EverWeb Highlights: November 2015
December 3rd, 2015November marked EverWeb’s second anniversary since launch with a new beta test version (1.9.5) available for testing. There are also blogs highlighting the new version 1.9 features, tips on masking and a special spotlight on websites for photographers… Enjoy this month’s Highlights and let us know if you have any comments, we’re here to help!
Happy Birthday EverWeb!
EverWeb was first released to the public in November 2013 and since launch has garnered great reviews from iMore, Tuaw, MacLife and more. The EverWeb team’s goal was to deliver frequent updates to keep pace with today’s rapidly moving tech landscape and to give you the features you wanted most. Now at version 1.9, you can see below that EverWeb’s added a wealth of features and enhancements since 1.0 but still remains the most user friendly website building product there is! Here are just some of the features we’ve added since version 1.0…
- Master Pages
- Password protection features
- 404 page not found and 301 redirect features
- Powerful PayPal E-Commerce Widget
- Integrated video tutorials
- Direct to FTP Publishing
- Enhanced Image Gallery and Image Slider Widgets
- Retina Display support
- New UI for OS X Yosemite
- Alt Text support for better SEO
- Mask button in the Toolbar
- Google Fonts Support
- Header Text Widget
- Auto Save
- Navigation Menu Widget Enhancements
- Back Up Projects feature
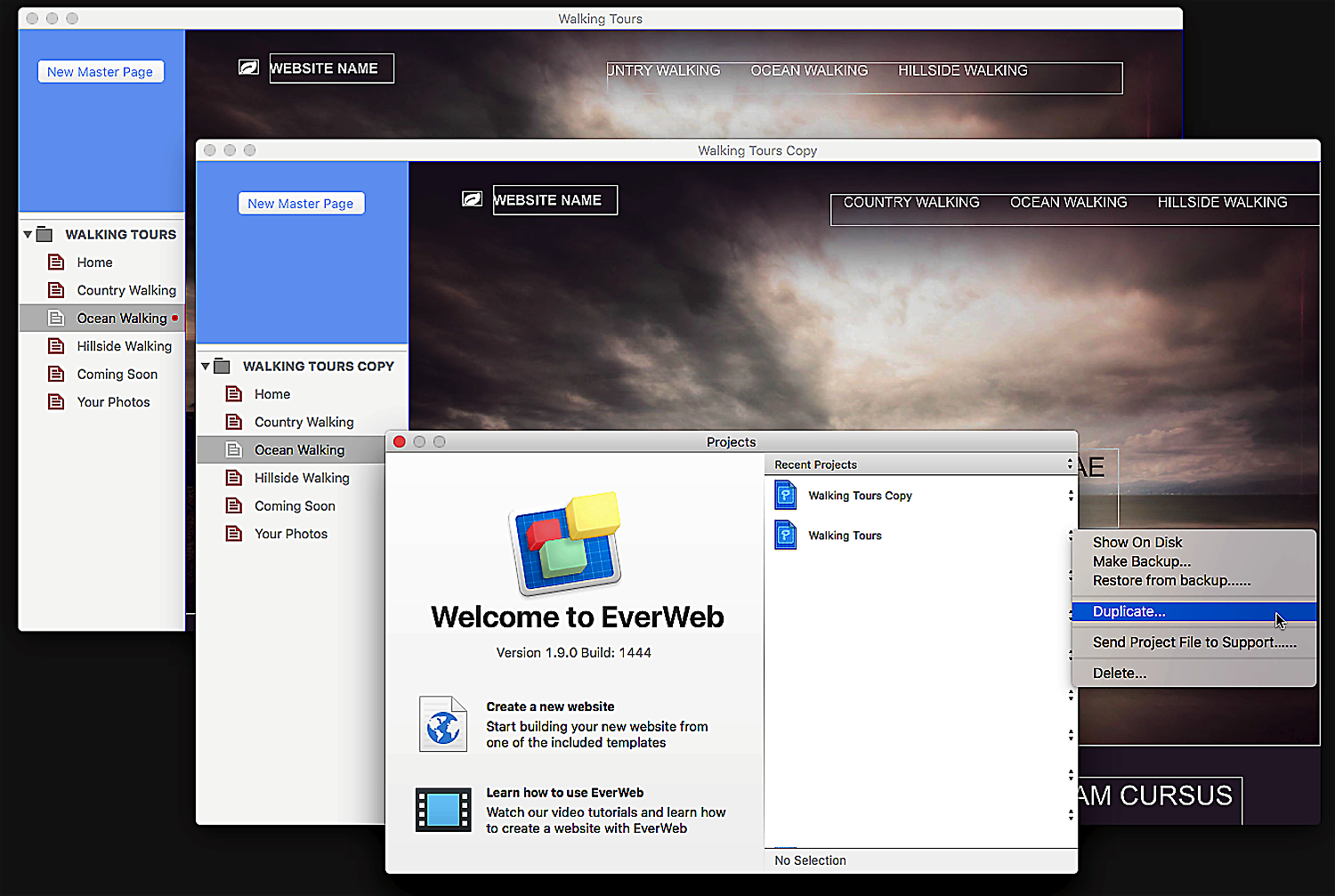
- Duplicate Project feature
- Popup Window Hyperlinks
- Fixed Position and Full Width Support
- Enhanced Asset Management features
- Great SEO support for mobile websites
- Faster redirects for mobile websites
- Google optimised mobile websites
- Improved, faster publishing and uploading speeds
- Smaller, faster loading websites with improved caching
- Show/Hide Toolbar and Presentation Mode
- Over 40 Theme Templates included
- 17 built in widgets that extend EverWeb further
- Language support for Spanish, Japanese, German and Italian
…and there’s much, much more that we don’t have the space to include here!
To make sure you’re up to date with the latest version, just launch EverWeb and select the ‘EverWeb-> Check for Update’ menu option. As we look forward already to 2016, there’s lots being planned for EverWeb’s third year, so stay in touch. Our ‘Keep up to date with EverWeb’ section below tells you how…
EverWeb Latest News
EverWeb version 1.9 was released the public in October. November saw a new version, EverWeb 1.9.5, enter beta test. It’s available from the EverWeb discussion forum if you want to test it out. The beta test version focuses on speed, memory efficiency and stability as well as including requested improvements. Remember not to use ‘live’ Projects with the beta version and to always back up your Project files when using beta test products!
Our Latest EverWeb Blog Posts
November’s Blogs focused on those small but important new features and enhancements that were included in EverWeb version 1.9. For photographers with their own websites, there’s a special focus blog on how to get the most out of your website. We always welcome your comments and feedback, so let us know what you think below!
EverWeb Highlights: October 2015
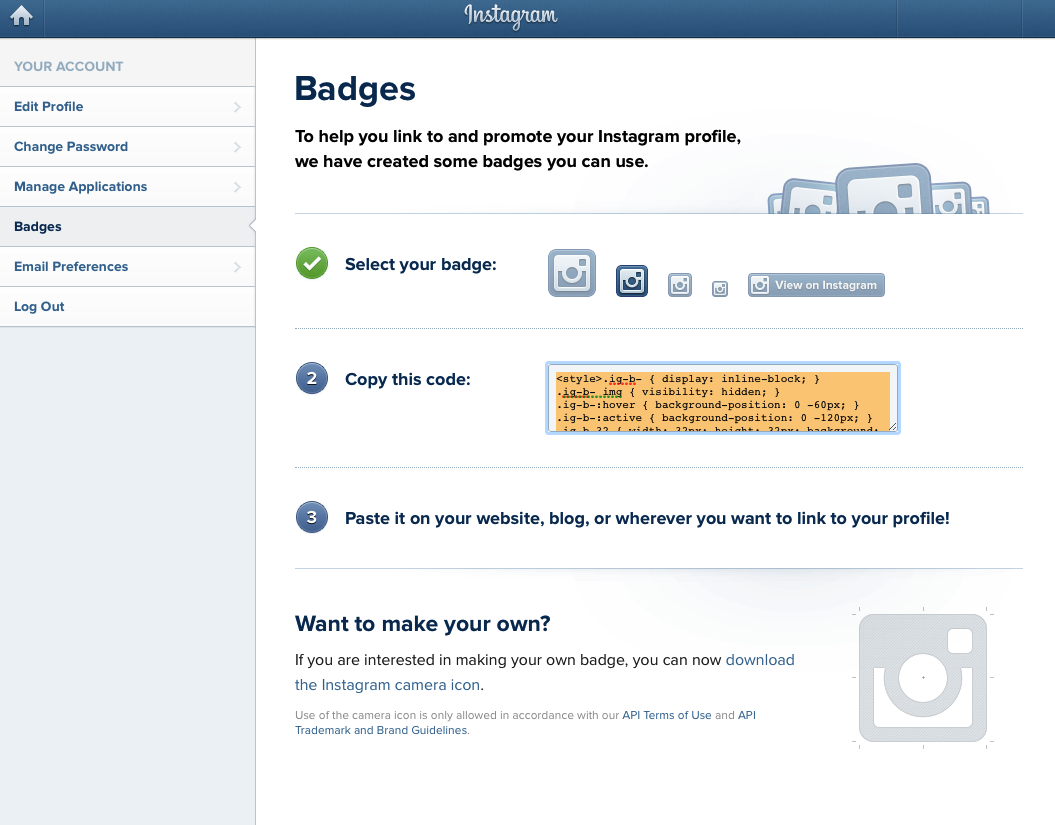
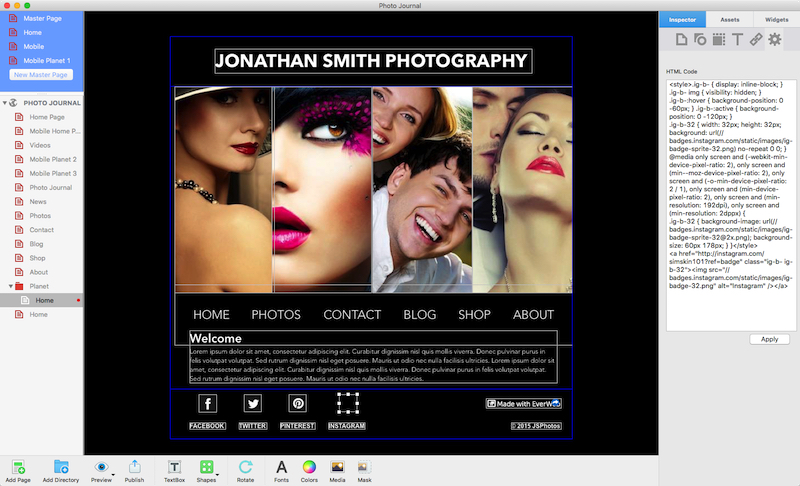
Improvements in EverWeb 1.9 You May Not Have Noticed
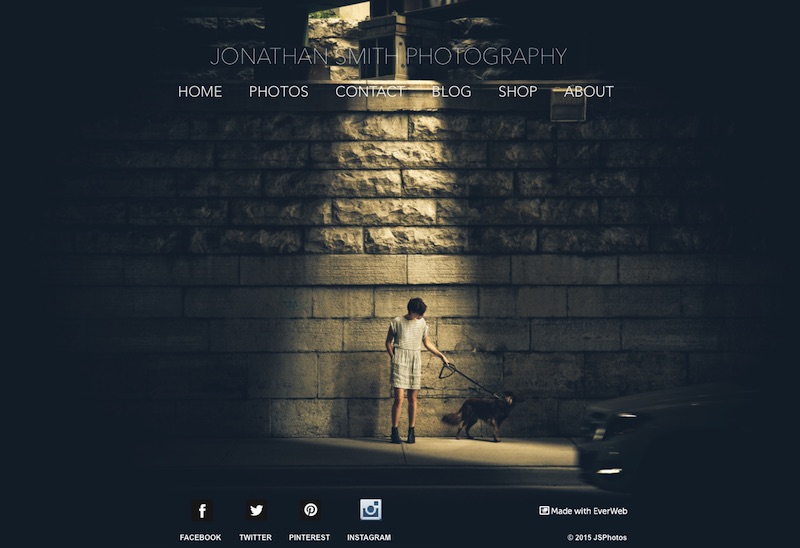
12 Ways To Improve Your Photography Website With EverWeb
Our Latest EverWeb Video Tutorials
EverWeb’s YouTube channel has two new videos explaining how to add a link to another website in the Navigation menu and how to use EverWeb’s masking feature to crop images within the product.
Linking To An External Webpage in EverWeb’s Navigation Menu
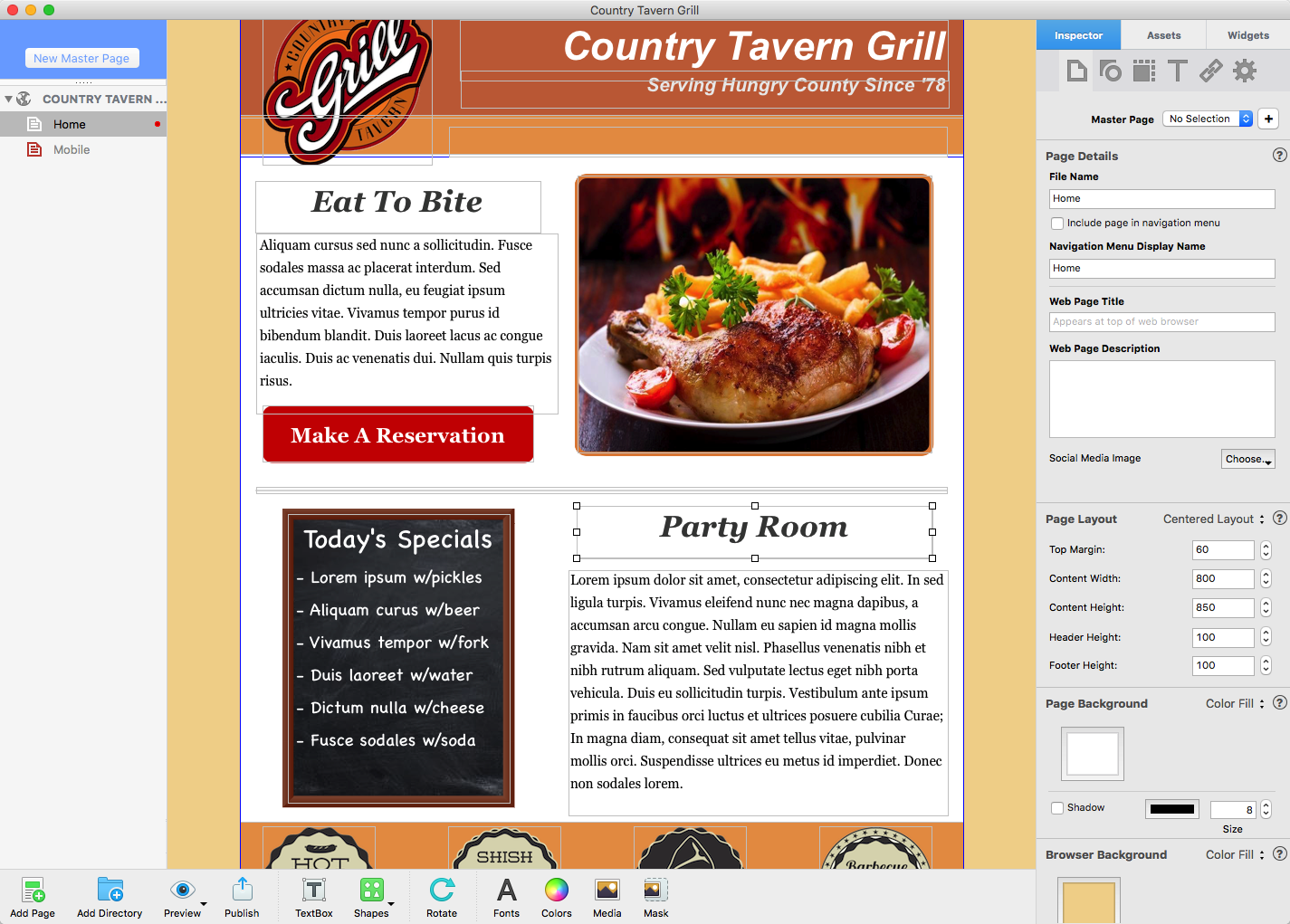
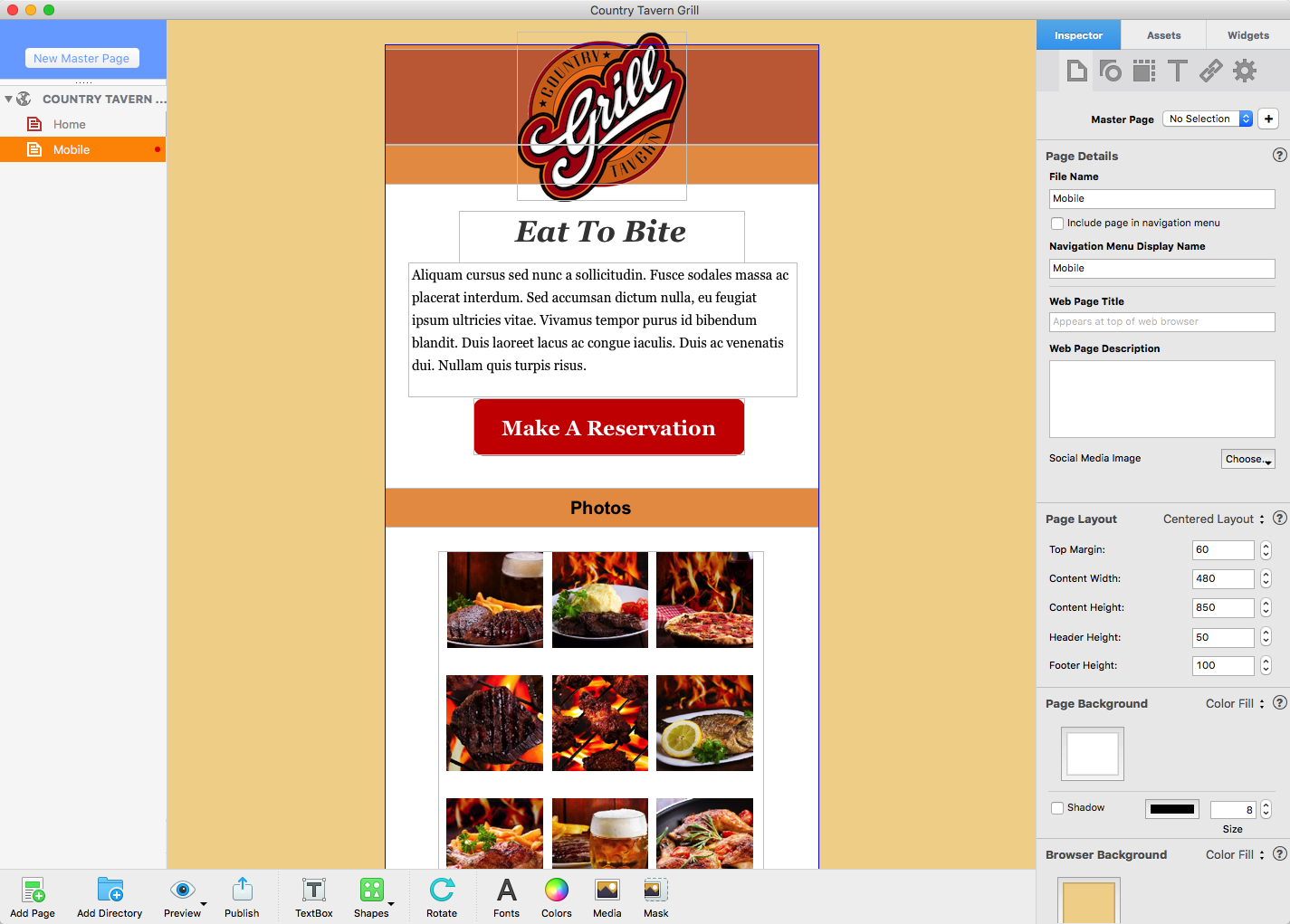
How to Mask An Image In EverWeb – Cropping images in EverWeb
Keep Up to Date With EverWeb
Keep up to date with EverWeb on social media. For the latest news, features, tutorials, blogs, comments and more just click on your choice below or use our Twitter handle @ragesw
Twitter handle @ragesw
Or leave a comment in the ‘Reply’ section below if you have any questions or want to know more…