EverWeb’s NEW Set Shape as Scroll Position Feature!
April 23rd, 2020
If you have designed a responsive website in EverWeb, you will be delighted to know that in EverWeb 3.2 you can now attach anchor links to any shape in your website. Scroll Position debuted in EverWeb back in version 2.6 when the product only featured the fixed width (center and left aligned) page layout designs. When EverWeb 3.0 debuted it introduced the new Responsive page layout design which was not compatible with Scroll Position… until now that is!
The ‘Insert Fixed Scroll Position’ Feature
The new EverWeb 3.2 makes a minor change to the existing labelling of ‘Scroll Position’. In the Toolbar and in the Insert menu the feature is now called ‘Insert Fixed Scroll Position’. The renaming makes it clear that this type of Scroll Position is only for use in fixed width pages i.e. those using either a centered or left aligned page layout.
Although the labelling has changed, ‘Insert Scroll Fixed Scroll Position’ functions exactly the same way as ‘Scroll Position’ in previous versions of EverWeb. To find out more check out our blog ‘EverWeb’s NEW Scroll Position Feature‘.
If you are website has a responsive page layout, do not use ‘Insert Fixed Scroll Position’, instead use the new ‘Set Selected Shape as Scroll Position’ feature.
The New ‘Set Selected Shape as Scroll Position’
EverWeb 3.2 adds the option ‘Set Selected Shape as Scroll Position’ to the Toolbar and also to the Insert menu. This feature can be used on both Fixed Width and Responsive page layouts.
Essentially, you can add a scroll position to any shape. This also includes widgets such as the Responsive Row widget. Simply click on the object that you want to set the scroll position to, then either use the Toolbar-> Set Selected Shape as Scroll Position option or the Insert-> Set Selected Shape as Scroll Position menu option.
You will be presented with a dialog box where you name the Scroll Position. The dialog box also includes instructions on how to name the Scroll Position. The most important thing to remember is that the name must be unique to the page that it is on. Therefore, you can use the same name on different pages if you want to. Once you have entered the Scroll Position name, click on the ‘OK’ button.
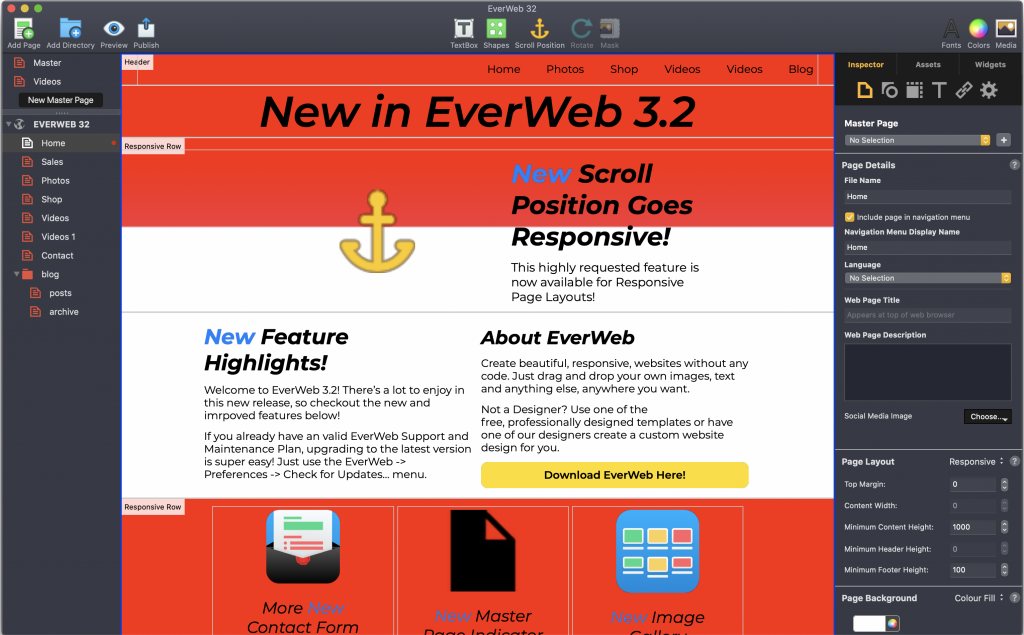
You will notice that in the top right hand corner of the object a small anchor symbol appears indicating that the shape has a Scroll Position attached to it. You can now use the Scroll Position in the Hyperlinks Inspector.
The Shape Options-> Scroll Position Section
If you want to change the name of the object’s Scroll Position, you do so in the Shape Options tab of the Inspector window. Use the new ‘Scroll Position’ section to change the name of the Scroll Position. If you delete the name altogether, this will remove the Scroll Position from the object.
The Widget Settings tab is not used in this instance for the Scroll Position, as the Widget Settings are reserved for use by the object itself. For example, you may want to attach a Scroll Position to a Responsive Row widget. In this case, the widget has its own settings that occupy the Widget Settings tab so the object’s Scroll Position uses the Shape Options tab instead.
If you are using a Fixed Scroll Position line in a fixed width page layout, change its name by first selecting the Fixed Scroll Position line. Next go to the Widget Settings tab in the Inspector Window and change the name in the ‘Unique name’ field. To delete the scroll position line, first select the line before using the backspace key on your keyboard to delete it.
Using Scroll Position
Once you have set up your object with a Scroll Position you can attach the ‘anchor’ to a hyperlinked object. For example, you could create a rectangle shape on your page to be used as a button. Once you have created the button…
- Make sure the button is selected.
- Go to the Hyperlinks tab in the Inspector Window and check the ‘Enable as Hyperlink’ to activate the Hyperlinking settings.
- Use the Page field to select the page you want to Hyperlink to which contains the Scroll Position.
- Select the Scroll Position you want using the Position field.
- Your Scroll Position is set up. Preview to test that the hyperlinked button works correctly before publishing.
Set Shape as Scroll Position is a great way to set up anchors in both fixed with and responsive page layouts in EverWeb!
If you have a question about this blog post, please let us know in the Comments Section below. We’re happy to help!
EverWeb on Social Media
You can also find EverWeb on the following social media platforms:
