EverWeb Blogging Basics: All You Need to Know!
Thursday, April 3rd, 2025
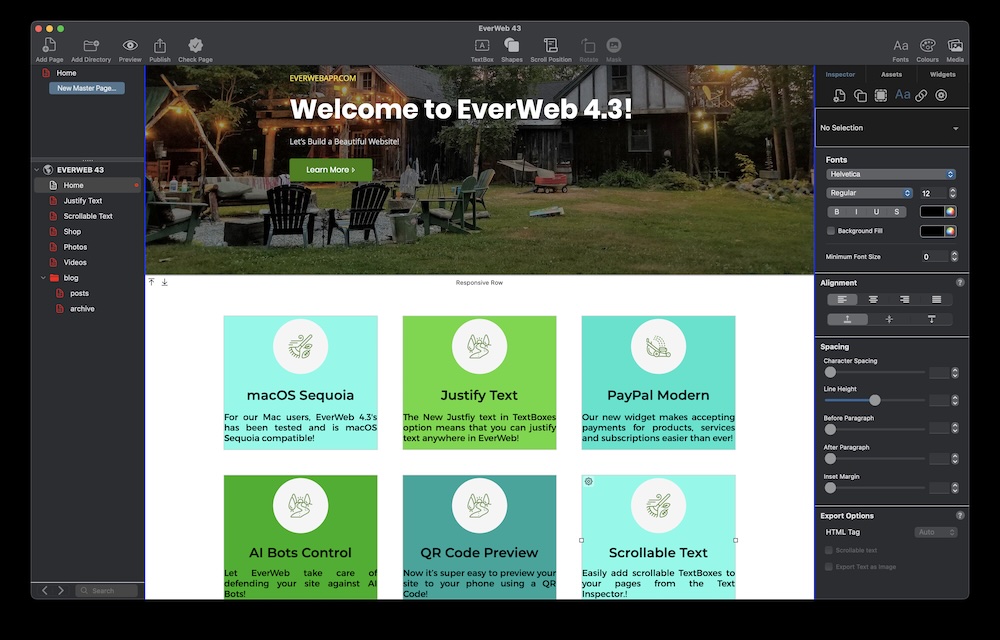
Blogging has been a long standing feature of EverWeb since its EverWeb 2.0 debut back in 2016. Starting your own blog is easy to do. Just click on Add Page from the EverWeb Toolbar, then select either the ‘Blank’ or ‘Blank’ Responsive page in the list of themes down the left hand side of the dialog box. On the right hand side of the dial box click on the ‘blog’ page then click on ‘Select’ and you’ve got a ready made blog structure!
Should You Be Blogging?
The idea of having your own blog is often a tempting one, and there are a lot of advantages in doing so. There are also a lot of things that you should know before you start that may give you a better sense of perspective about blogging. Here are some of the good reasons to start a blog…
- Creative Expression – A blog allows you to share your thoughts, ideas, and expertise with the world.
- Potential Income – Through ads, sponsorships, affiliate marketing, and digital products, blogging can generate revenue.
- Builds Authority – Establishes you as an expert in your niche, helping with career opportunities and networking.
- Improves Writing Skills – Regular blogging enhances writing, research, and communication abilities.
- Flexible & Low Cost – Can be started with minimal investment and managed on your own schedule.
- Community Building – Connect with like-minded individuals and engage in discussions.
And here are some things worth considering before you embark on your own blog…
- Time-Consuming – Requires consistent effort to research, write, and promote content.
- Slow Growth – Building an audience and monetizing a blog takes time and patience.
- Technical Challenges – May require some knowledge of SEO, web design, and digital marketing.
- Competition – Many blogs exist, so standing out requires unique and high-quality content.
- Content Fatigue – Constantly coming up with fresh ideas can be exhausting.
After weighing up the pro’s and con’s, if you have decided that blogging is beneficial to you or your business, read on!
Plan Ahead To Save Time and Effort…
One of the main things you will soon learn as a blogger is that planning ahead is going to pay dividends quickly. Planning your blog topics in advance, as well as deciding the publishing frequency of your posts are key to successful blogging.
When it comes to planning what you are going to post about, create a list of topics that you want to blog about. If you run out of ideas quickly, you may have to consider if blogging is right for you. Also remember that when planning your blog posts, to keep in mind your audience. You want your posts to be read, but if they are not relevant to your target audience, then you might be wasting your time!
When planning your content, remember that there is usually Evergreen content that you can use. Evergreen content is content such as anniversaries and other yearly, or seasonal events. This kind of content as well as subjects that you can always talk about e.g. starting your first website project in EverWeb, will always be topics that you can rely on year in year out.
The second point is to determine your blogging frequency. Decide what is a good frequency. Depending on your business, this could be anything from daily, weekly, bi-weekly or monthly… It is up to you to decide what is appropriate. Once you have decided what is a good publishing frequency, decide on the day of the week, and time of day if relevant, that you will publish on. Humans are creatures of habit and like regularity so choosing the same day of the week for example, to publish on will tune your audience in to be ready for your next post each week.
A Word About Commenting
Allowing the visitors to your blog to be allowed to comment on what you post is something that you may or may not want. This will probably be something that you already will know whether you want to do or not before you start blogging.
Allowing comments on your posts can be very useful, but it can also be time consuming and there’s always potential for spammers and abusive commenters. So if you choose to allow comments, you will have to moderate those comments.
If Commenting is for you, EverWeb allows you to set up with Disqus, or with Facebook Comments. The EverWeb User Manual has full details about how to create accounts for either of these Comment Engines and how to link them to your blog.
Now that the we have discussed why you would want to blog and how to prepare properly for blogging, let’s turn our attention to what exactly a blog is…
What Is a Blog?
A Blog is an acronym for web-log, a way to publish written content, often in an informal or conversational way. Since its initial inception, blogging has grown and changed, but at its heart has a few principles:
- A blog usually consists of a main summary page, blog posts an an archive page
- A blog is usually updated on a regular basis
- Blog posts are usually displayed in chronological order
- Blogs are often used as a way to interact with a community
- Blogs are typically, but not exclusively, used for long form written text, but can include images and other media.
How EverWeb’s Blog Is Structured
As you have just read, a blog is something different to the regular pages of your site, and you can see this when you create your own blog in EverWeb. The blog page is actually a directory, so when you add it to the Web Page List in your project, you will see the following:
- blog: This is the directory page that displays a summary of your most recent blog posts in chronological order, with the most recent post displayed first
- Posts: This page is where you create the posts for your blog. The Posts page is where you will probably spend most of your time when you are blogging.
- Archive: The last page in the blog is for your archive. This page is identical to the blog page (but without the ability to link back to the archive page), but is typically used to display all of your blog posts, not just the most recent ones.
You should now have everything in place to start your blog! In our next post, we will take a look at the blog posts page in detail, as well as covering the Main and Archive pages!