Get Your EverWeb Website Ready for 2025 with These Top Tips!
Friday, December 27th, 2024
With the Christmas holiday season just in the rear view mirror, our attention quickly swings in to preparing for the new year! So now may be a great time to review your EverWeb made website to prepare it for 2025!
Reviewing Your Website’s Performance
It can be very difficult to critique your own website objectively. Perhaps the best way to start is to think about whether your site has met its objectives over the last year. You may want to measure this by the number of visits people have made to your home page in the last year, or by sales generated from your site, enquiries received from your contact form, newsletter signups and so on.
Once you have reviewed the metric, or metrics, that mean the most to you, or your business, you can decide whether you need to make any changes to your website or not to improve it for 2025.
What Works, What Doesn’t…
Once you have finished reviewing your site, make a list of what’s good about it and what you want to improve upon. This may also be a good time to get feedback from family, friends or colleagues as well, but make sure that this kind of feedback is honest and constructively critical. You may also have had some feedback over the last year from your customers or clients that can be added in to the mix as well.
After collecting your feedback and some self reflection, you will hopefully have an idea of what is good about your site and what needs to be updated, changed, removed or added! For example, if you are selling products or services, do you need to remove some products, update your product descriptions or images, or add in new products or services?
Getting Ready For Change!
Now that you have listed the things that you want to change in your site, it is time to get to work. This may be a simple task, for example, you may just need to collect together images and product descriptions then work through your site’s pages to update them all properly. You may also want to review your text too. If your existing text is time sensitive (e.g. includes event dates, time stamped blog posts etc.) you should update the text. There’s nothing worse than a site that looks like it has not been updated for a long time.
If you are adding new features, or wanting to revamp the look of your site you may need to look at your websites that inspire you, or to EverWeb third party widget providers to give your site a fresh look and better interaction with your site’s visitors. if you want to improve your site’s SEO you may want to look at EverWeb’s SEO Power Up Addon. To improve your site’s security checkout EverWeb Site Shield Addon and if you are looking to start a membership or subscription service, there is also EverWeb Membership Sites which you can start at no cost.
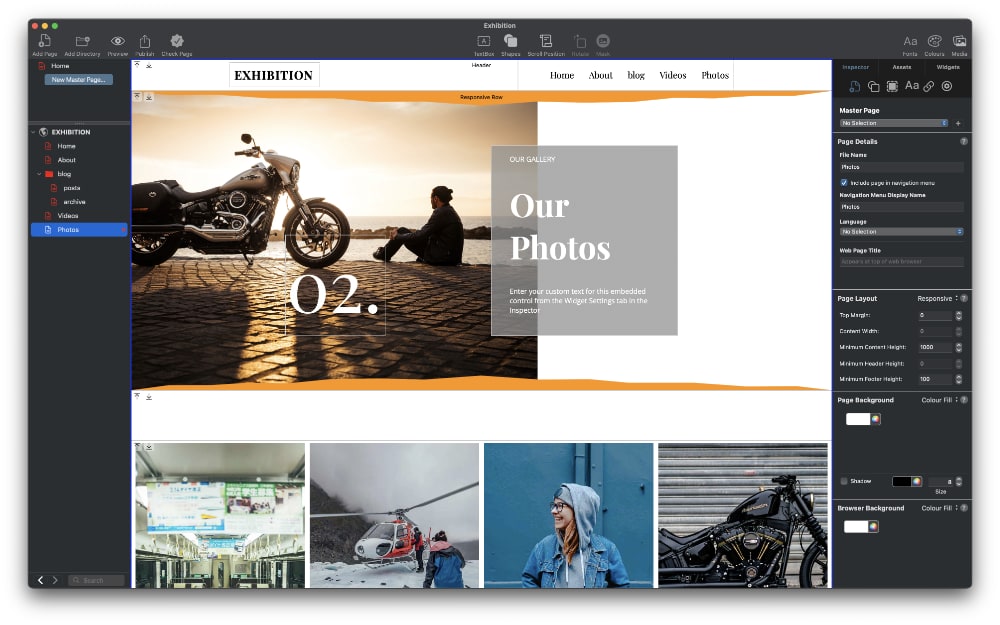
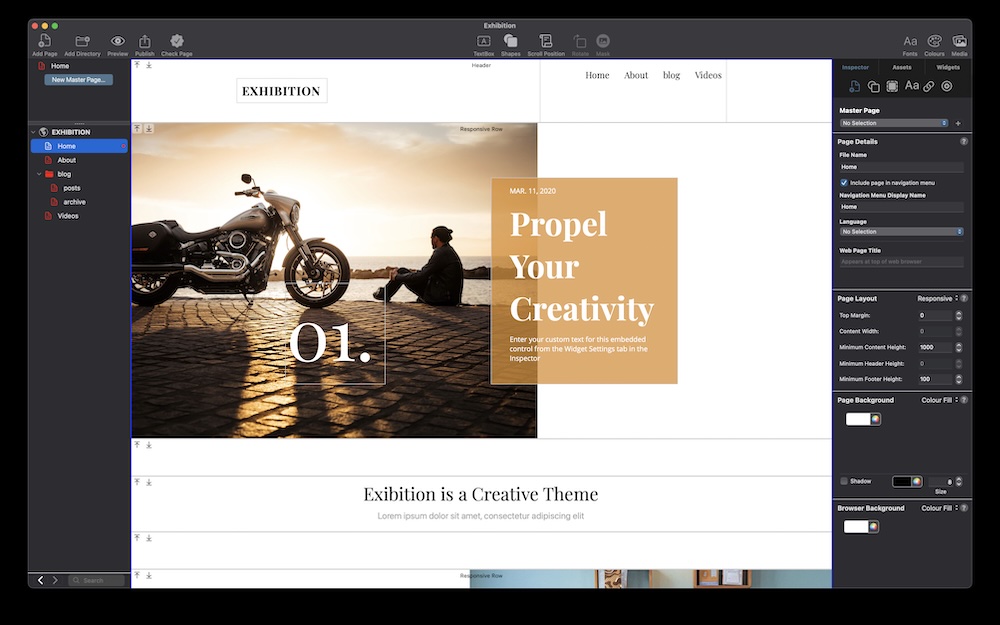
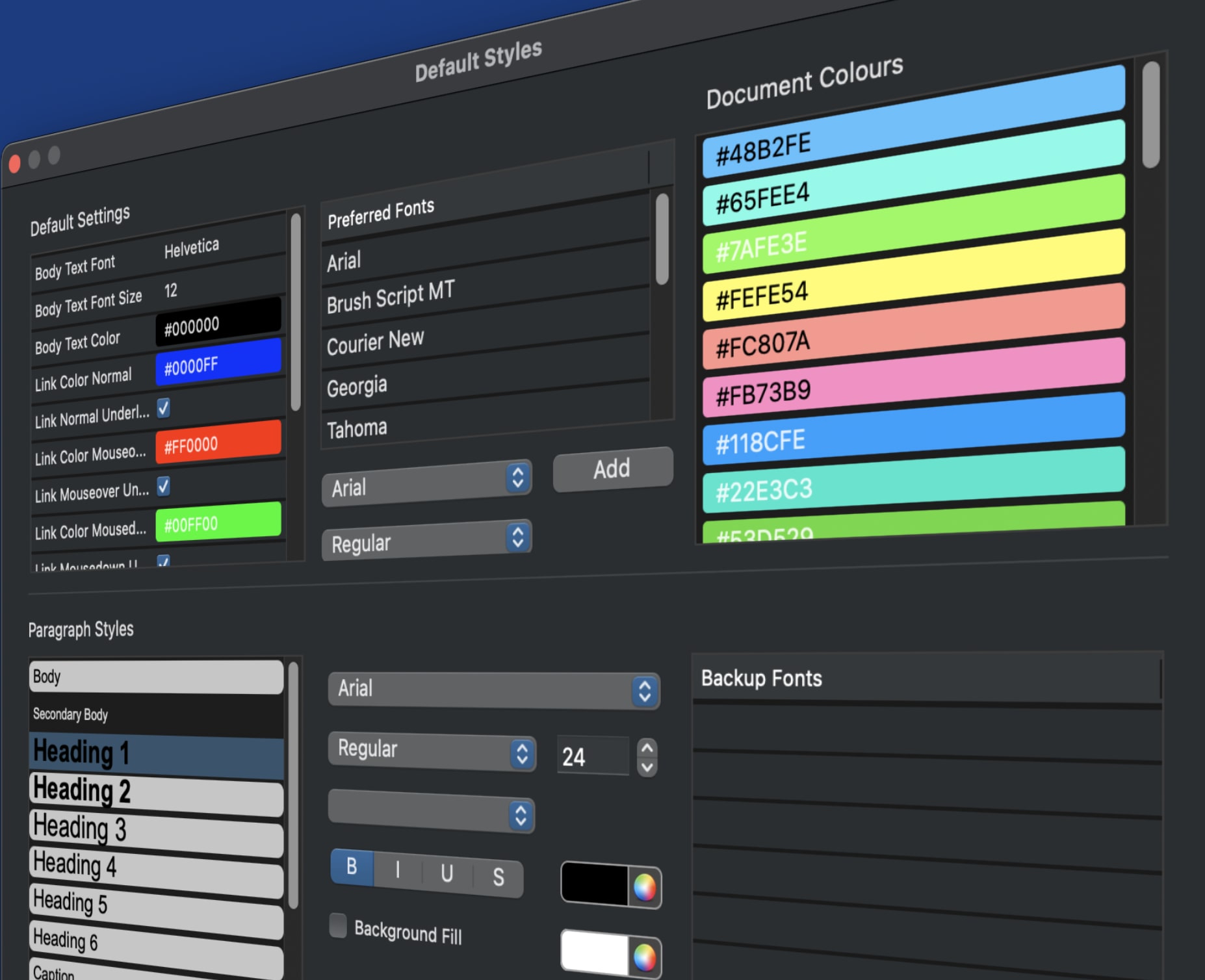
If you want to revamp your site look, consider changing the fonts and/or colors the site uses or update the images that your site uses e.g. check out EverWeb Free Stock Photo Library on the Media button in the EverWeb Toolbar for new images to use in your site.
When preparing to update your website, we recommend that you make sure that you are using the most up to date version of EverWeb. In this way, you will get all of its latest features (Check out our EverWeb’s 11th Anniversary feature for more on this!) Finally, do not forget to back up your EverWeb Project file at regular intervals and before you make any changes to your site.
Implementing Your Changes
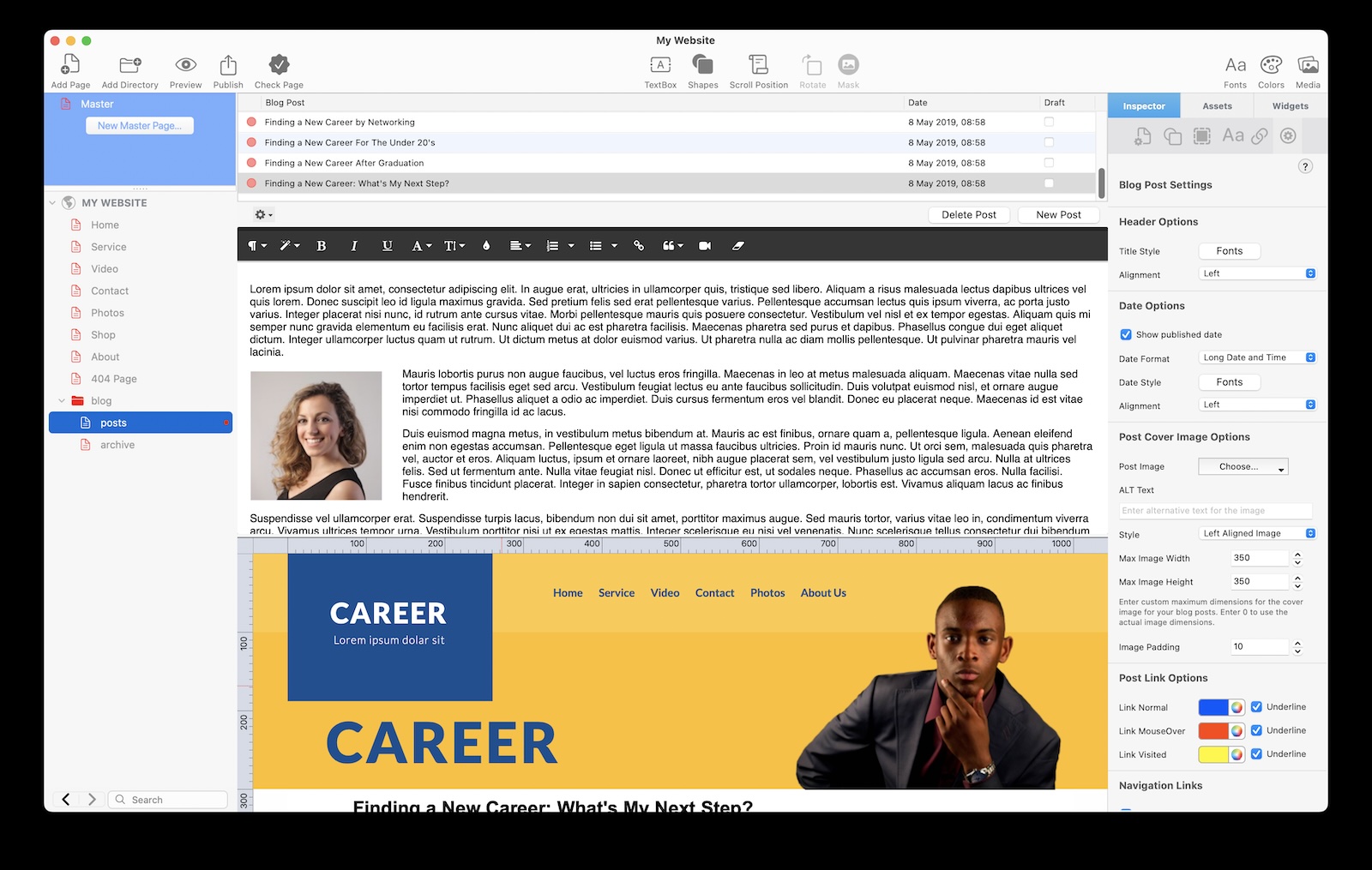
Now is the time to implement your updates and changes! When doing so, we recommend that you implement EverWeb’s Paragraph Styles feature to your existing text. This will help save you a lot of time in the future. When you apply a Paragraph Style to your text, if you change the paragraph style at a later date, any text that uses the style will automatically update.
When adding new or updated images to your site remember that they should be optimized so as not to drag down your page load speed.
If you have updated your version of EverWeb, you may also want to check the built in widgets for any updates that may add new or updated features. In addition, check out newly introduced features to the product as well such as video backgrounds and new shape fill options such as Map Fill, Video Fill and Slideshow Fill. All such features may help you streamline your site whilst updating it for the new year!
Questions, Problems, Issues? We Are Here To Help!
When updating your website, it is possible that you may get stuck implementing some of your changes or you may have a question about how to achieve something in EverWeb. If you need help it is here for you! For a start there is the EverWeb User Manual that is updated for every release of EverWeb, both on Mac and Windows. Just go to the Help Menu in EverWeb, then choose the ‘EverWeb PDF Manual’ option. If you need more help. than the User Manual can give, you can always post your problem or question on the EverWeb Discussion Forum. There are also plenty of EverWeb video tutorials available on a wide range of subjects, but if you still need help, our Support Team is happy to help as well.
Final Steps! Publishing and Testing!
Once you have finished your changes and updates, we recommend that you preview your site before you publish it to the Internet. Don’t forget to run EverWeb’s spell checker through your site’s text before you publish to catch any possible typo’s!
Once you have finished checking your updated site with Preview, publish your site and go through its pages to check that everything has published properly, that your pages load speedily and that all of your page links work properly.
… oh, and don’t forget to update your copyright year to 2025 on the first day of the new year!
Updating you site for the new year helps keeps it fresh for you and your visitors and will hopefully generate new interest in your business in 2025!
Happy New Year!