What’s NEW In EverWeb 4.2: New In-Situ Widget Settings, Responsive Row Toolbar and More!
Wednesday, June 5th, 2024We are thrilled to announce the immediate release of EverWeb version 4.2 for macOS and Windows. New in this version are a Toolbar for the Responsive Row widget, in-situ widget settings for all widgets, video and map fill options in the Shape Options tab, and much much more. Check out the full list of new and updated features below as well as the usual maintenance and stability updates.
Which Version of EverWeb is for You?
EverWeb is available in the following versions:
- If you are running Microsoft Windows 10 or 11, EverWeb 4.2 is available for you.
- If you are running an Intel Mac running macOS High Sierra, Mojave, Catalina, Big Sur, Monterey, Ventura or Sonoma, EverWeb version 4.2 is available for you.
- If you are running an Apple Silicon Mac running macOS Ventura, Monterey, Big Sur or Sonoma, EverWeb version 4.2 is available for you as a Universal Binary. EverWeb will run natively without the need to use Rosetta 2.
- If you are running OS X 10.10 – macOS 10.12 (OS X Yosemite, OS X El Capitan, macOS Sierra) EverWeb 3.4.2 is for you.
- If you are running OS X 10.7 – 10.9 (Lion, Mountain Lion, Mavericks) EverWeb version 2.9.1 is available for you.
When updating to the latest version of EverWeb, the update process will automatically download the correct version of EverWeb for your operating system.
EverWeb 4.2 Includes…
- [NEW] Background Video Fill and Map Fill options in the Inspector-> Shape Options-> Fill.
- [NEW] Shape Options-> Video Fill can be from a URL, a selected video file, YouTube link or Vimeo link.
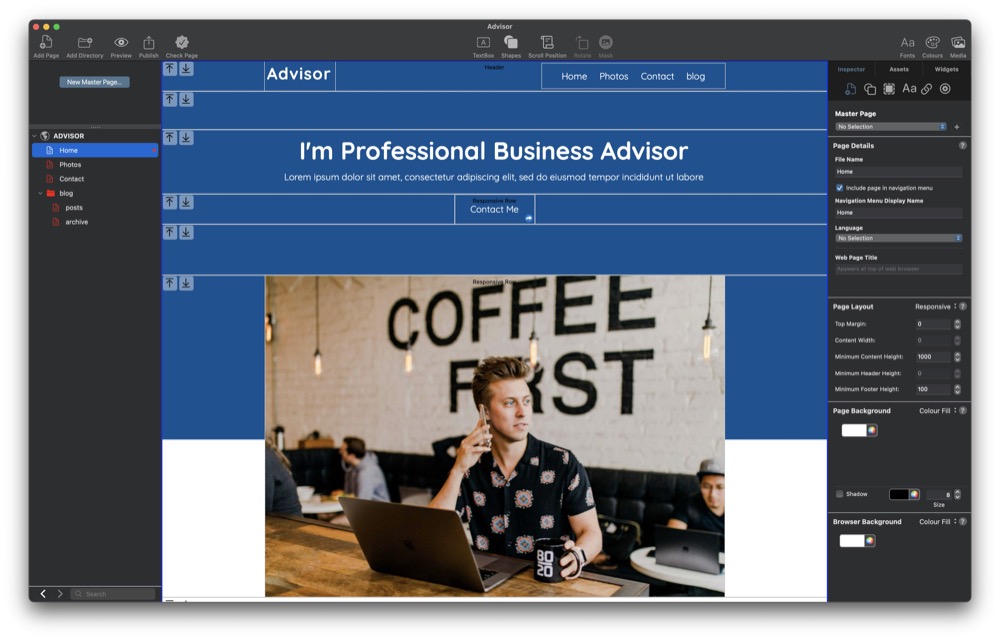
- [NEW] Responsive Rows now include a Toolbar with move up, move down, Settings and Delete buttons.
- [NEW] Responsive Rows can be dragged up or down using the blue Toolbar itself when they are selected.
- [NEW] You can use the 3 line Move symbol on the right hand side of the Responsive Row Toolbar to move the Responsive Row up or down.
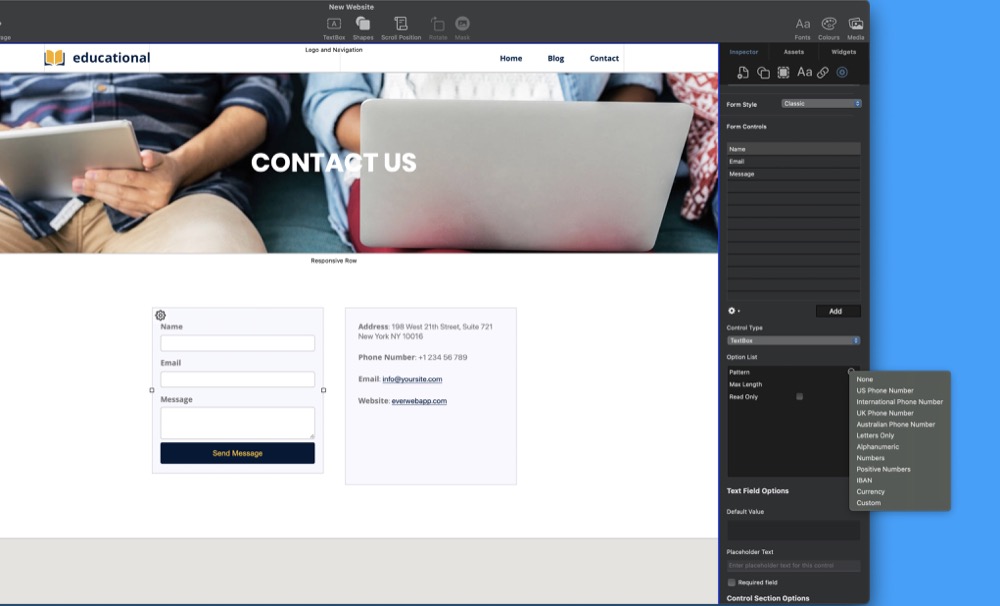
- [NEW] All widgets have a Settings Cog icon that lets you adjust their settings instead of having to use the Inspector.
- [NEW] All Full Width widgets in Responsive pages now include move up and move down arrows.
- [NEW] You can now drag and drop web pages between projects.
- [NEW] You can now drag and drop Master Pages between projects.
- [NEW] You can now copy and paste objects including images between projects.
- [NEW] Dropping a video on to a page will add a Video Fill shape.
- [NEW] Shape Options-> Image Fill now has an Alignment option.
- [NEW] You can now select the jQuery version from Publishing Settings.
- [NEW] Flexbox Video URL can be a Youtube, Vimeo or MP4 link.
- [NEW] New Features Tour is now in all supported languages.
- [IMPROVED] All Help Icon videos in EverWeb now use the latest available videos.
- [CHANGE] For macOS users, the EverWeb-> Preferences… menu option has been renamed to EverWeb-> Settings…
- [FIX] A large number of fixes and improvements for EverWeb on Windows.
- [FIX] SVG files are not exported as WebP files anymore when using the Optimize Images Options.
- [FIX] Captions work again for the Responsive Image Gallery widget.
- [FIX] Fixed an issue with dragging objects between Responsive Row Widgets.
- [FIX] Fixed some issues with importing iWeb image galleries that could crash on Windows.
- [FIX] Fixed some issues with Copy & Paste To Match Style.
- [FIX] Fixed some rotation issues and background colors on Windows.
- [FIX] Fixed some issues with Shape Dividers.
- [FIX] A line spacing issue where TextBoxes seem to be longer and overlapping when published.
- [FIX] Fixed some issues where background images would not display properly when published.
- [FIX] Fixed issue with the blog having to be fully published after making some changes.
How To Update To EverWeb 4.2 for Windows
You can easily update EverWeb for Windows by either:
- Launching EverWeb then opening a project file. From the Help menu at the top of the screen select ‘Check for Update’ or by
- Downloading EverWeb from the EverWeb website.
After downloading EverWeb, double click on the EverWebSetup.exe file. Note that the file name may have the version number appended to it and that you may need to initially trust the file to be able to download it.
Follow the instructions in the Installation Wizard until the installation is finished. You can delete the EverWebSetup.exe file afterwards by dragging it to the Recycle Bin.
How To Update To EverWeb 4.2 for macOS
You can easily update EverWeb for macOS by either:
- Launching EverWeb then going to the EverWeb menu at the top of the screen and selecting ‘Check for Update’ or by
- Downloading EverWeb from the EverWeb website.
After downloading EverWeb, double click on the EVERWEB.DMG file. A window will open. Drag the EverWeb icon on to the Applications folder icon.
Once the file has been copied, you can close the installation window, delete the .DMG file and eject the EverWeb disk on the desktop by dragging it to the Trashcan.
About Your EverWeb Update
Remember, you won’t lose any previous data when updating as your website project files are stored elsewhere on your computer.
The update is free for EverWeb + Hosting users and EverWeb Standalone users who are within their 1 year of free upgrades and support period.
You can easily check your EverWeb update period from your EverWeb-> Preferences… window on macOS, from your Edit-> Options menu on Window,s or from your client area.
If you have passed your one year of free EverWeb updates, you can purchase 1 more year of upgrades and support from your Client Area.
You can easily re-download earlier versions of EverWeb from your client area if you are not ready to purchase an additional year of updates and support.
Login to your Client Area and go to the ‘Manage Product’ page. On the left of this page, select ‘Downloads’ and choose the version of EverWeb that you need.
More Information About EverWeb
For more information about the new version of EverWeb, please check out the following resources:
- The EverWeb website which has up to the moment information in its blogging section.
- New EverWeb videos on YouTube.
- The EverWeb User Manual in EverWeb’s Help-> User Manual menu.
- The EverWeb Discussion Forum.
If you can’t find what you need, or have any other questions, comments or feedback please let us know.