Justified Text in EverWeb? Yes You Can!
June 13th, 20162019 UPDATE: Easily justify text without widgets in EverWeb 2.9.
Original EverWeb Justified Text Post
Justified text is used extensively in printed books and newspapers as it’s flush left and right margins give content a clean, well ordered appearance. Broadsheet newspapers traditionally used this style of alignment to place as much text content within a limited amount of page space. Many print edition newspapers today mix justified and left aligned text for both styling and readability reasons.
Printed books and academia also use justified text, printed books for much the same reasons as newspapers. Academic works tend to use justified text where annotations or corrections need to be applied to text. Often specific rules about content layout are required, e.g. university dissertations often require justified text with double line spacing as it’s easier for assessors to annotate and mark the content this way.
The Problems With Justified Text
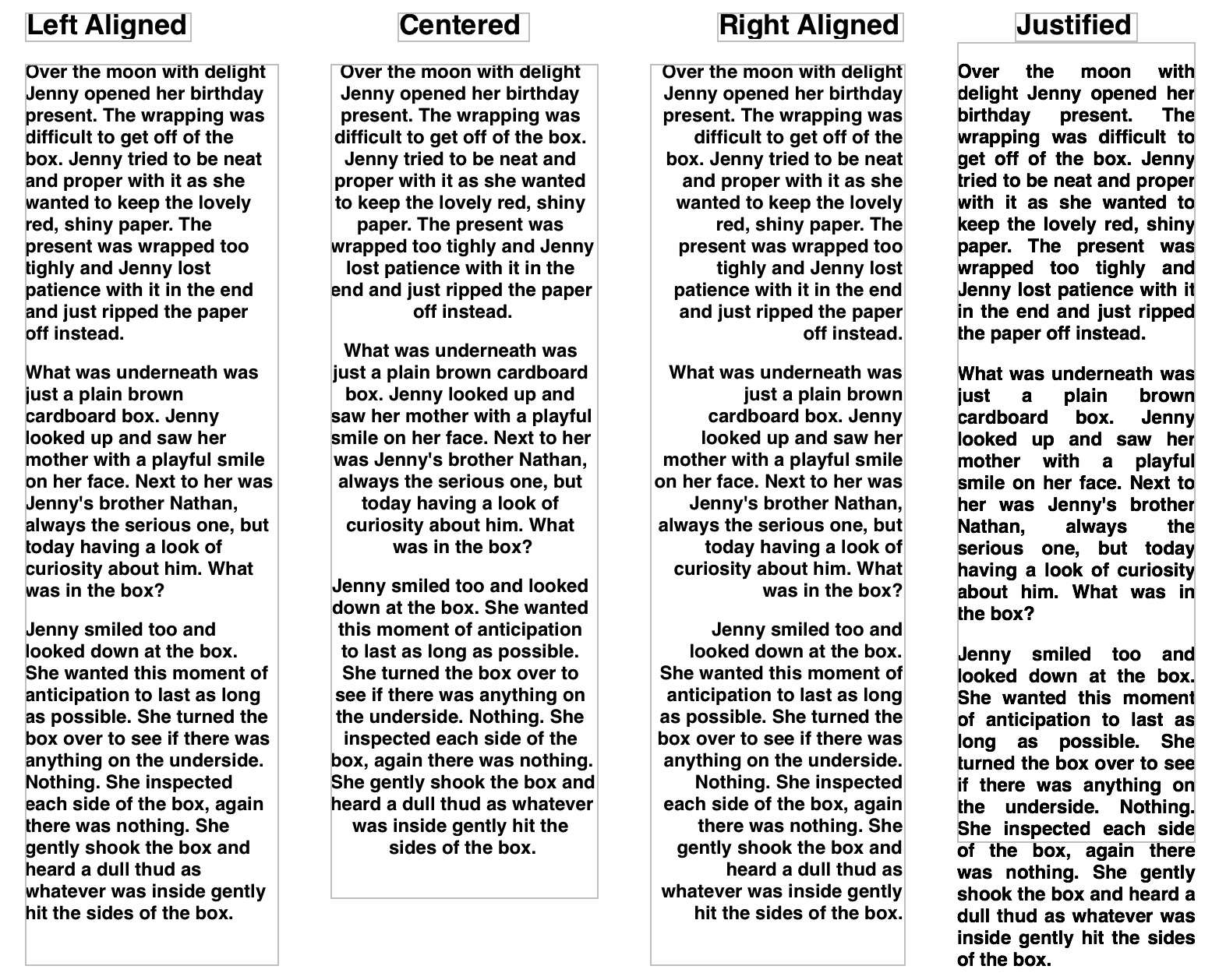
In the Internet Age there’s often argument that justified text has no place in the digital media and with good reason. Whilst it looks neat and tidy in print, on screen it can result in large gaps between words (see the screenshot below for an example of this.) These gaps can form ‘rivers’ of white space flowing down a column of justified text making distracting the reader and at worse making the text just difficult. There’s also a tendency for the right margin to be ‘over hyphenated’ to accommodate words having to be split from one line to the next to accommodate the justified text look. Again this can result in readability issues.
Studies indicate that justified text slows reading speed as the eye tends to track words and lines better when the right margin (in the Western World) is ragged rather than justified. Those who have reading disabilities also have more problems with justified text than with left aligned, ragged right text.

Comparison of left, centered, right and justified text. As can be seen, the justified text tends to result in large gaps between words creating rivers of white space in the column on the right.
Justified Text in The Digital World
Printed text solves the problems inherent with justified text through subtle changes of font size, spacing and other styling attributes to make text visually appealing. In the digital world, the tools available are generally not sophisticated enough to make justified text look as appealing as printed text. As such, in most cases text manipulation is the digital world is limited in scope which is where the typesetters eye is an advantage. HTML 5 and CSS offer limited support for justified text basically for the same reasons. As EverWeb complies with the standards set for HTML5 it therefore includes left aligned, right aligned and centered text options but not justified text.
Lastly, the Internet has expanded our concept of what a page is. When designing a website you have an unlimited “canvas” to use. Pages have no limits. As such, some of the original reasons for using justified text are no longer necessary. You don’t need to cram content any more in to limited space.
When to Use Justified Text
Even with all of the problems, justified text can create a neat and organized appearance to text and IS a great way to highlight particular areas of text. To create your own justified text in EverWeb just download the free Justified Text widget from EverWeb’s Third Party Add-Ons section or directly from AllAboutiWeb.com.
Installing and Using the Justified Text Widget
The AllAboutiWeb website explains how to download and install the Widget. Once installed you will see a message that the widget has been installed. When you launch EverWeb, you will see it in the Widgets Tab.
The widget works in the same way as all of EverWeb’s widgets, just drag and drop it to where you want it on the page. The Justified Text Widget lets you create up to three paragraphs. If you need more paragraphs just drag and drop another Justified Text Widget on to the page! You can style the text using the Fonts Panel to create the effect you want.
The Justified Text Widget from AllAboutiWeb.com gives you extra flexibility in your website design. Whilst it can give your web page a neat and tidy look, always remember to prioritize the readability of your website’s text content over it’s aesthetics.
What do you think of justified text? Does it have a place in website design today? Let us know your thoughts below!

September 1st, 2018 at 11:47 am
I have a question about this Justified Text widget. I’m using EverWeb 2.7.1 & I’d like to know how to I edit the Line Height and other adjustments when using this widget? Can’t seem to edit anything besides pasting in my text into the paragraphs..
THANKS A LOT FOR THIS WIDGET!! Client really wanted justified texts so I don’t have a choice..
Thanks again!!
Best regards,
R
September 5th, 2018 at 2:14 am
Hi Robert
Thanks for the question! The justified text widget is a third party widget from All About iWeb and is fairly basic in what it can do so you cannot adjust line height. The upcoming EverWeb 2.8 should have some widgets with built in capabilities but it doesn’t look as if line height will included. I will however add it to our list of product enhancement requests for you.
Thanks
Simon