Take a Look at EverWeb 4.3 for Windows
Friday, June 13th, 2025
Building a website using a ‘no coding needed’ Windows app became easy with the introduction of EverWeb for Windows at the end of 2022. EverWeb for Windows released as version 3.9.1, using the same version numbering as its macOS counterpart.
From its launch date onwards, EverWeb’s Windows and Mac versions are usually released in synch with each other. That means there is no feature lag between the two versions – the new features and enhancements you get in one, you get in the other! Currently, EverWeb for Windows is on version 4.3, with a new 4.4 release almost ready to enter beta testing. The upcoming EverWeb 4.4 public releases expected in the next few months.
Try EverWeb for Windows Before You Buy!
One of the great things about EverWeb is that you are free to try the product for as long as possible before you purchase it. If you download the demo product from the EverWeb website, you get the latest version of the product, so you can try all of its features in full. The only caveat to this is that you cannot publish your site without purchasing an EverWeb license.
Taking a Second Look at EverWeb for Windows…
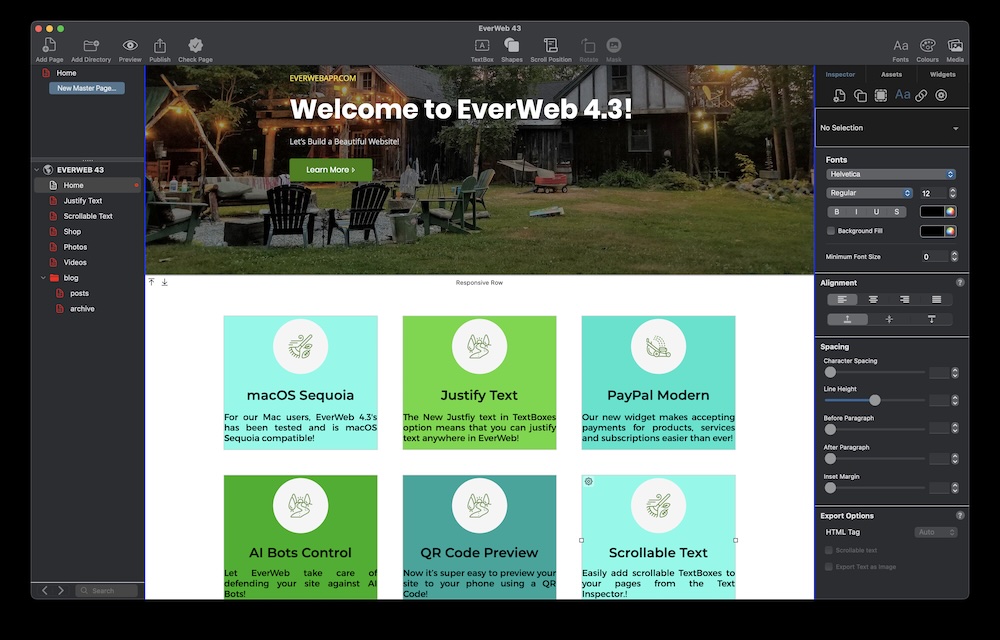
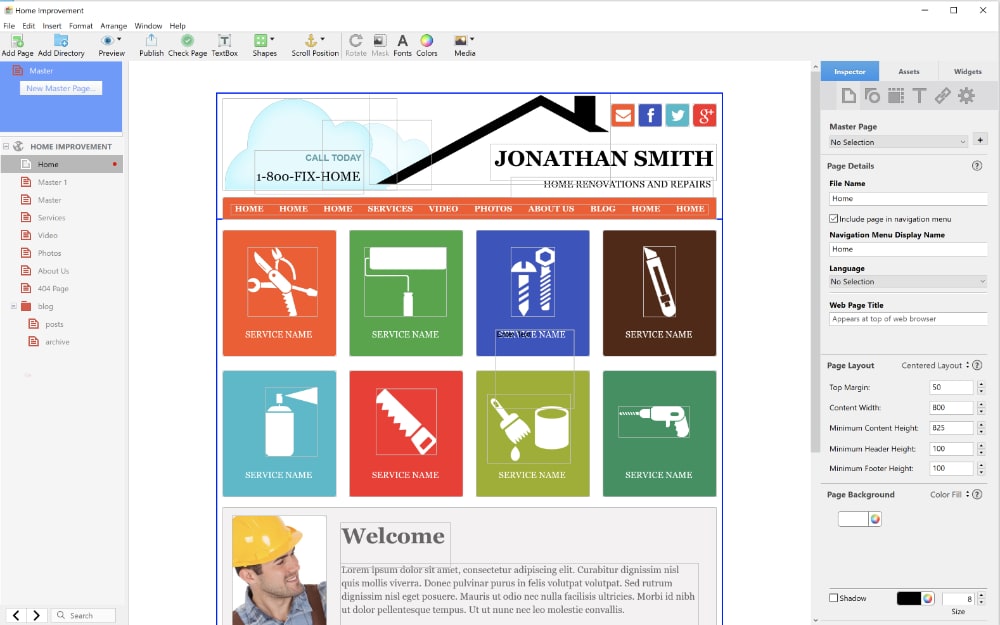
EverWeb for Windows launched at the end of EverWeb’s version 3 cycle, and a lot has happened with EverWeb version 4, so why not take another look? Here are some of the features that you may not yet know about…
- Fully redesigned Text Inspector.Now it is super easy to select fonts for the pages of your site. In addition to adding ease of use, you can now save font parameters in to Paragraph Styles that can be applied to any text, over and over again!
- All NEW PayPal Modern widget. As PayPal evolves, EverWeb keeps pace with the changes and new features PayPal adds.
- Text Justification so that you can now add justified text anywhere in EverWeb!
- Scrollable TextBoxes
- Copy Pages and Objects between EverWeb Projects
- Map and Video Fill Options for even more flexible page layouts
- Lazy Loading Images
- …and much more!
EverWeb For Windows System Requirements
Before getting started with EverWeb for Windows you will need to make sure that you are running either Windows 10 or Windows 11 operating system. If you are, then you can go ahead and download and install EverWeb for Windows.
Installing EverWeb for Windows
Once you have downloaded EverWeb for Windows from our website, installation is super easy. Just double click on the EverWebSetup.exe file. This will kick off the EverWeb for Windows Installation. Simply follow the steps of the Installation Wizard, then at the end choose if you want to add a desktop shortcut for EverWeb.
Updating EverWeb for Windows
Usually when there is a new version of EverWeb available, you will be automatically notified when you launch the product. You can control this feature by going to the Edit-> Options menu option. The Account tab is displayed. At the bottom of the dialog box you have an option to ‘Automatically Check for Updates’. By default this option is toggled on. If you do not want to use this feature, simply uncheck the option.
You can check for updates to EverWeb at any time using the Help-> Check for Updates… menu option.
Mac and Windows Version Licensing
If you run in a mixed OS environment, you can easily purchase a license to run both EverWeb for Windows and EverWeb for Mac. Start by going to your EverWeb Client Area. Once you have logged in to your Client Area, click on the Services menu, then select My Services. Next click on the down arrow to the right of the Spanner icon which itself is to the right of your current EverWeb purchase (e.g. EverWeb Standalone or with Hosting.) Select the Manage Product option. On the next screen choose the ‘Upgrade/Downgrade’ menu option then select the version of EverWeb – macOS or Windows – that you want to add to your current license.
EverWeb for Windows is a great way to build a website in Windows. There are also over 200 themes to choose from if you do not want to create your own layout! As EverWeb is drag and drop, it is easy to quickly customize and make any theme your own. And if you are more experienced, you can create more complex designs using Responsive Web Design and you can add your own code if you want as well.
EverWeb is great for both novices or experienced website designs! And if you need help at anytime, there is our 7×24 support service to answer your questions as well as our lively Discussion Forum!
Find out more about everything EverWeb at www.everwebapp.com.