12 Ways to Improve Your Photography Website with EverWeb
November 27th, 2015One of the most important tools a photographer needs apart from a camera is a great website. Whether you are an amateur or a professional, your website represents you, your work, your passion and your personality. In a crowded market how can your photography stand out more amongst the crowd? Here are some EverWeb tips to help you out…
1. Use The EverWeb for Photographers Video Course
If you are just starting out with EverWeb, have a look at the ‘EverWeb for Photographers Video Course‘. The nine video course introduces you to EverWeb and the key features photographers need to get a website up and running quickly and easily.
2. Remember to include SEO!
This is a key element to remember and should always have a very high priority. Effectively used SEO will help your website be more visible on the Internet as it improves your chances of a higher ranking in search engine results. Make sure to complete your SEO using the ‘SEO For EverWeb Video Course‘.
3. Use Meaningful Image Names and ALT Text Descriptions
When shooting pictures, your camera will name photos sequentially e.g. IMG-0001. That’s not great for your SEO, so be sure to rename your images to something more meaningful before you bring them in to EverWeb. Use hyphens to separate each word as that’s better for search engines. And don’t forget to add in ALT Text for your images as well. ALT Text is a descriptive piece of text used to replace the image if it cannot be displayed, e.g. when you are in a reader only mode in your browser.
4. Use Watermarks and Copyright to Protect Your Work
Many photographers rightly complain that their images are ‘stolen’ from the Internet. The only practical way to stop this is to watermark your images before you bring them in to EverWeb. It’s also good to add a copyright to each of your web pages as another theft deterrent.
5. Show Off Your Personality
Photography is a very personal hobby or profession. Use this to your advantage when building your website. Design your website in such away that it shows your audience who you are, what makes you different from the crowd and what interests you most. Include a photo of yourself on your ‘About’ page, and consider making a blog about your work, experiences, where you’ve exhibited etc. There’s more information on blogging in EverWeb in the ‘How to Blog in EverWeb’ video tutorial.
6. Use Social Media To Spread The Word
One of the best ways to spread the word about your photography is by social media. Choose carefully where you want to target your time and effort when promoting your work and pick one or two social media outlets to begin with. Facebook is usually a great place to start so use EverWeb’s ‘Facebook Like’ to add share and like options to your website. EverWeb also includes widgets for Pinterest and Google+.
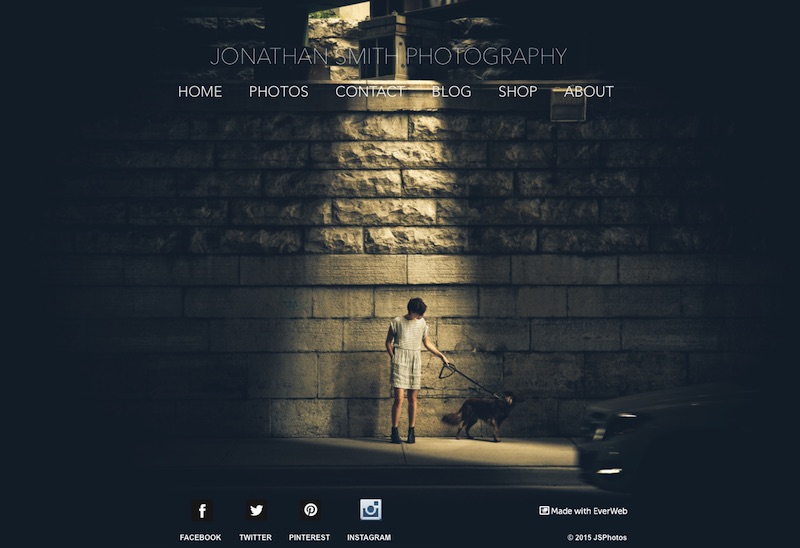
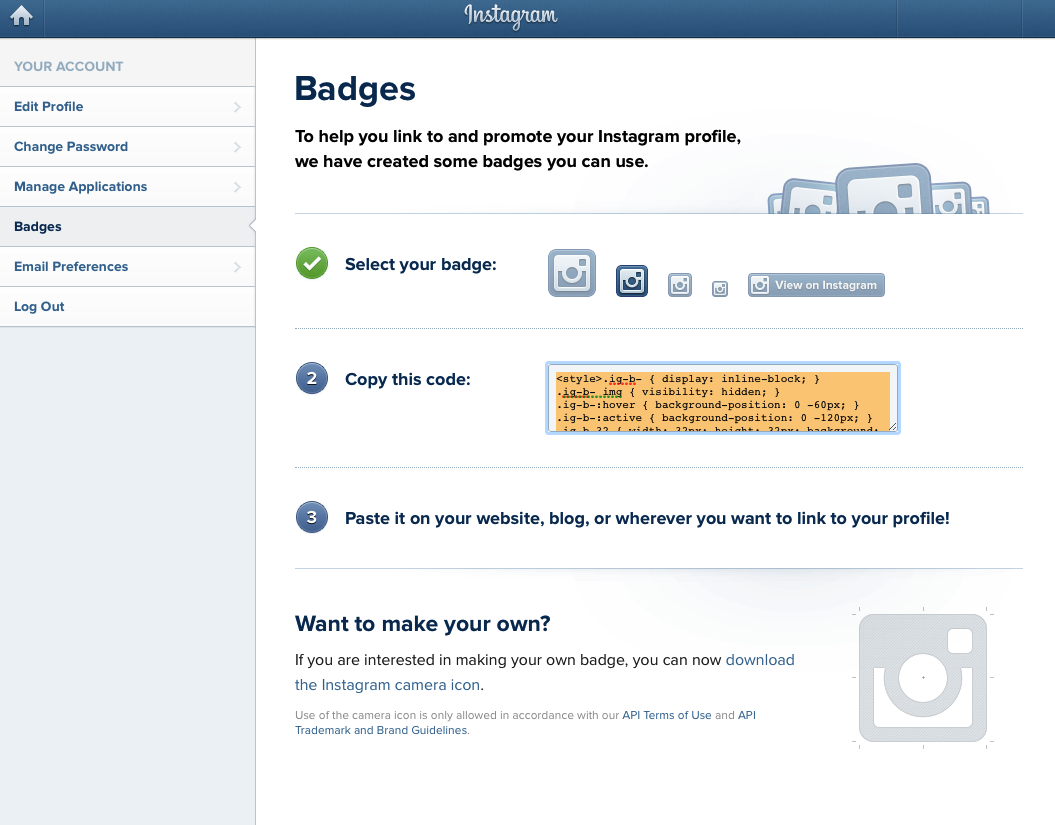
There are dozens of other social media outlets you can use such as Tumblr, Twitter, Instagram, 500px and so on. Take a look at the social media platforms that interest and add links to them in EverWeb so you have a two way interaction between your website and social media. Look out for tools on these websites that help you integrate your website with theirs. For example, Instagram lets you add badges to your website (see screenshots below), just select the badge you want in Instagram. Copy the code generated to the clipboard and paste it into an EverWeb HTML Snippet Widget. In this example, you don’t see the Instagram badge until you publish your website, so start by inserting the badge on a test web page or in an inconspicuous place on one of your web pages to see how it looks.

Log in to your Instagram account and go to your settings. When you select the badge you want, copy the all of the code in the code box to the clipboard.

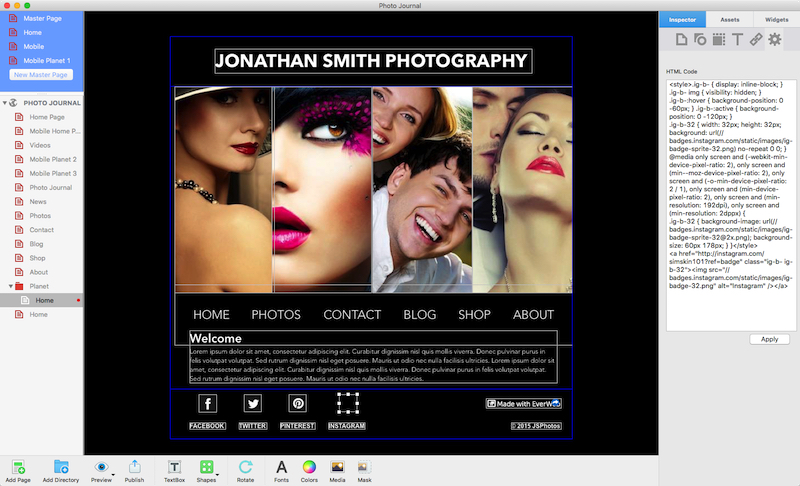
In EverWeb add an HTML Snippet widget to your page. In the Widget Settings paste the code from Instagram. The badge will only display when you publish your website.
7. Use EverWeb’s Image Gallery and Image Slider Widgets
EverWeb’s Image Gallery and Image Slider widgets give you many different options to display your images. Use these widgets to create image galleries and slideshows tailored to your audience. Always put similar content together on the same page and have all your photos sized the same, in the same orientation and in the same resolution as it’s more professional. If using a slideshow, try to avoid using the thumbnails feature so that you can maximize your screen real estate for each photo and keep the visitor focused at the same time. And don’t forget to use the EverWeb’s Fonts button to change the font type, size and style of the Image Gallery and Image Slider widgets.
If you need something more specific than the Image Slider and Image Gallery widgets, check out the EverWeb discussion forum and the 3rd Party Products section.
8. Use High Quality Images
Images are going to look their best at Retina display level. They will be shaper and more detailed. Take a look at the ‘Retina Ready Images’ video tutorial for all the details on ‘Making Images Retina Ready‘. High Quality also refers to your own quality of work. Show your best photos and not the average ones!
Image should always edited in a photo editor before you bring them in to EverWeb. Programs such as Photoshop, Pixelmator, Gimp and even Preview are all fit for purpose. Within EverWeb you may find that Masking is a handy option not to forget! Don’t forget to check the size of your image files as well as if they are too large your page download speed will be severely affected. Use the ‘Assets List’ as a check (see below) and adjust your image file sizes in your photo editor as needed.
9. Sell Your Photos Using EverWeb’s E-Commerce Features
If you are a professional photographer, you may want to offer your photos for sale. In EverWeb the PayPal Widget acclaimed widget has been considerably expanded offering a wealth of options to choose from.
If you use stock photo websites such as Shutterstock or 123RF to sell your photos add a hyperlink to your website to take your visitors to your stock photo page or add a link to your Navigation Menu as shown in our ‘Linking To An External Webpage In EverWeb’s Navigation Menu‘ video,
10. Use The Assets List
The images you use in EverWeb are stored in the Project ’s Assets List. Use the Assets List to search for photos and to check image file properties such as image dimensions, file size and image resolution. If your page it loading slowly when published check to see if the size of one or more of your images is causing the problem. If this is the case, reduce the file size by adjusting the images size and resolution in your photo editor.
11. Making Your Photography Website Mobile
The world is an increasingly mobile space, so having a good presence on any mobile device is a must. Testing is really important here to make sure that your photographs download quickly. Slow loading websites are the main reason why people click away to another site!
12. Make Contact Easy!
Making contact with your target audience should be simple quick and easy. Make your contact page reflect this! EverWeb’s Contact Form is ideal as it’s clean and simple to use!
Are you a photographer with a website built using EverWeb? Do you have any tips or tricks to share? Let us know below!