Be an EverWeb Web Page List Expert II: Advanced!
Thursday, December 1st, 2022
In our previous post about EverWeb’s Web Page List, we looked at many of its core features and functionality. In this concluding post, we look at some of ways in which the Web Page List is used as a cornerstone of EverWeb functionality as well as some of its lesser known features.
The Web Page List and The Assets List
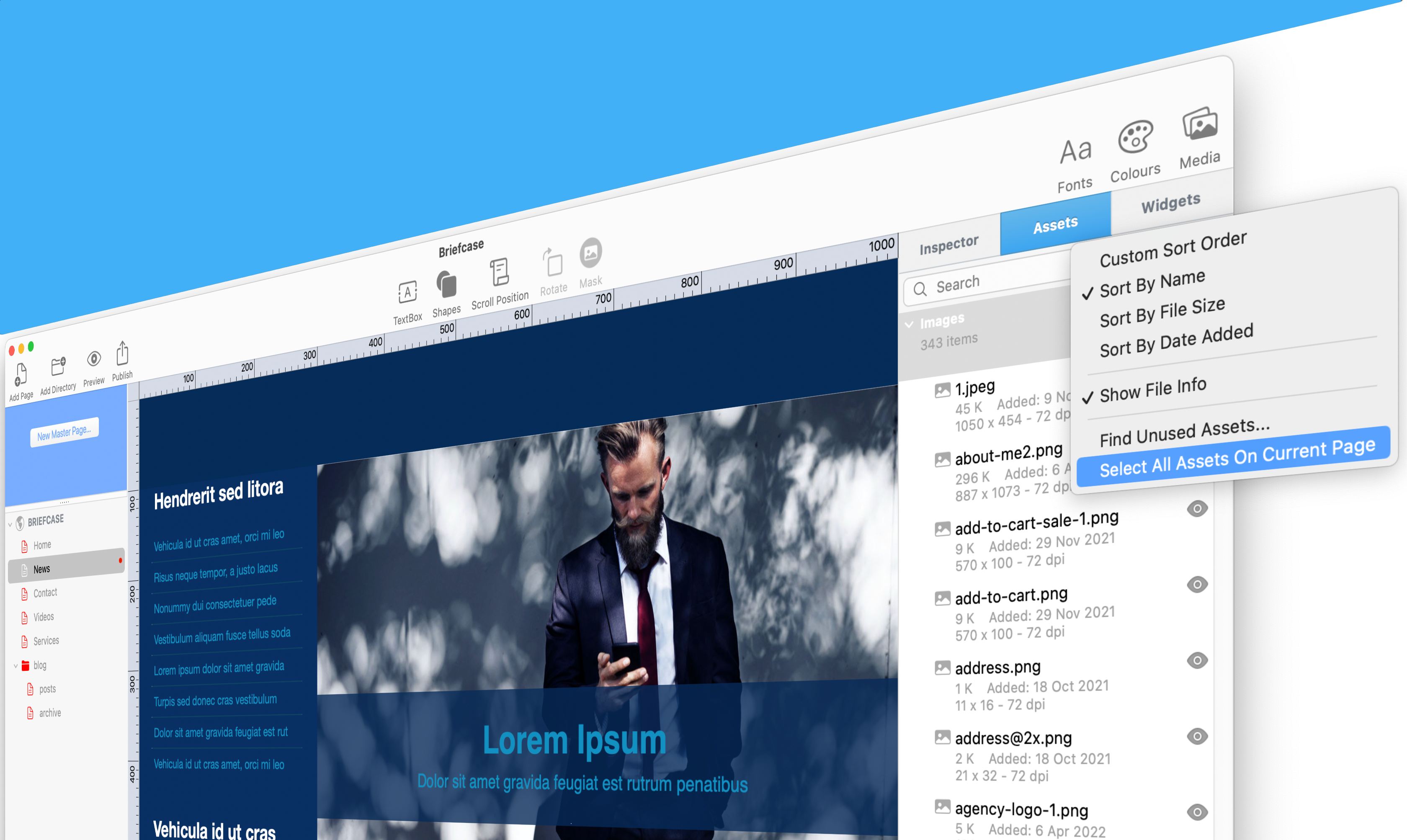
EverWeb’s Web Page List is also used in conjunction with EverWeb’s Assets List as you can see where a particular asset e.g. an image, is used on one or more pages in your project. To use this feature, first click on the Assets tab in the Inspector Window. Next, secondary click on the asset you want to find in the Web Page List and choose ‘Find Pages Using Asset’ from the menu options. The pages that use the asset will be highlighted in the Web Page List.
To clear the highlighted page indicators in the Web Page List, secondary click on any page in the Web Page List and choose the ‘Clear Using Assets Indicator’ option.
Web Page List Search
The section at the bottom of the Web Page List is where you can quickly search for the page in the Web Page List that you want to locate. Usually this feature is only going to be of use to you if you have a large website project file that contains a lot of pages, or where most of your pages are located in directories.
Additionally, you can scroll backwards and forwards through the pages that you have already visited in your current EverWeb session by using the Previous and Next Arrows to the right of the Search box. When you exit and relaunch EverWeb you will begin a new ‘session’.
Adjusting The Width of The Web Page List
One small, but useful, feature of the Web Page List is that you can adjust the width of the list. This is especially useful when if you need a bit more Editor Window space as you can shrink the width of the list, or if you have long file names in the Web Page List, you may want to temporarily increase the width of the list to easily see the file names in full.
To change the width of the Web Page List, simply put your mouse cursor anywhere on the right hand vertical edge of the list. When the mouse cursor changes to a vertical line bisected with a double ended arrow, mouse down and move the edge left or right as desired. Release the mouse cursor when done.
Secondary Clicking in the Web Page List
Secondary, or right mouse clicking is a feature that can be used throughout EverWeb. It makes your workflow easier and more efficient as you do not have to mouse to a different part of EverWeb to get to the feature you want to use. The same is true for the Web Page List where you can use secondary clicking in both the Master Page and Regular Page sections. Secondary clicking is also context sensitive so that you only see the options that can be used within the context of your actions. If you right click on the name of a regular or Master Page you will see different options, for example, as you cannot create a directory for a Master Page, this option will not be listed when you secondary click on a Master Page.
If you secondary click in a blank area of either the Master Page or Regular Page section, you will see only one option – New Page so this is a quick way to add pages to your site without having to navigate to the Toolbar or EverWeb’s menu options
…And Let’s Not Forget The Web Page List and SEO!
…and last, but not least, remember that the names of the pages that you use in your website are also used for your SEO! So make sure, whenever possible, to use page names that are good for your SEO. This usually means creating descriptive page names, or even using your primary and secondary keyword terms where possible and appropriate. Also bear in mind that some pages will not need this treatment e.g. ‘Contact’ and ‘About’ will not need special naming as all site’s use these and so they will have no importance in regards to SEO.
You can change, or edit, the name of your page directly in the Web Page List just by double clicking on it and editing the name, then pressing return. Alternatively, you can also use the ‘Filename’ field in the Page Settings tab of the Inspector Window.
For more information about SEO and EverWeb, checkout the SEO for EverWeb Video Course.
The Web Page List is an integral part of EverWeb. It is easy to use, but also with some nice quick to learn shortcuts to make your workflow easier!
If you have any questions on the Web Page List, or on anything EverWeb, please do not hesitate to let us know in the Comments Section below.