NEW! Containers in EverWeb 4.4 Take Your Page Designs To a New Level!
September 12th, 2025The recently released EverWeb 4.4, for macOS and Windows, features a great new way to group objects together in your website – Containers! Containers are perfect for use in both fixed width and especially responsive EverWeb sites. In this post, we will be looking at how easy it is to work with them.
Introducing EverWeb’s Containers Feature
Containers allow you to group objects together within your site’s pages in an easy, flexible way. You can use this feature in fixed width page layouts but Containers are probably at their most useful when added to a Responsive page layout. You can add Containers inside the Responsive Row widget, and you can even nest containers inside each other. As such Containers are a boon to Responsive page designs adding ways to create vertical design features, as well as complex layered design possibilities. Objects in a Container can be arranged in either a Column, Row, or Free Flow format
You can add virtually any object in to a Container, except for the Responsive Row widget. So, you could add, for example, a widget, image, shape, video, and even other containers, in to a container, to get the design you desire.
Creating a Container
There are a number of ways in which you can create a Container and add objects in to them:
- Using EverWeb’s Toolbar: EverWeb 4.4 adds a Container icon to its Toolbar. When you click on this, you will see a dropdown menu with four choices: Container Column, Container Row, Container Free Flow and Responsive Row. The inclusion of the Responsive Row widget on this list is logical as it is, in itself a container as it holds objects within it.
- Using the Object Label Toolbar: Use the ‘+’ (Add) button to add a container to the current object. You will find the ‘+’ button in the Object Label Toolbar of the Responsive Row widget and in any Container object.
- Using Contain As: To create a Container using ‘Contain As…’, select two or more objects on the page that you want to group together. Next, right, or secondary, click and choose the ‘Contain As’ menu option. Choose the type of Container that you want to add the selected objects in to, i.e. Column, Row, or Free Flow.
- Right, or Secondary, Mouse Click: In many instances, you can easily add a new container to the page just by right mouse clicking. Depending on the context, you can either use the ‘Add To Page’ option, or the ‘Add to “selected container”‘ option to a container.
- The last option in the list is the Insert-> Container menu option. Choose the Container type that you want to add from the list.
Container Features
Once you have added a Container to the page, you will notice that it has a number of features:
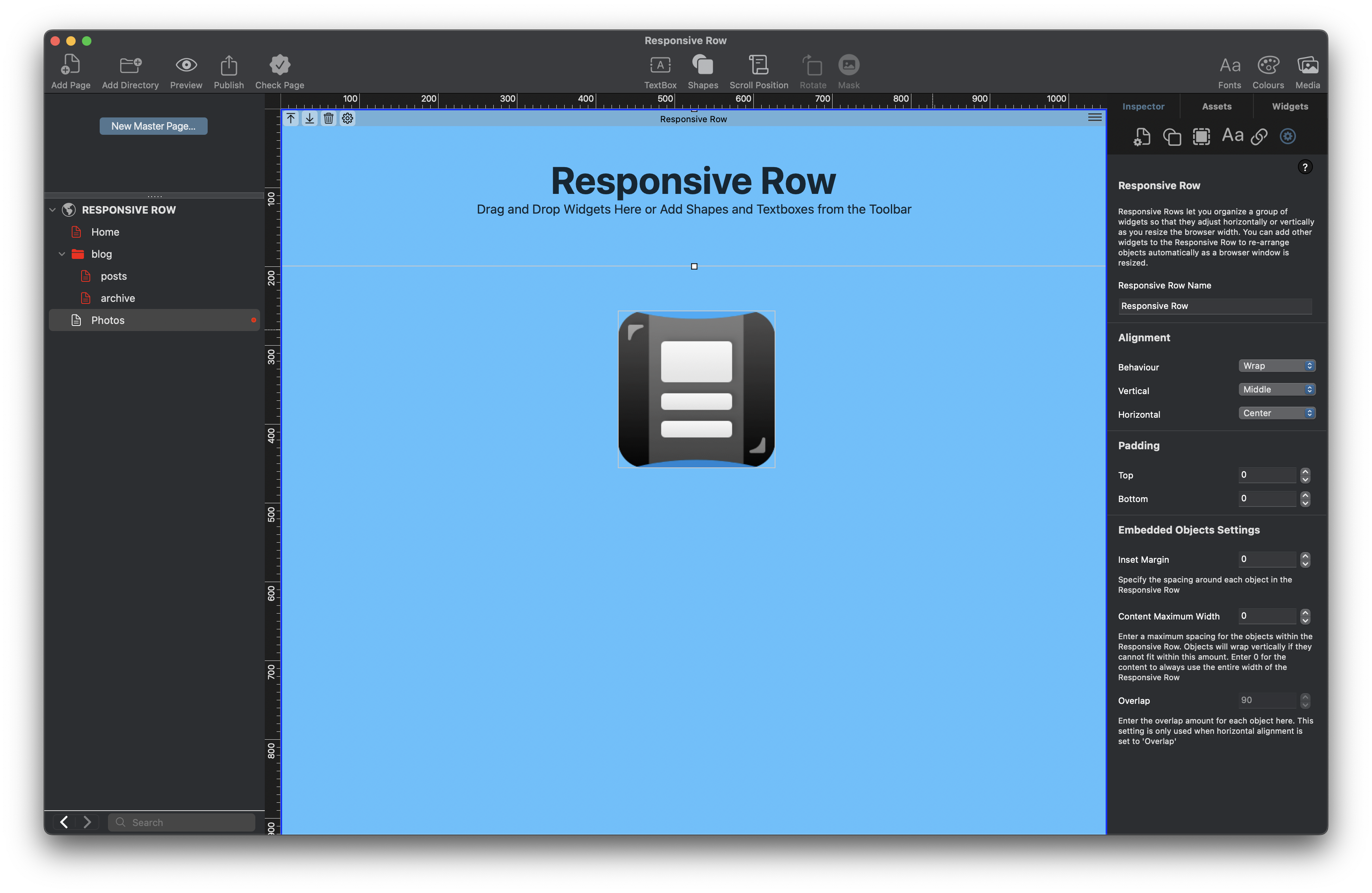
- Object Label Toolbar: The Object Label Toolbar lets you easily add objects in to the Container using the ‘Add’ button, or change the Container’s layout type, object alignment within the Container, or change the name of the Container using the ‘Settings Cog’ icon. The Toolbar also includes context sensitive up/down arrows so you can easily move the Container up or down the page. There is also a Trashcan icon to delete the Container. Alternatively, make sure the Container is selected then just used the Backspace key on your keyboard to delete it.
- Move Icon: In the top right hand corner of any Container, is the Move icon. This allows you to easily move the Container around your page without accidentally moving objects that may be within the Container itself. If you have nested Containers, i.e. Containers within Containers, you can easily move them in and out of each other. However, if you are trying to move a Free Flow container out of an another container, you will need to hold down the Command key on a Mac, and the Ctrl key in Windows, when drag and dropping the Container using the Move icon.
- Padding Rectangle: By default, EverWeb adds in 20 pixels of padding to the inside of the Container. If you want to change this, go to the Metrics Inspector. Use the Margins and Padding section to change the default values to the ones that you want to use.
- The ‘+’ Button: Simply click on the Add button then choose the Container type that you want to add in to the existing Container.
Adding, Moving and Deleting Objects in a Container
Once you have added a Container to your page, you will see that in the middle of the it is a large ‘+’ button that encourages you to add an object in to the Container! This button is the same as the one you will see if you add a Responsive Row widget to the page. Just click on the button and add the object that you want from the dropdown list.
You will only see this button when you first add a Container (or Responsive Row widget) to the page. You do not have to use it to add your first object in to a Container. You can use the following methods instead at any time to add an object:
- The ‘+’ button in the Object Label Toolbar: Click on the icon in the Container’s Toolbar, then choose the object that you want to add.
- Right, or secondary click: Easily use your mouse to add objects. Right, or secondary, click inside the Container then select the Add to Container menu option. Choose the object you want to add.
- Drag and Drop: Simply drag and drop the object you want to add in to the Container.
- The Insert Menu: With the Container selected, click on the Insert menu and choose the object you want to add.
Once you have added the objects that you want to the Container, you can manipulate them in the same way as you would if they were just in the design canvas. As you would expect, in a Container Column, you can only move objects up or down, and in a Container Row, from side to side.
You can move objects out of a Container just by drag and dropping them or by right mouse clicking and choosing the Remove from Container option. If you are using a Container Free Flow, you will need to hold down the Command key on a Mac, or the Ctrl key in Windows, when dragging an object out of a Container.
As you would expect, to delete an object in a Container, just select it then hit the backspace key.
Naming Containers
If you are using a large number of Containers in your page, we recommend that you name them for ease of reference. This is especially useful if you are nesting containers within each other or using Containers in conjunction with other objects such as the Responsive Row widget.
Nesting Containers
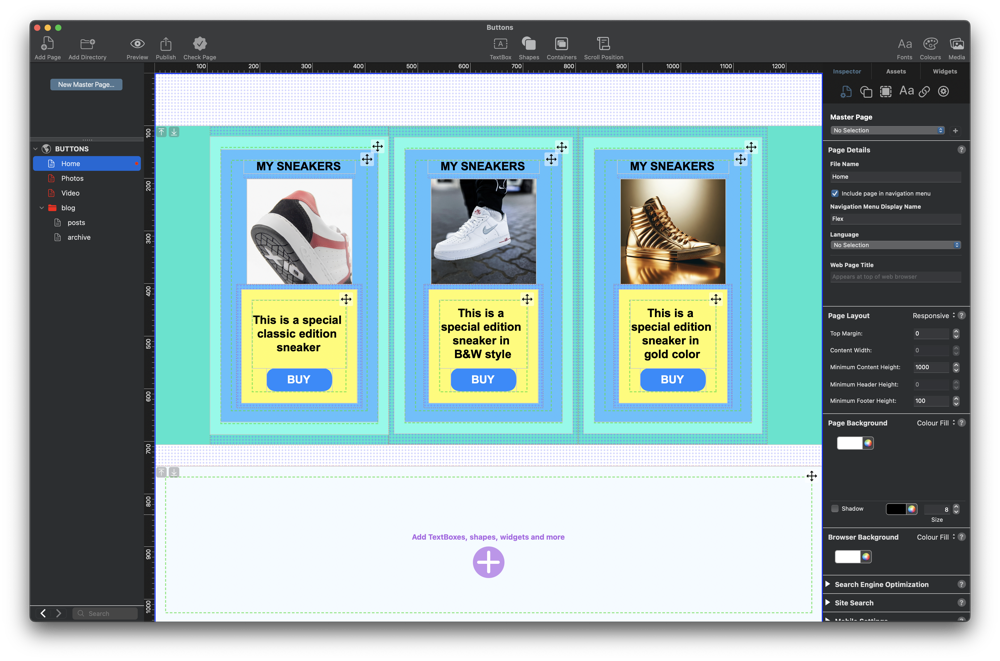
One of the great features of Containers is that you can nest containers within containers. You can nest to as many levels as required. Nesting Containers also means that you can mix the Container types that you use within each other if you need to. Nesting Containers means that you can layer your design, for example, you could create a product sales Container with the outside Container being a column Container acting as the background. Inside this Container, you could have a TextBox title and description, an image, and a button shape. You could also have buttons in a row Container acting as a visual rating system for the item you’re selling (e.g. the item rates 3 stars out of 5.)
Nesting Containers give you many design possibilities. Note though that containers are fixed width so make sure that you design with this in mind. We usually recommend a width of about 320 pixels. You can, however, use EverWeb’s Full Width feature to make your design more versatile, for example, by setting the outer most container as Full Width in the Metrics Inspector, but with a Maximum Width value set to, for example 600 or 800 pixels.
EverWeb’s new Containers will revolutionise your responsive designs and we’re hoping to add more capabilities in the future! Stay tuned for more developments!