New Responsive Row Widget Options Come to EverWeb 4.2
June 27th, 2024
One of the major goals of EverWeb is to always make building your website as simple and as easy as possible. With this in mind, our latest release, EverWeb 4.2, has added some great new ways of working with the Responsive Row widget that should save you both time and effort!
New UI Tools for The Responsive Row Widget
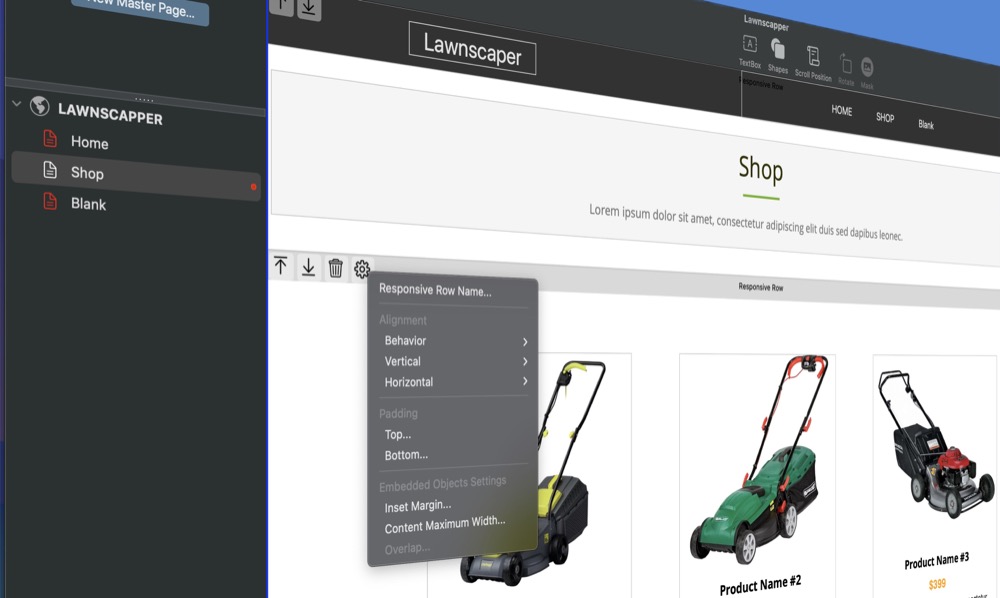
The Responsive Row widget has been updated to include a Toolbar that runs across the top of the widget. You will see the Responsive Row Toolbar whenever you select the widget. The name of the Responsive Row is now displayed in the middle of the Toolbar, whereas in previous versions of EverWeb it was displayed in the top left hand corner of the widget. There are five icons in the Responsive Row’s Toolbar:
- Up Arrow – Click on the Up Arrow symbol to move the Responsive Row up the page.
- Down Arrow – Click on the Down Arrow symbol to move the Responsive Row down the page.
- Trash Can – This icon deletes all of the embedded objects that are currently in the selected Responsive Row, if there no objects embedded in the Responsive Row, then pressing the Trashcan icon will delete the Responsive Row itself. If you have deleted embedded objects, or the Responsive Row itself by mistake, use the Edit-> Undo (Command-X on Mac, Control+X on Windows) command tp restore the objects.
- Settings Cog – Use this icon to access the Responsive Row’s widget settings without having to mouse over to the Widget Settings tab. This is a great way to help you work more efficiently.
- Move Icon – Click and drag on this three line icon in the right hand side of the Responsive Row Toolbar then drag and drop the widget up or down to where you want it placed.
Additional Ways of Moving the Responsive Row Widget
The new Responsive Row Toolbar lets you move the currently selected widget up or down the page using the up/down arrows or by using the Move icon located on the right hand side of the Toolbar. In addition, you can also just click and hold the cursor on the any empty part of the Toolbar itself and drag it up and down the page as desired. Release the mouse when the widget is positioned where you want it on the page.
Hiding The Responsive Row Toolbar
If you do not want to see the Responsive Row’s Toolbar icons use the Window-> Hide Layout menu option. When you select this option the complete page layout will be hidden as well as all of the in-situ icons. Only the currently selected object will display the ‘in-situ’ icons. to restore the page layout features, just toggle the Window-> Show Layout menu option.
EverWeb 4.2’s new UI features help make designing and customizing objects and widgets, such as the Responsive Row widget, even easier and quicker than ever! We hope you enjoy this new feature and if you have any comments, please let us know below.
