PDF File Downloads Using Popup Windows
July 28th, 2016EverWeb’s popup window hyperlink feature is an extremely useful and versatile website design tool. It’s great for keeping visitors focused as the browser background is greyed out when the popup window is in use. That’s useful when you want your visitor to concentrate on filling out a Contact Form or anything else that may require a ‘call to action’. Popup windows are also good to use for additional information that’s useful, but not essential, to the main message, or theme, of your page e.g. clicking on an image of a person shows a popup biography, clicking an address link shows a map etc. There are almost unlimited ways to use a popup window. In the example below we show how you can use to use a popup window for downloading a PDF file. A fictional company, ‘iPicture’, wants to offer it’s customers a free download of their photography e-book ‘Point, Shoot, Share’. Their website uses EverWeb’s built in ‘Software’ Theme Template.
1. Firstly, a PDF file should be made ready. A PDF file is a good choice for downloads as it’s file format is operating system independent. That makes PDF’s easy to access almost anywhere. Many apps, such as Microsoft Word and Apple Pages, can convert their own native document formats to PDF file format.
2. Once you have created your PDF file, convert it into a ZIP file. A ZIP file will compress the file making it quicker to download for your visitor. Locate the PDF file in OS X’s Finder, then right click on it. Select the option to ‘Compress’ the file. This will produce a new file with the same name as the original but with a ZIP extension added at the end. You may edit the name of the new file to remove the ‘PDF’ extension. Remember to keep the ‘ZIP’ extension though.
2. With the ZIP file ready, open your EverWeb Project file. If you haven’t done so already, create the page that will contain the hyperlink to the popup widow. The hyperlink can be a piece of text, an image or a button. Often a button is best as it acts as a ‘Call To Action’, i.e. something that is clearly visible and gets your visitor to respond, to take action!
3. If you want to use a button, you can easily create on by drag and dropping a rectangle shape on to the Editor Window. Next, style the rectangle as you want. Double click inside the rectangle to add the button text, in the same way you do for a text box. Use the Fonts Panel to style and size the text. To center the button text, highlight the text itself. Use the horizontal and vertical alignment buttons in the Text Inspector to center the text. If the button does not align properly, make sure sure that ‘After Paragraph’ is set to zero.
4. After creating your download link button, you need to create the popup window. This is just another page that is suitability sized and styled. Start by adding a new page. In our example, we used the blank page style of the ‘Software’ Theme Template. Name the page appropriately to indicate it’s function e.g. ‘Popup PDF Download’.
5. As this is a popup window, it will only part of the page. In this example we will make it 400 x 400 px. To achieve this effect, go to the Page Inspector tab and use the following settings:
- Top Margin: 0
- Header Height: 0
- Content Width: 400
- Content Height.: 350
- Footer: 50
Note that the Content Height and Footer combined equal 400.
6. With the popup window’s page dimensions set, design the popup window page as desired. Add a button, in the same way as we did above, that will be used to initiate the PDF File download.
7. With the button selected, go to the Hyperlinks Inspector and ‘Enable as Hyperlink’. In the ‘Link To’ drop down box, select ‘A File’. You will see a ‘Choose…’ button appear below the ‘Behavior’ drop down section. Click on the ‘Choose…’ button and select the ZIP file you created earlier.
8. You have now completed your popup window page. Return to the original page containing the link button to the popup window page so that you can add the link in.
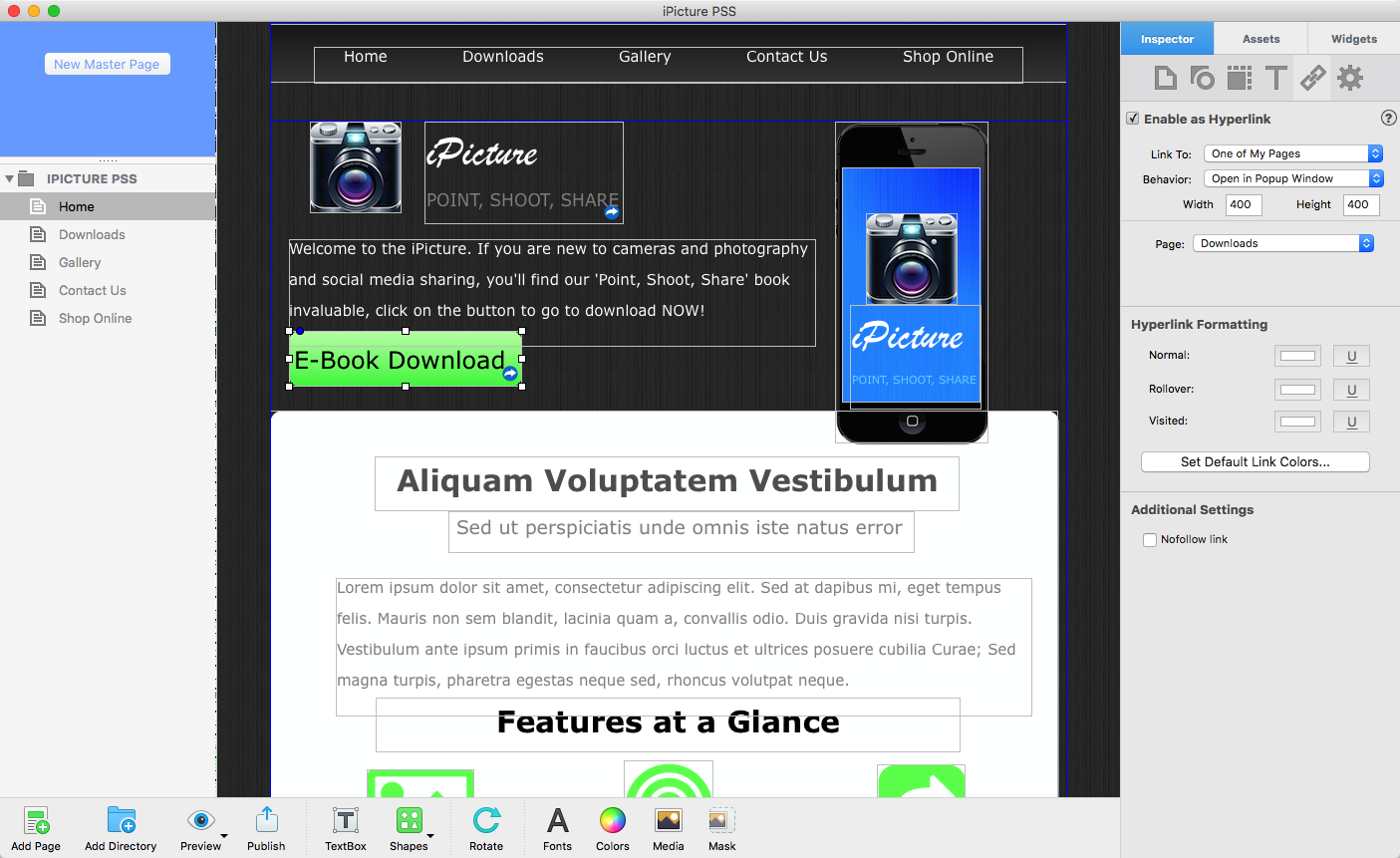
9. Click on the link button to select it then go to the Hyperlinks Inspector. This time, leave the ‘Link To’ drop down as ‘One of My Pages’. In the ‘Behavior’ drop down box, set it to ‘Open in Popup Window’.
10. When you change the ‘Behavior’ to ‘Open in Popup Window’ options to change the height and width of the popup window will appear. Set both values to 400. See the above screen shot.
11. Finally set the ‘Page:’ drop down box to your popup window page.
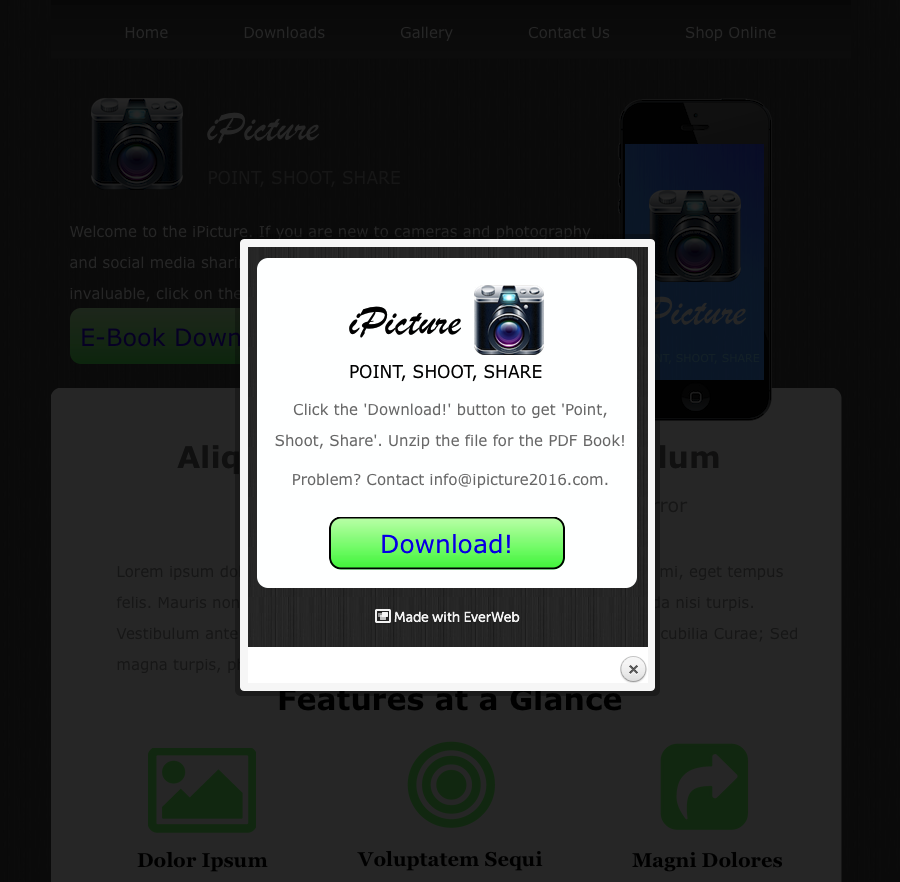
You’re finished! When publishing your website, don’t forget to test that the file downloads and unzips properly to your computer. In our example, when the visitor clicks on the ‘E-Book Download’ button on the Home page, the popup window in the screenshot above will display. The Home page background can see seen ‘greyed out’, focusing the visitor on how to download the e-book.
If you have a question about Popup Windows in EverWeb, please let us know in the Comments Section below. We’re happy to help!