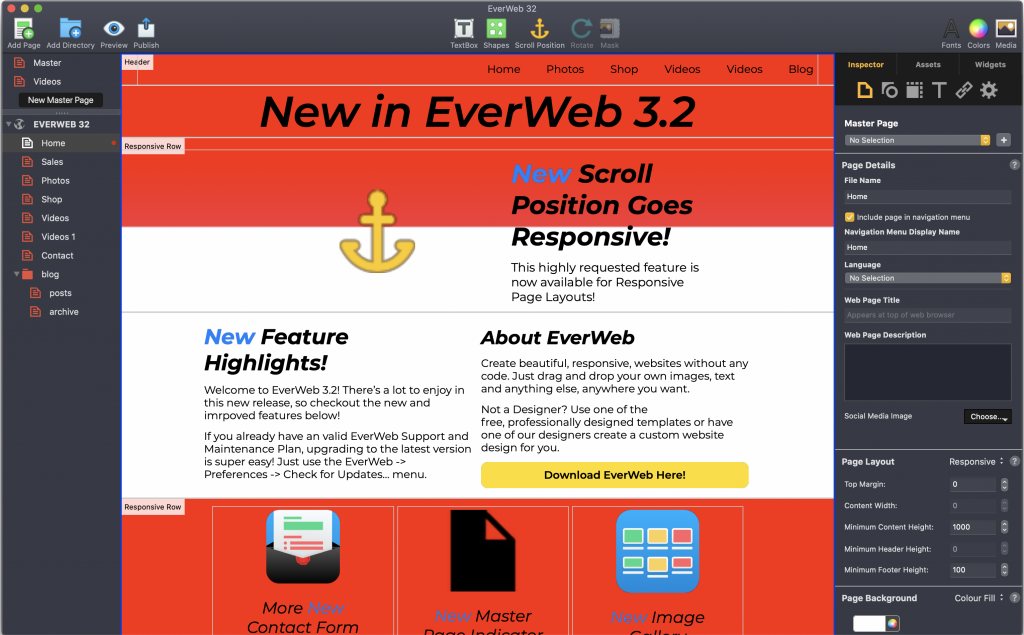
Responsive Row: To Use or Not To Use?
June 12th, 2020The Responsive Row widget is a key resource for anyone building a responsive website in EverWeb. The full width widget is like a ‘bucket’ in that you can drag and drop other widgets, TextBoxes, shapes and images in to it. This is ideal for situations where you want to use widgets that are not full width capable, such as the PayPal widget, or when you want to combine different objects together in one row.
When the Responsive Row widget debuted in EverWeb 2.8, it was easy to see the widget as ubiquitous. However, since its inception, responsive website building in EverWeb itself has evolved as its feature set has expanded as have many of EverWeb’s widgets capabilities. So, is the Responsive Row widget still the Swiss army knife of responsive web design in EverWeb that it used to be? That is a difficult question to answer. Looking back over some of my early responsive website designs has given me some insight in to how things have changed and how it is possible to update already built websites to be more code efficient and easier to manage and maintain. Additionally, this new knowledge is also advantageous when building new websites as you will be able to do this more efficiently, creatively and in less time than before.
Where The Responsive Row Widget May No Longer Be Necessary…
Since EverWeb 2.8 there have been many feature additions and updates to EverWeb that make the reliance on the Responsive Row widget less than when it was introduced. Here are common things that we used to do, but can now do in a better way!
- Navigation Menu Widget
When supporting customers we often find that the Navigation Menu widget has been placed inside of a Responsive Row widget when it does not need to be. If you want full width navigation, just drag and drop the Navigation Menu widget on to your responsive page. It will automatically be a full width object on the page so will automatically scale to the size of the page. Use the Responsive section of the Widget Settings to set responsive specific options for the navigation.
- Background Colors
Initially, EverWeb’s full width widgets did not have the capability of a background fill color (except for the Navigation Menu widget) or image so had to be placed within a Responsive Row widget. That changed in EverWeb 3.0 so now you can add the full width widget of your choice and set its background color or image using the Shape Option tab’s Fill options.
- Combining Objects
When starting out with responsive design, one of the most common things that many users want is to combine text with images. It is easy to use a Responsive Row widget to do this. Just add a Responsive Row widget to the page then add TextBox and images in to it. This is a perfectly valid solution, however, you will need to make sure that your text and images are narrow enough to fit on all devices. The smallest iPhone, for example, is the iPhone SE which has a width of 320 pixels. If you have set margins on your page, then you may find that you only have a usable page width of about 280 pixels. This is fine for an iPhone SE but on a desktop computer you may have a lot of white space on either side of your text and images.
A better alternative may be to use a FlexBox widget instead. You can add the image and text as separate embedded objects. This will enable you to set each object’s minimum and maximum width so that they scale properly on all devices. No more problems with too much white space and scaling issues. Use the Spacing option to add spacing between each embedded object. This option also pads the objects in the widget so you have less need to add margins.
- Margins
Often a Responsive Row widget is used to add top and bottom margins to objects when it is actually not necessary. Here are a couple of examples:
The Navigation Menu widget: This widget has padding and spacing options in its Widget Settings to help frame the navigation properly within the widget. You can also set the background color of the widget too by checking the ‘Use Background Color’ option.
Text Boxes: It is easy to use the enter key to add a top and bottom margin to your full width text, but it is not always necessary. Instead, delete these extra carriage returns and go to the Text Inspector. Use the Insert Margin option to create top and bottom padding as needed.
- Widget Alternatives
Sometimes you may find that you have to experiment a little to get the right solution e.g. when using a combination of text, images and buttons should you be looking at the FlexBox or Text Section widget? you may need to experiment to find out!
When reviewing one of my first responsive websites I found that I had used a Responsive Row widget with four images all of the same size embedded in it. I suddenly thought that I could, in fact, use the Responsive Image Gallery instead. I set the background color of the widget and my added in my images which now scale to any device instead of being stuck at 200px x 200px. The Gallery Padding option added an all round margin and the minimum and maximum width options ensures that the images always size and scale correctly without a lot of white space showing on larger devices!
When You Should Use The Responsive Row Widget
There are, of course, times when the Responsive Row widget is still going to be the ideal choice! For example, when using Fixed Width widgets such as the PayPal, Audio and FaceBook widgets, or when placing social media buttons on your page.
The Responsive Row widget is also a must if you are using EverWeb’s Show on Device feature or when you need to combine objects in to one row in a way that precludes the use of either the FlexBox and Text Section widgets.
There may also be times when the best way to create padding, or a margin, on your page is to use the Responsive Row. You may even find that there are times when using Set Shape as Scroll Position is more beneficial in a Responsive Row widget than in another object.
There are many ways in which you can forego using the Responsive Row widget. Doing so can make your web page easier to manage, more streamlined and less prone to faults and mistakes. However, with web design there is usually more than one answer to overcoming design issues, it’s just knowing where to look, a bit of experimenting and some out of the box thinking!
EverWeb on Social Media
You can also find EverWeb on the following social media platforms: