32 Bit Apps Such as iWeb Not Supported in Apple’s Next Generation macOS!
Thursday, May 23rd, 2019During the month of May, there is always press speculation about what the future holds for Apple’s major operating systems: iOS, watchOS, tvOS and, of course, macOS. This year is no exception, but one thing is sure… support for 32 bit applications in Apple’s macOS operating system will end with the release of Apple’s new 2019 software for desktop and laptop computers.
The end of 32 bit support has been flagged since June 2018. Last year’s Apple World Wide Developer Conference announced that with macOS Mojave (10.14) there would be warnings when launching 32 bit apps they should be converted to 64-Bit ASAP as they would not be supported in Apple’s 2019 macOS release.
One year later and we’re almost at the next WWDC and the next macOS will then be only a few months away.
If you are still using iWeb, this should give you pause for thought especially if you plan to buy a new Mac with a new OS on it in the near future! Now may be the time to switch from iWeb but will it be easy to do so? With EverWeb, we think it’s really easy! Here’s why…
Why Go From iWeb to EverWeb?
- Both iWeb and EverWeb are drag and drop website builders for the Mac.
- iWeb and EverWeb have similar User Interfaces making the learning curve a lot quicker when moving from one to the other. You’ll get up to speed in EverWeb in next to no time.
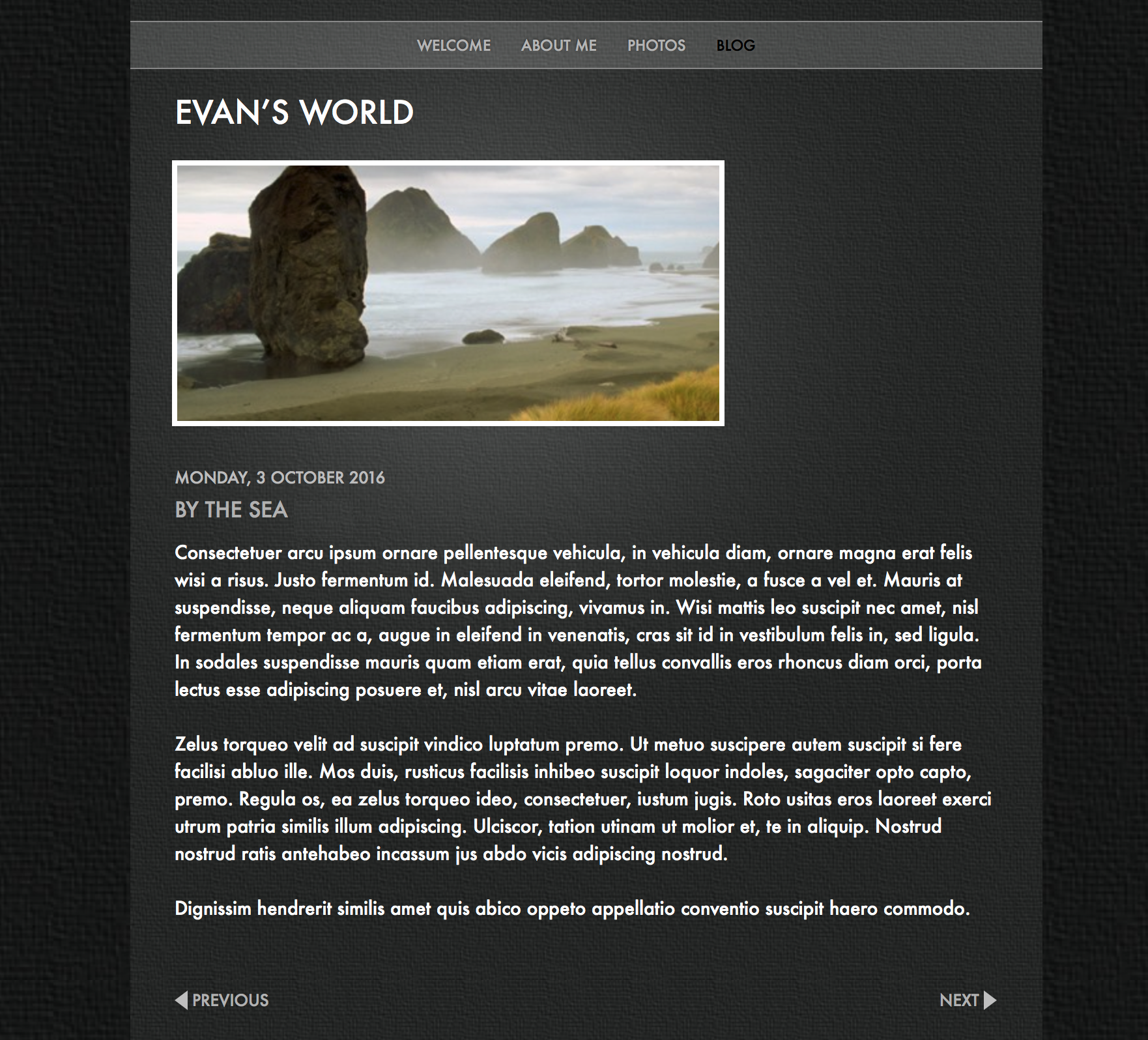
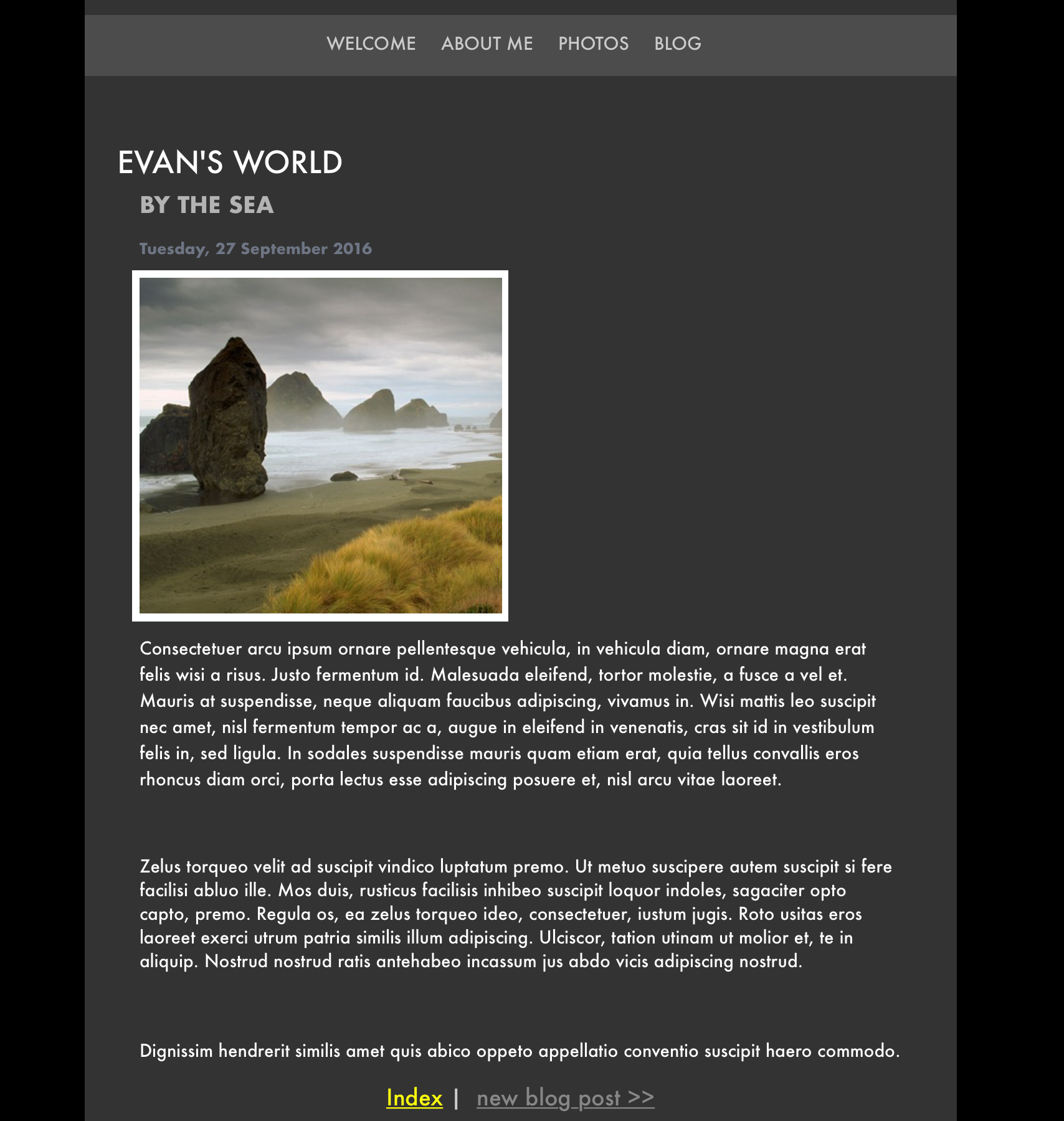
- Both products support blogging. You can easily import your iWeb blog in to EverWeb with just a few mouse clicks.
- You can host with your own provider or with EverWeb which gives you extra benefits built directly in to the product such as password protection, 404 page not found, 301 page redirects and regular product updates throughout the year
- EverWeb fulfils the promise of iWeb with responsive web design, template pages, 100’s of free themes, in product SEO for better Search Page Results Rankings, animation effects, PayPal e-commerce built in, in product website project backups, fast, one-click publishing and much, much more.
- EverWeb always keeps up to date with technology, so there is always something new to enjoy with every product update which usually happens every couple of months.
- You will no longer have problems with iWeb crashing or other associated issues that hinder you working. EverWeb has been a 64 bit product for over a year and our regular product releases throughout the year always include stability and maintenance fixes.
- EverWeb comes with 7×24 support 365 days a year if you have a valid user licence. There’s also the EverWeb community where you can ask questions, suggest features that you would like added to the product, try out the latest beta test versions of EverWeb and see what’s available from EverWeb’s third party providers.
- Check out EverWeb’s blog (yes you’re here!) and also our YouTube channel that’s packed width videos about every aspect of EverWeb.
- EverWeb is not a subscription service so you alway keep the product that you initially purchased if you do not want to renew after the first year. You keep the product and any website you have built.
- And last but not least, EverWeb is now in its sixth year and we continue to grow and innovate! We’re committed to delivering the best we can offer to our community.
EverWeb Addon Products
EverWeb can be purchased as a standalone product if you have your own hosting provider, or with EverWeb+Hosting Lite and Hosting Pro options to suit all needs. There are also additional products that you can add to your purchase such as Site Shield Addon for HTTPS Secure websites.
Third party widgets and theme template add-ons are also available if you cannot find exactly what you need out of the box!
Making The Switch Even Easier
EverWeb Professional Services are also available so that if you do not want to recreate your iWeb website yourself in EverWeb, we can do it for you! If you want us to design a brand new website for you we can do that as well with a number of flexible options available.
You can find out more about EverWeb directly from the EverWeb website. Why not download EverWeb today? The download is the full product with the only restriction being that you cannot publish your website either locally or to the Internet unless you purchase the product.
If you have any questions relating to iWeb and EverWeb, please let us know in the Comments Section below.
EverWeb on Social Media
You can also find EverWeb on the following social media platforms:
Twitter handle @ragesw