Setting Up Global Text Styles and Color Preferences in EverWeb
October 3rd, 2024
The new global styles feature that debuted with the release of EverWeb 4.0 makes setting up default font styles and color palettes for your site easy and flexible. You can now define all of the text styles that you want to use in your EverWeb project file in one place as well as define the color pallete that you want to use for your site.
We recommend setting up your global styles as one of the first things you do when you create a new website project file. If you already have a project file, that is also no problem as you can apply global styles to any existing pages of your site.
In this post we are going to look at how to create global text styling and document colors.
Accessing Global Styles…
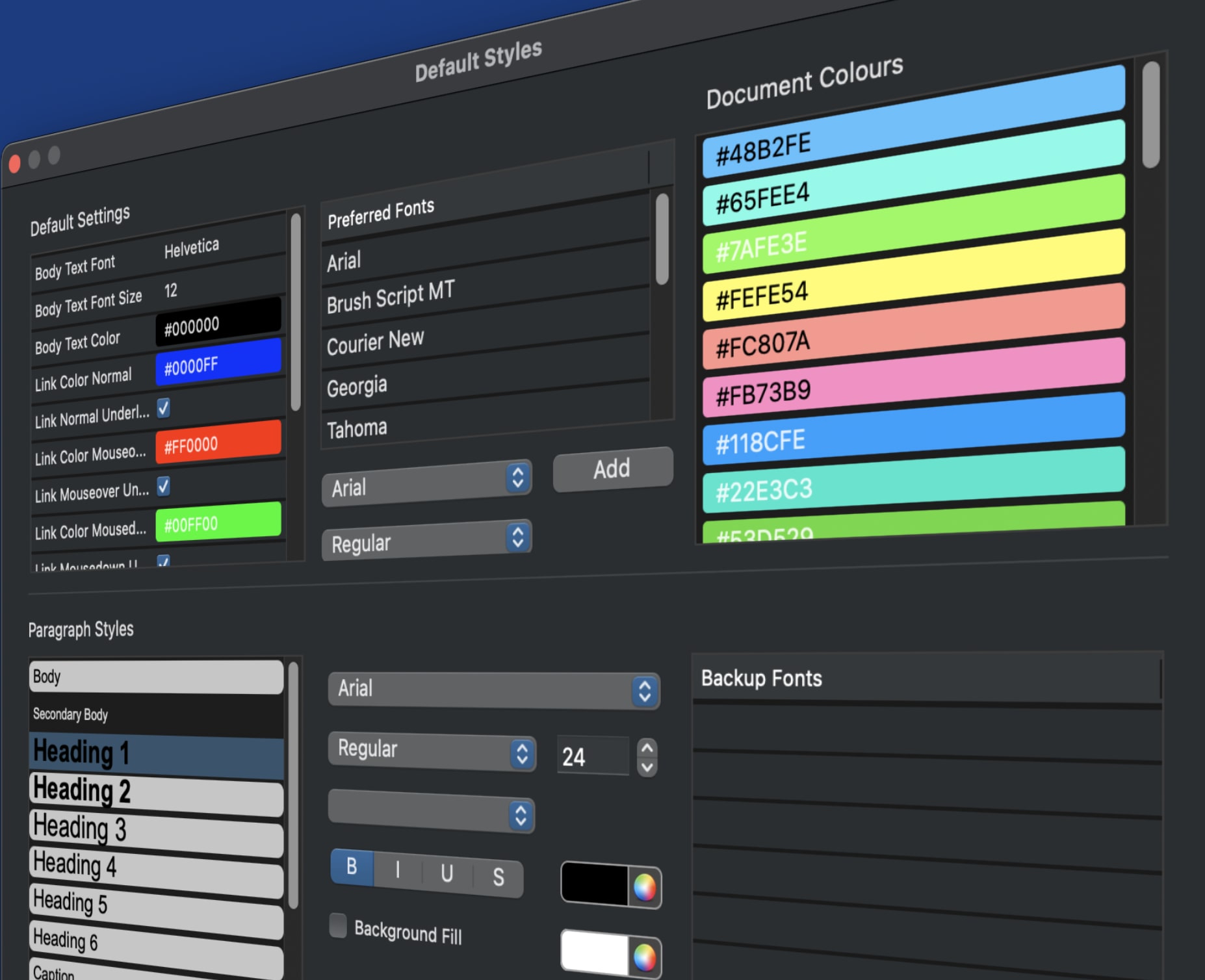
To access a project file’s global styles you will need to be using EverWeb 4.0 or higher, for Windows or Mac. Once you have opened your project file, go to the Format-> Default Styles menu option. The default styles dialog box will appear.
About Default Settings…
In the top left hand corner of the dialog box are the project file’s Default Settings. These settings are found in all versions of EverWeb and they set default the site’s default font family, font size and color for TextBoxes. It is also where you set up the defaults that you want to use for Shape Objects and Hyperlinks.
Note that if you change these settings they will be applied to any new TextBoxes, Shapes and so forth, but will not affect any existing objects.
When finished changing your Default Settings, click on Save. Your changes will be applied to any new object or hyperlink that you create.
Preferred Fonts
To the right of the Default Settings is the Preferred Fonts column. Preferred Fonts are used by everWeb’s Styled Text Editor that is found in widgets such as the Text Section, FlexBox and PayPal widgets. By default this column is filled with nine web safe fonts. You can add fonts to the list by selecting the font and font style you want from the dropdown menus below the list of fonts, then clicking on the Add button.
As with all list boxes in EverWeb you can move the fonts in the list simply by dragging the font you want to move from its current location and dropping it where you want it in the list.
To delete fonts from the list, first select the font you want to delete then press the backspace key. If you have used a font that you have deleted, the text will default back to Arial.
When finished with your changes click on Save.
Paragraph Styles
In the second row of settings you will find the defaults for your Project’s Paragraph Styles. You can apply paragraph styling to any text in a TextBox, text used in the Styled Text Editor in some of EverWeb’s widgets, or text within Blog Posts in the Blog Post Editor. By default there are eight predefined Paragraph Styles. To change the name of a Paragraph Style, double click on the name of the Paragraph Style you want to change, edit the name, then press Enter to finish.
Click once on the Paragraph Style to manage its properties. For example, click on ‘Secondary Body’ to select it. Use the Font Settings in the middle column to change the styling of the selected Paragraph Style.
One of the great new additions to EverWeb 4.0 is the addition of scalable text for TextBoxes. In the Default Settings dialog box, set the Minimum Font Size that you want the Paragraph Style to have e.g. 16 point. Next, set the maximum font size for the Paragraph Style using the Font Size field to the right of the Font Style dropdown e.g. 24 point. Now you have set up the Paragraph Style to automatically scale the text between 16 and 24 point depending on the device the text is being displayed upon.
Click Save when finished with your changes. When you apply the Paragraph Style to your text, it will automatically scale if needed. in a nice and smooth way.
When you set up your Paragraph Styles you also have the option to use a Back Up Font if your main Paragraph Style font is not available. We recommend setting this up, preferably using either Web Safe Fonts or Google Fonts.
If you want to add a new Paragraph Style simply click on the ‘+’ button below the Paragraph Styles section. To delete a Paragraph Style, click on the Paragraph Style, then click on the ‘-‘ button. If the Paragraph Style being deleted is used in your site, you will be asked to select another Paragraph Style to replace the one you are deleting.
When finished with your changes, click on Save. Your changes will be applied to any text in your site that uses the Paragraph Style that you have change.
Document Colors
In addition to setting defaults for text, EverWeb 4.0 and higher also lets you define settings for the colors that you use in your site’s pages. The Document Colors section is where you define your site’s color palette. If, for example, you want to set the Page Background color of a page in your site, you can choose a color to use by clicking on the color swatch in the Page Background section of the Page Settings tab. You will see a selection of color swatches to choose from. In this example, I am going to choose the blue color at the top of the first column.
The color swatches you see in the color swatch are the ones defined in the Document Colors section of Default Styles. In my example, I have a blue background for my page, but I can change this default to something else if I want. The blue color swatch is at the top of the Document Colors list. To change the color, click on the color and adjust it using the Color Picker. When finished, close the Color Picker and click on Save. Wherever the blue swatch was used in your site, it will now be changed to the new color.
It may be useful to note the hex number of the default color before you change it in case you change your mind later on and want to revert to the original default color.
EverWeb’s Global Styles feature allows you to easily set up default font styles and document color palettes for your site. If you change any of these defaults in Document Styles, the changes will be applied to any object that uses the global style making updating your site super easy!
If you have any questions about this post, about EverWeb 4.0, or EverWeb in general, please let us know in the Comments Section below.
