. Check out our previous Blog ‘How To Use EverWeb’s SEO Features‘ for more information. If you want to know more about Master Pages, take a look at our Blog ‘All You Need to Know About EverWeb Master Pages‘.
Finally, to see the results of your work, use Preview before you finally publish your website!