EverWeb 1.8 is officially here, and it’s our biggest release yet!
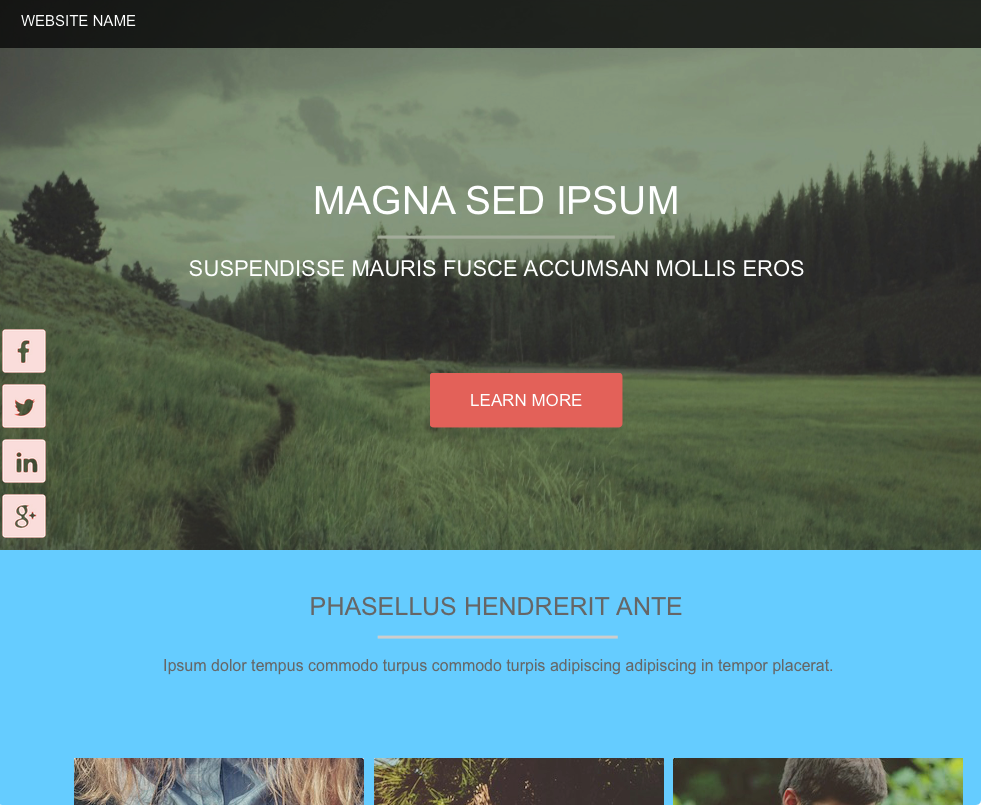
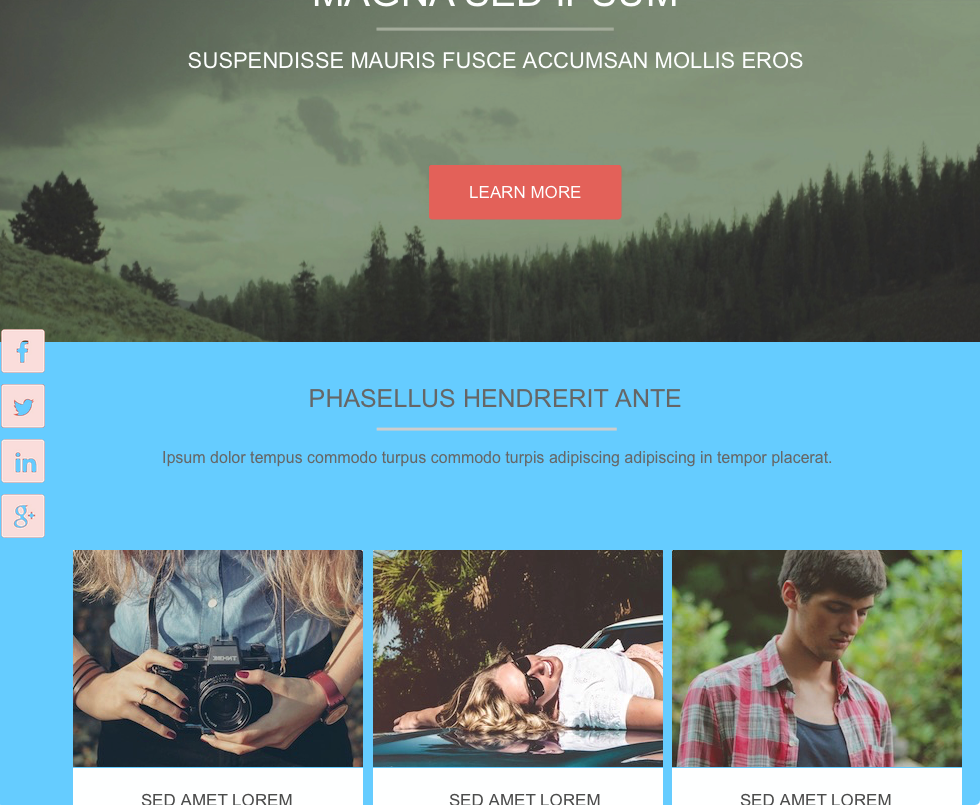
We’ve got a long list of new features detailed below. What we’re really thrilled about is the new design flexibility with full width shapes, fixed position shapes and new background image stretch options. These let you add a lot of new design techniques to your website and we’ll be posting new videos about them in the coming weeks.
We’ve got some new, free templates which help show off these features. Just go to the EverWeb menu in the top left corner and select ‘Check for new Templates’. EverWeb will automatically download these new templates and you can access them from the ‘Add Page’ and ‘Add Directory’ buttons in the bottom toolbar.
Remember, that EverWeb 1.8 comes in two versions, one for 10.6 and one for 10.7 and later. This is to make sure newer versions of EverWeb can take advantage of new Yosemite & El Capitan features.
Download EverWeb 1.8 from our EverWeb Download Page.
Tell us what you think of the new release in the comments section below.
Show Off Your Site
We want to see the amazing website(s) you have created using EverWeb. Head on over to the EverWeb Facebook page and post your website with the hashtag #everweb. We’re giving away a $100 iTunes gift card to the to the best “Designed with EverWeb” website as voted by the community. Please see our forums for more details.
Changes in EverWeb 1.8
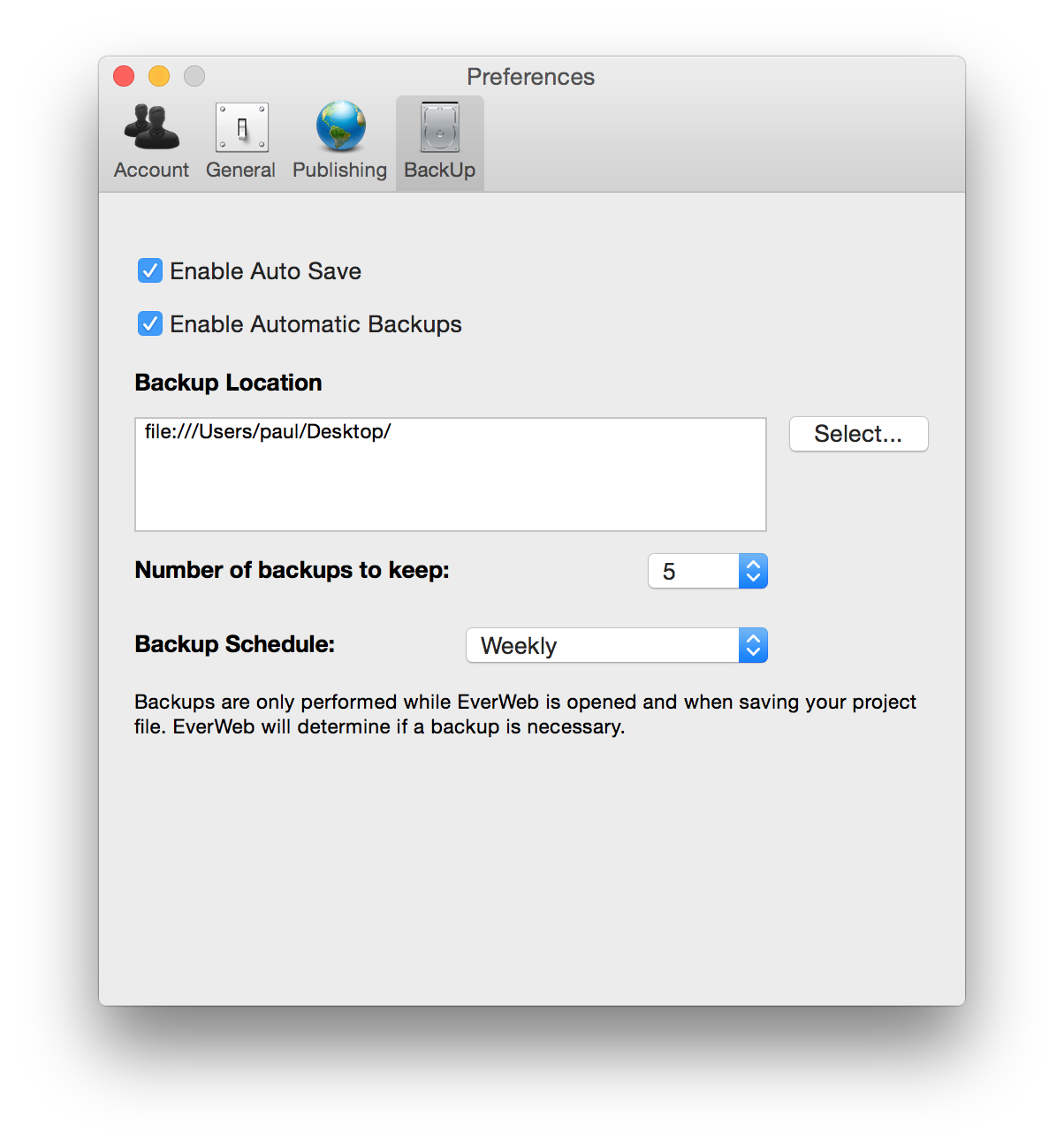
Auto Save and Automatic Backup
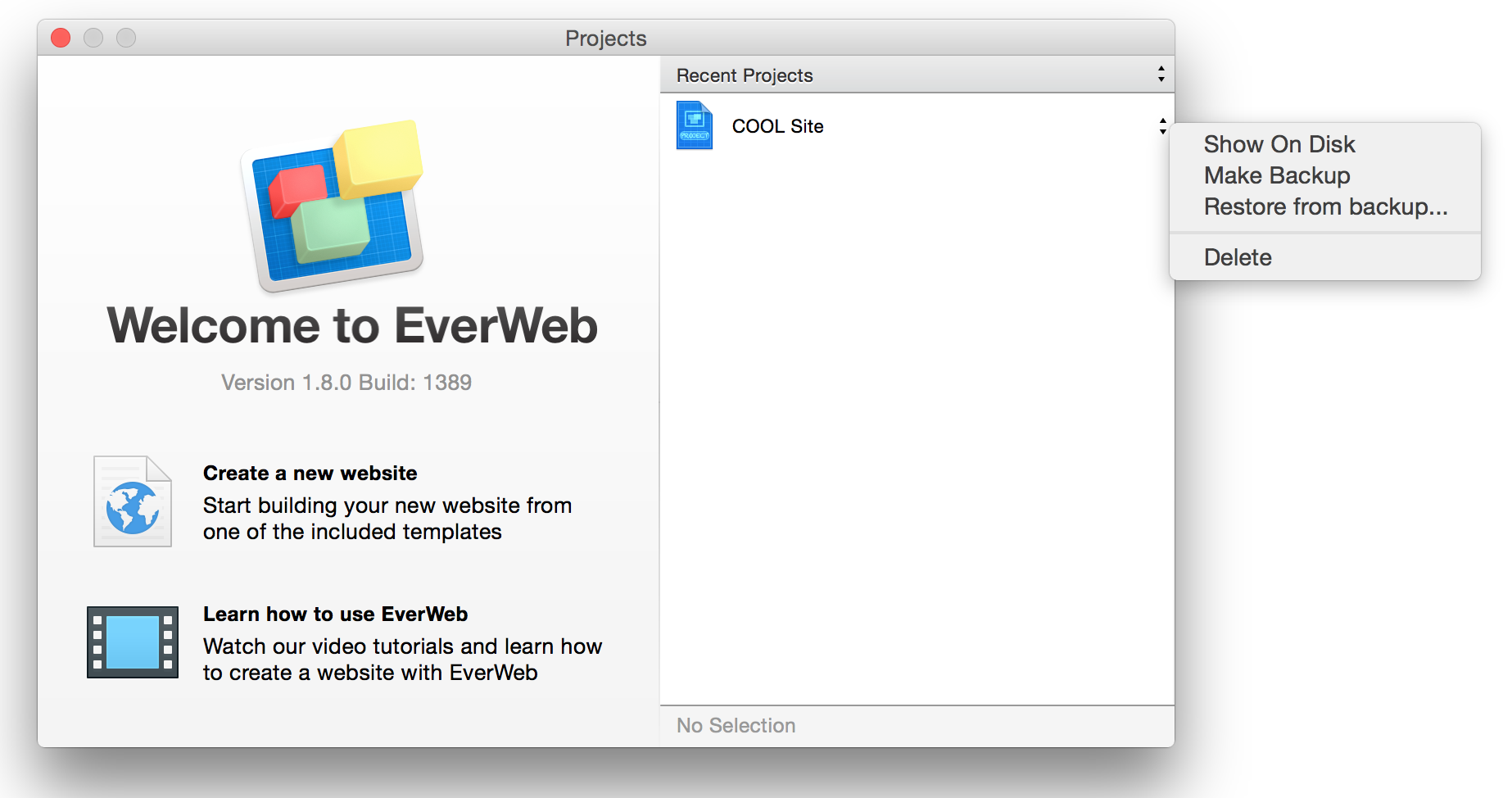
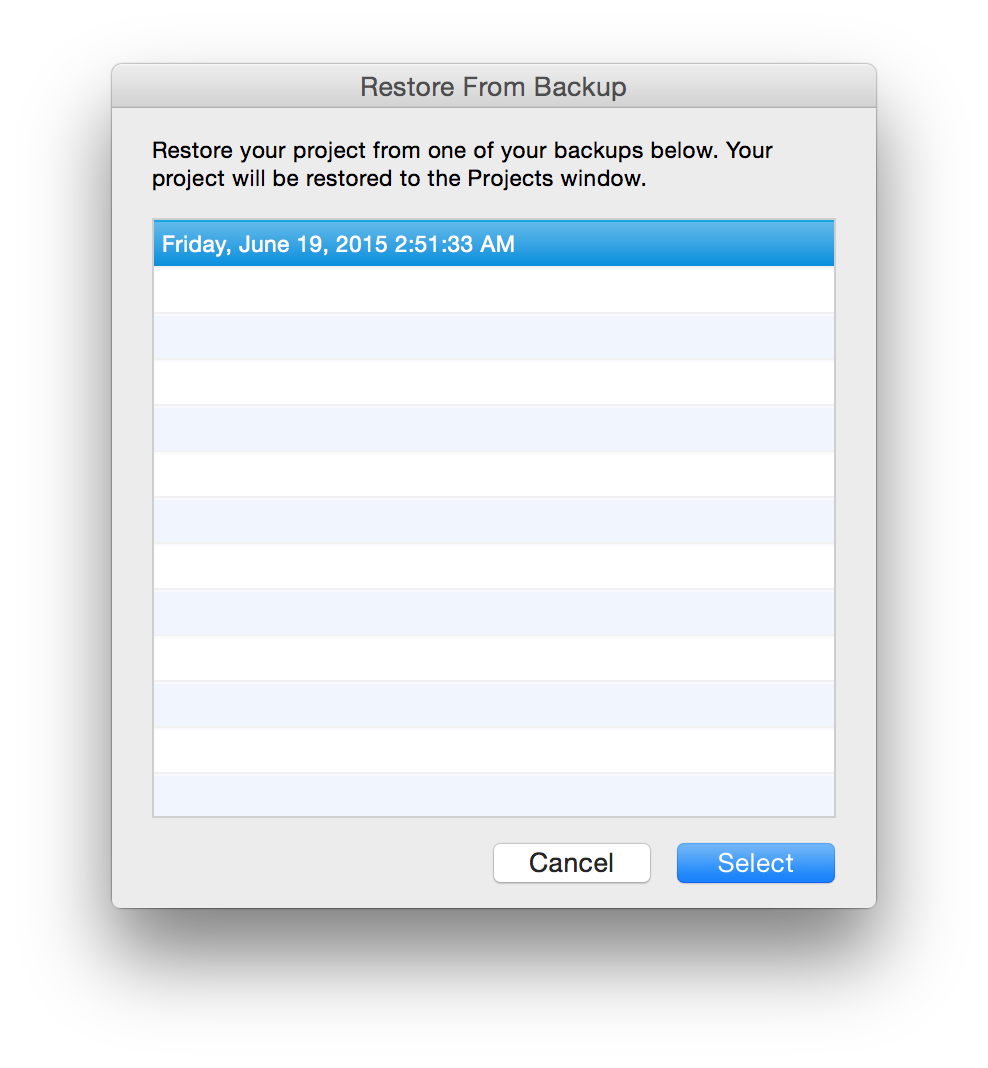
All new auto save and backup features makes sure that your project data is never lost. You can automatically backup your project files to free dropbox.com accounts or any other third party location. In the rare case that you need to go back to an earlier version, you can restore your backups right from within EverWeb.
Asset Organization
Asset organization and management has been greatly improved in version 1.8. First comes multiple selection within the assets list allowing you to drag multiple files to your project or delete multiple files with one click. EverWeb 1.8 even includes a feature to quickly find and delete any unused assets which can help reduce clutter and project size. You can also locate the specific pages that are using any of your assets so you always know how your assets are being used on your website.
EverWeb 1.8 also brings extended Asset details to quickly show you image resolution, dimension, file size and date added. This makes it easy to locate images that are too large to comfortably use on a website. Using this information, you can also sort by the above criteria or have a fully customizable sort order. Use the all new search bar to filter and find any asset by name.
Paypal eCommerce
The entire paypal widget has been revamped with all new features to allow for mutliple priced products so you can include a drop down menu with extended options and prices for each product added. A new quantity field so you can sell multiple products at once, better localization by selecting your default store country and currency, more control over shipping costs and behavior, as well as interface improvements and the ability to specify a page after a successful or cancelled order.
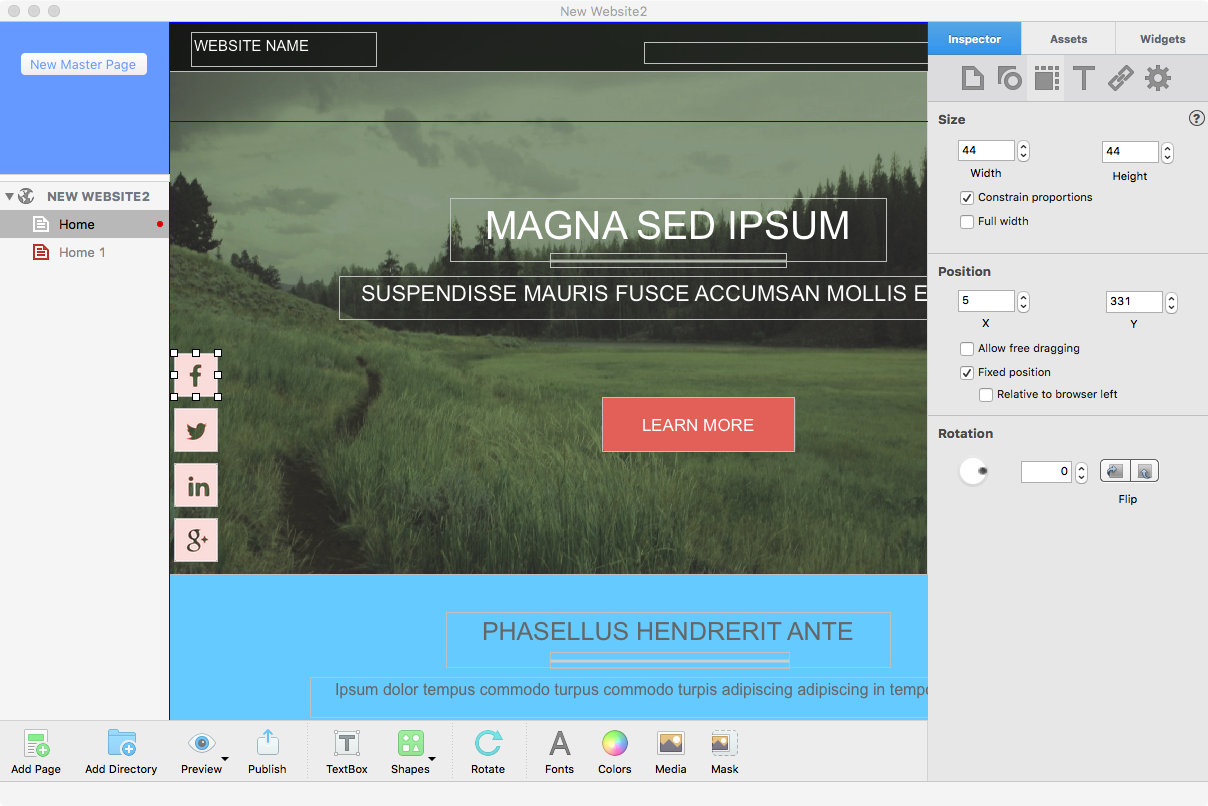
New Shape Options
New fixed position and full width objects let you create dynamic sized objects based on the browser window size and that follow the scroll bar as a visitor scrolls your website.
Image Gallery
The improved image gallery offers better compability with mobile devices and the ability to select multiple images at once from the ‘Choose…’ button.
Image Slider
The image slider comes with support for captions per slide and the ability to link anywhere from each slide as well. New transparency options help your image slider blend into your website and the image slider has the ability to select multiple images at once from the ‘Choose…’ button.
Other
– New stretch and stretch to fill background image settings under Page Settings->Browser Background
– Support for Social media image to be used for Facebook and Google+ Shares. You can find it under Inspector->Page Settings
– Support for Favicon. You can find it under Publish Settings Screen under the Footer code field.
– jQuery only included when it needs to be
– Mouse down/over and retina images no longer require jQuery
– Built in PNG Image optimizer for optimizing PNG images with NO data loss. You can enable it in the Preferences but keep in mind publishing will take longer with this option
– Use Color Profiles option now applies to PNG images as well as JPEGs
– Navigation bars properly support light, medium, semibold etc… typefaces
– Support for hairline fonts
– Improved support for Google Fonts by including only the necessary typefaces. This results in better compatibility of fonts and faster loading of pages
– Option to auto convert PSD, Tiff and PDF images to web formats when dragging them onto EverWeb. This significantly reduces the file size of images and should always be used.
– New option in Arrange Menu -> Always On Top places the object over all other objects even if it is from a Master template. If you have multiple objects with this option set, the order comes from the bring to front, send to back etc… options. This is useful for having a navigation button on a master page always on top on the child pages
Bug Fixes
– Fixed some memory related issues with larger images
– Should fix some crashes when pasting lots of text
– Fixed an error with templates not loading all the images in some cases such as the Algonquin theme
– When using the add directory button it would add a page instead of a directory if templates had not yet been loaded
– fixed an issue with checking for updates if you have renamed the EverWeb application
– No cache code when previewing site to help make sure you see what your site actually looks like in preview mode
– You can now enter more than 2 digits in the fields for the navigation menu
– Navigation menus that wrap to a second line with drop downs now appear above any navigation links below it
– Adding external files with invalid characters in their names, will properly strip them
– Shadow Angle Knob uses retina graphics
– Fixed crashes on OS X 10.10.3 Public Beta
– Fixed problem with disabling ‘Fix position on scroll’ still allowing objects to be moved freely. If this continues to show the same issue, delete the object and re-add it. Old objects may still suffer from this issue.
– Setting the ‘Fixed position on scroll’ option no longer displaces the object
– Fixed a crash when using undo for any Shape Fill options
– Adjusting the browser background images properly redraws the image on the page background immediately
– Image previews in the Inspector now scale properly (for example for browser backgrounds or shape image fills)
– Fixed a crash with using Google Fonts
– Fixed Header tag widget and text color issue
– Full width items always exported propelry with a width of 100%
– Fixed an issue where pages were marked as red and needing to be published when closing and re-opening a project
– Fixed a few issues with the Paypal Widget’s product options
– Renaming directories and pages in directories works again when opening and closing projects
– Fixed a few stability issues and issue with the contact form to ensure free email addresses used as the contact form sender still work.
– Fixed issues with full width objects so they work properly when resizing browser windows with a horizontal scrollbar
– Fixed some crashing issues
– Fixed older widgets that use jQuery