EverWeb Membership Sites was introduced in EverWeb 4.0 for macOS and Windows giving you the freedom to create your own membership, or subscription service, that seamlessly integrates in to your EverWeb made website.
When you create the pages for your membership site in EverWeb you may suddenly find that you have more pages than you thought would be necessary! So, in this blog post, we are going to look at the essential pages that you need to create for your membership site, and any additional pages that may prove to be useful to you.
Creating Your Membership Sites Directory Structure
The first thing that we recommend you do is to create a folder in your EverWeb Project file in which you place all of your membership site’s pages. In this way you keep everything neat, tidy and together! It is also easy to collapse the folder down when you are working elsewhere in your project.
To create a new folder, simply click on the Add Directory button in the Toolbar. Choose either the Home page of the Blank, or Blank Responsive, Theme Template. Click on ‘Select’ to finish. Next give your newly created directory folder a meaningful name by double clicking on the ‘Home’ directory page that you have just created in the Web Page List on the left hand side of your project. Overtype ‘Home’ with your own name e.g. ‘Membership Site’, then press Enter to finish.
Creating a Membership Sites Master Page
When creating your membership site, you may want to begin by creating a Master page for its pages, or use one of your site’s existing Master pages. This will save you time and effort in designing your membership site’s pages, and will make it easier to update all of your membership site’s pages later on if needed.
The first membership site page that you will probably want to create is a welcome, or ‘home’, page, to direct your members, and potential members, to the appropriate pages in your membership site. For example, if you someone wants to sign up, you could create a sign up button, or hyperlink, that they can click on to go to your membership site’s sign up page. You may also have buttons to take users to their membership content level page via your membership site’s login page.
When you create this landing page, you may want to come back to it later to update hyperlinks after you have created other pages in your membership site.
Adding EverWeb Membership Sites Widgets
When you sign up to EverWeb Membership Sites, you will receive a zip file containing seven specially created widgets to be used exclusively in membership sites. When you receive the widgets pack, copy it to your desktop. Next, go in to EverWeb and click on the Widgets tab in the Inspector Window. Drag and drop the Membership Sites widgets pack on top of the widgets in the Widgets tab. The Membership Sites widgets will be installed. After installation, you can then access the widgets by selecting the folder they have been installed in by using the dropdown menu at the top of the Widgets tab.
Creating the Necessary Pages of Your Membership Site
When creating your membership site’s pages, you will be guided by the special Membership Sites widgets that you received when signing up for an EverWeb Membership Sites plan. The Membership Sites widgets will be described below as we create new membership site pages.
Creating Your Membership Site’s Sign Up Page
After creating your membership site’s landing page, the next page to create is your Sign Up page so that potential members can sign up to your membership site. To do this,
- Add a new page to your membership sites folder.
- Attach your Master page to the Sign Up page if you have created one already for your membership site.
- Use the Master Page field in the Page Settings tab of the Inspector Window to attach your Master page to your Sign Up page.
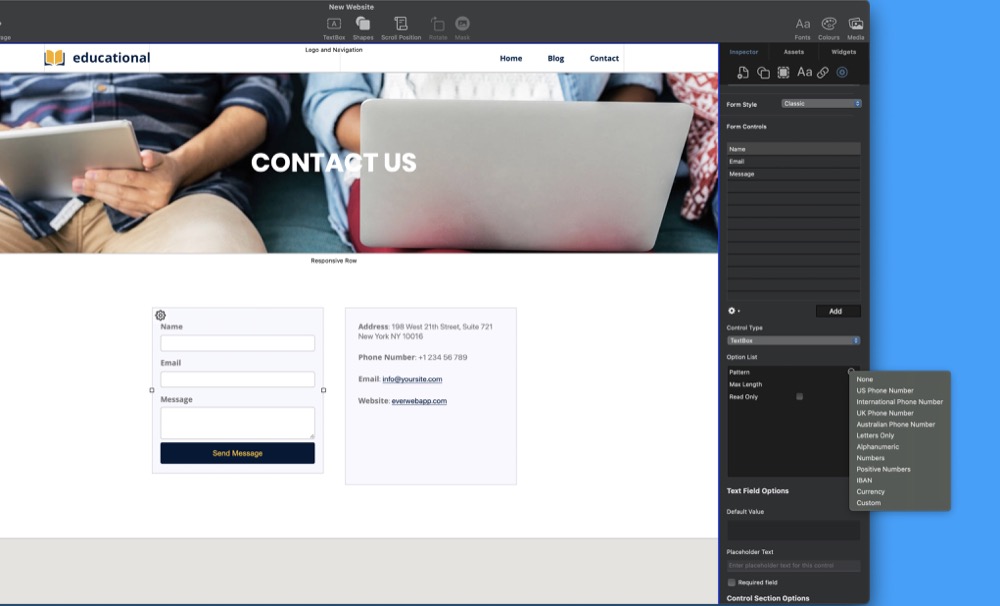
- Style the Sign Up page as desired.
- Drag and drop the Membership Sign Up Form widget from the Widgets tab on to the page. If you cannot find this widget in the widgets tab, use the Widget Tab’s Search function to locate it.
After drag and dropping the widget on to the page, notice that the widget in the Editor Window has two instructions included. The first instruction asks you to select your Membership License from the Inspector, the second instruction is to create an additional page for your membership site – a Sign Up Successful page. For the first instruction, click in the ‘Membership Sites’ dropdown menu in the Inspector Window and select your Membership Sites Licence. For the second instruction, create your Sign Up Successful page by using the Add Page button.
Once you have created your Sign Up Successful page, name it e.g. ‘Sign Up Success’, then go back to the Sign Up page. Click on the Sign Up Form widget, then go to the ‘Successful Sign Up’ field in the Widget Settings. Select your Successful Sign Up page from the dropdown list.
Continue to design your Sign Up page in the Editor Window and use the Sign Up Form’s Widget Settings as desired to customize the widget to match your website’s style.
Note that the Widget Settings also allow you to create an additional ‘Terms of Service’ page. Create this page in the same way as you did for the Sign Up Success page.
After completing your Sign Up page, proceed with completing your Sign Up Success and Terms of Service pages.
Creating Your Membership Login Page
After creating your first four membership site pages, the next page that we recommend you create is the Login page for your membership site. Again, create a new page in your membership site’s folder, and style as desired. Once you have completed this, add the Membership Login Form widget to the page. As with the Membership Sign Up Form widget, you will see two red banners across the widget in the Editor Window that tell you the fields that you are obligated to complete. i.e. the link to your membership site license and the creation of Login Success page linked to your Membership Login Form widget’s Login Success field in your Login page.
Membership Profile, Change Password & Payment Forms
After creating your Sign Up and Login pages, you should now have six pages in total. The next three pages, the Membership Profile Form, Change Password Form and Payment Form all require additional Success Pages to be included as well. After creating these six pages in the same way as you did for the Sign Up and Login pages, you will have twelve pages completed.
Using The Membership Sign Out Button
The Membership Sign Out Button should be added to most of your membership site’s pages, with the exception of the Sign Up, Sign Up Success and Login pages. As such, you will probably want to add it to your Master Page so that it is automatically included on your membership site’s pages. When you do this, remember that you will need a second Master page that does not include the button. This second Master page will be used for pages such as the Sign Up, Sign up Success and Login pages.
The Sign Out Button also has a ‘Sign Out Link’ field which you can link to a Sign Out Success page. This, therefore, means that you will need to create an additional ‘Sign Out Success’ page for your membership site.
Additional Required Membership Site Pages
Before launching, or testing your membership site, click on the Membership Sites Settings… button which you can find in most Membership Sites widget’s Widget Settings. This will show you a list of pages that EverWeb Membership Sites requires you to create, and some additional optional pages that you can either create yourself, or let EverWeb manage.
Some of the pages you have already created. These are automatically linked to their corresponding fields in the Membership Sites Settings… dialog box. The page on the required list that you probably have not created is usually Email Verification.
Create the email verification page in the same way that you have for other membership site pages. Once you have created the page, drag and drop the membership Email Verification Button widget on to the page. Once the button is on the page, it will link automatically to the Membership Sites Settings… dialog box.
The other three pages in the dialog box are for Account Suspension, Account Cancellation and Access Denied pages. These are optional pages that you can create if you want to, or you can leave EverWeb to generate default responses.
Creating Your Membership Site’s Content Pages
The last task that you will need to complete is to create your content pages. Each content page should be associated with its relevant Membership Level e.g. if you have free, bronze, silver and gold membership levels, you should create specific pages in your site for each of these membership levels.
In total, you will probably have at least 14 pages in our membership site. This may sound like a daunting task, but the process to create these pages is fairly straightforward and the Membership Sites widgets will help guide you almost intuitively as to what to do next.
Once finished, publish and test your new membership site!