Why Use EverWeb’s New WebP Format? Everything You Need To Know!
Thursday, February 15th, 2024
In our latest EverWeb release, version 4.1, we have introduced support for WebP format which has the power to dramatically improve your page load times. In this post we take a deep dive explaining all that you need to know about the format, the advantages of using WebP in EverWeb, and some things that you may want to consider before publishing your site using WebP format…
What Is WebP Format?
WebP is a modern image format developed by Google, who first announced the format in 2010, but only released their first stable version of the format in 2018. The goal of the WebP format was to replace JPEG, PNG and GIF file formats with a new standard that provided better compression without loss of image quality. Using WebP format in your website, therefore, has a number of benefits…
What Are The Advantages of Using WebP Format in EverWeb?
Here are some of the key advantages of using WebP files on your website:
- Smaller File Sizes: WebP typically offers better compression compared to other image formats such as JPEG and PNG. The result is smaller file sizes which is important for faster page loading times, especially for image based websites, such as photography websites.
- Faster Loading Times: As WebP files are smaller than other image file formats, so typically downloaded quicker, resulting in faster page loading times. This benefits both the website’s visitor and the website’s Search Engine Optimization (SEO), where page speed is factored in to the website’s search rankings.
- Better Bandwidth Usage: Smaller file sizes help reduce bandwidth usage for both the server and end-user. This can benefit users with limited data plans or slow internet connections.
- Lossless and Lossy Compression: WebP supports both lossless and lossy file compression, so images can retain their quality whilst benefitting from smaller file sizes.
- Alpha Channel Support: WebP supports transparency (alpha channel), similar to PNG, allowing you to create images with a transparent background. This can be useful for overlaying images on different backgrounds without a visible border.
- Animation Support: WebP supports animated images, making it a suitable replacement for GIFs. Animated WebP files typically have smaller file sizes than equivalent GIFs, again resulting in faster loading times for web animations.
- Wide Browser Support: Most modern browsers support WebP, including Google Chrome, Firefox, Safari, Microsoft Edge and Opera. Note that older browsers may have limited or no support for WebP format.
- Google’s Preference: Google actively promotes the use of WebP so using their file format standard may benefit your site’s search engine ranking.
What Should You Be Aware Of When Using WebP Format
While there are clear advantages to using WebP, it is important to consider browser compatibility. Fortunately EverWeb does this for you. If the browser your visitor is using does not support WebP format. an alternative image format will be used instead.
Below is a list of some of the things you might want to consider when thinking about using the WebP format in your website:
- Limited Browser Support: Although support for WebP has grown, it may not be supported by all browsers, especially older ones.
- Fallback Requirement: Due to varying browser support, alternative image files (e.g., JPEG or PNG) should be available for browsers that do not support WebP. EverWeb takes care of this requirement for you so you do not have to do anything.
- Compression Artefacts: WebP’s compression may result in noticeable artefacts, especially in highly detailed images. EverWeb will process and optimizes images to avoid this from happening.
How To Use WebP Format In Your EverWeb Made Website
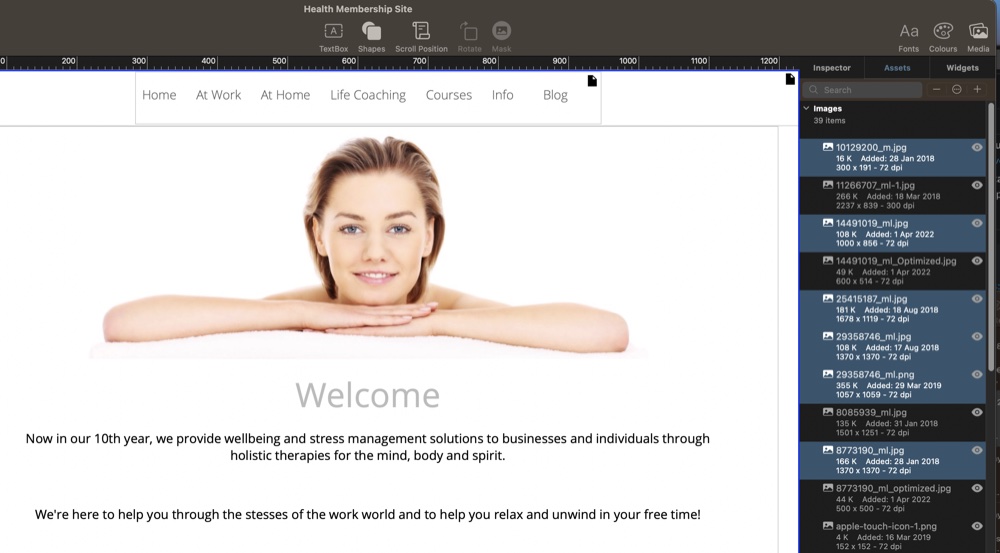
If you decide to use WebP format in your EverWeb website, it is easy to implement. Simply go to the EverWeb -> Edit Publishing Settings screen if you are using macOS, or the File-> Edit Publishing Settings screen if you are using Windows. Check the box “Export Optimized Images”. This will be in either the EverWeb Location, Folder Location or FTP Server Details section of the screen. Publish your site and WebP support will be included automatically.
WebP Format and Lazy Loading for the Best Page Loading Speeds
WebP format is a great addition to EverWeb. This feature can be also used in conjunction with EverWeb 4.1’s new Lazy Loading feature for even faster page loading speeds. We will be looking at Lazy Loading in a future blog post!
If you have any comments or questions about the new WebP format feature, or about anything else EverWeb related, please let us know in the Comments Section below.
EverWeb on Social Media
You can also find EverWeb on the following social media platforms:
Twitter / X