Happy 9th Birthday EverWeb! Our Year in Review!
November 17th, 2022
November is always a special time of year for EverWeb as we celebrate the product’s anniversary! It is also a time where we look back at our achievements over the last year as we set our goals for the next! We would also like to say a big ‘Thank You’ to all our loyal customers for their support over the past year!
EverWeb Product Releases
Back in November 2021, EverWeb 3.5.1 was the current released version of the product, having launched in late September. The next major release, EverWeb 3.6, followed in January 2022 with the all new ‘Fill Slideshow‘ feature. there was also massive update to our Site Shield Addon product, giving you advanced website security features at the touch of a button.
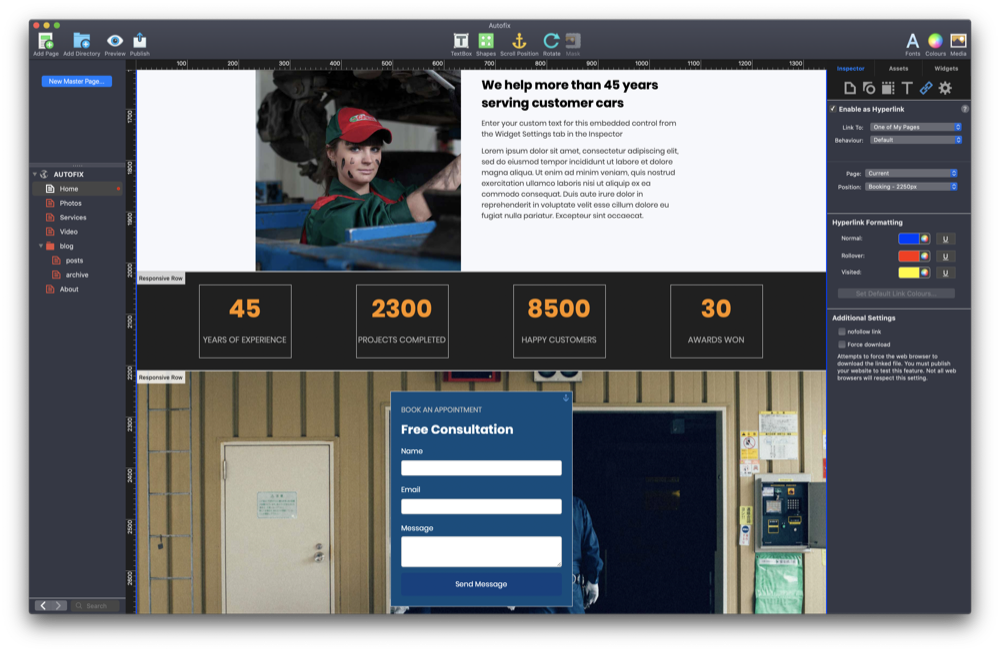
Following on from EverWeb 3.6 was the maintenance release 3.6.1 before the debut of EverWeb 3.7 at the end of April. This release focused on expanding EverWeb’s hyperlinking features to the whole product as well as the introduction of Force Download whereby clicking on a hyperlinked file will automatically download the file to the user’s download location instead of opening the file. We also added more context sensitive help in to EverWeb to help first time users get
EverWeb 3.7 debuted at the end of April. This release focused on expanding EverWeb’s hyperlinking features to the whole product as well as the introduction of Force Download whereby clicking on a hyperlinked file will automatically download the file to the user’s download location instead of opening the file. We also added more context sensitive help to the product. Uniform hyperlinking options throughout EverWeb were also introduced so that you get consistent options wherever you are using hyperlinking in the product
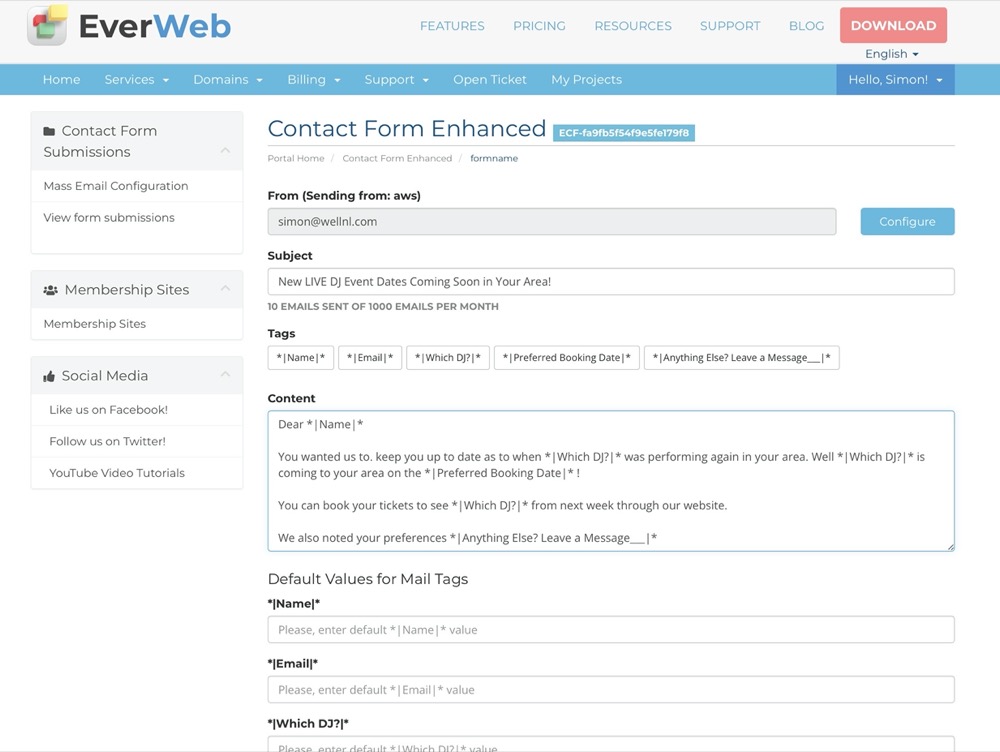
After the EverWeb 3.7.1 maintenance release in May 2022, EverWeb 3.8 followed in August with a visual refresh of the EverWeb User Interface for macOS Big Sur or later users. The main feature of this release was the introduction of mass emailing capability to our Contact Forms Enhanced Addon product.
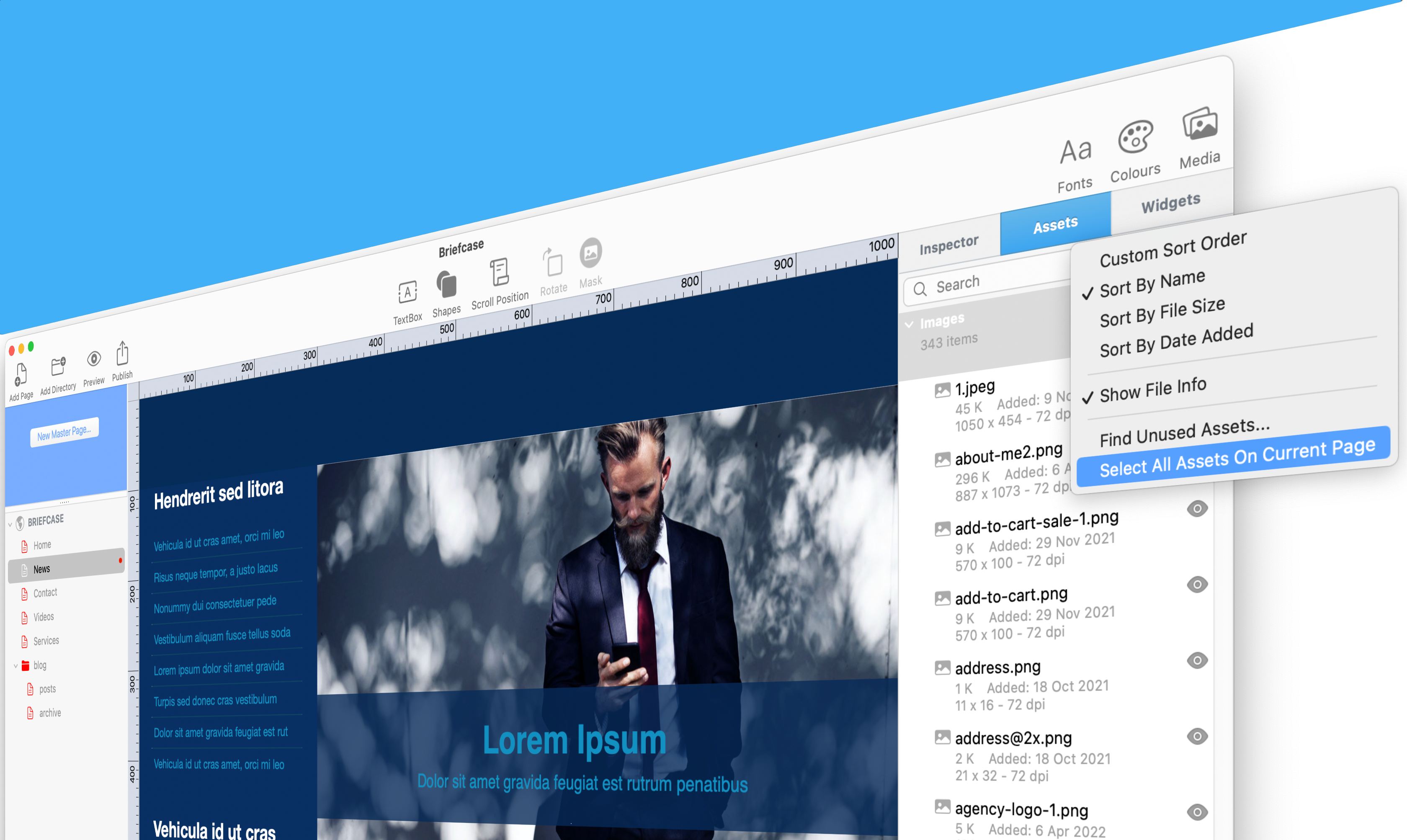
The Assets List also gained the ability to add all of the assets on one page in to a folder at the click of a button. Instant Preview also debuted, taking the wait out of previewing your pages and we also updated EverWeb’s UI to take advantage of macOS features available if you are using macOS Big Sur or later.
…And just a few days ago we launched EverWeb 3.9 to round the year out! This is a big release with a new Stripe Widget, a new Dividers feature, Dark Editor mode for blog posts, inline HTML Tags and lots more so check out the EverWeb 3.9 release notes for full details or the EverWeb 3.9 video.
Other Highlights from EverWeb’s 8th Year!
As well as the tentpole features of our major releases, many areas of EverWeb saw major updates spread throughout the year..
Contact Forms
You can add a ‘Required’ setting to dropdown menu controls in the Contact Form Advanced widget and form submission emails now have a direct download to any file uploads for Contact Forms Enhanced users.
Improved Help
Throughout EverWeb over the last twelve months, we have added better context sensitive help with new dialog boxes explaining more about EverWeb’s features. You can click in more dialog boxes not to show them again, but if you need to you can restore this functionality using the EverWeb-> Preferences-> General “Reset ‘Don’t Show Again’ Dialogs” button.
Blogging
The Blog Post Header and Date fields can now be left, center, or right aligned and a new image padding option is available for the blog post cover image.
There are many other minor enhancements and changes in EverWeb that will make developing and publishing your website easier and quicker! If there is anything that you would like to see in EverWeb in the future, please let us know and finally…
Coming Soon…
We hope to be releasing EverWeb for Windows in the near future with the same ease of use features that EverWeb users know and love! EverWeb for Windows is currently in beta, so a big thank you to all those EverWeb users who have helped us squash bugs and refine the Windows version of the product. Stay tuned for more information coming soon in our blogs and on social media!