

See How Your Page Looks as You Develop
During web site development it is often the case that you would want to see how your web site looks in a web browser. WebDesign provides the ability to not only preview your web pages in an unlimited number of web browsers, but it also allows you to see exactly what your web page will look like with its built in page preview feature.
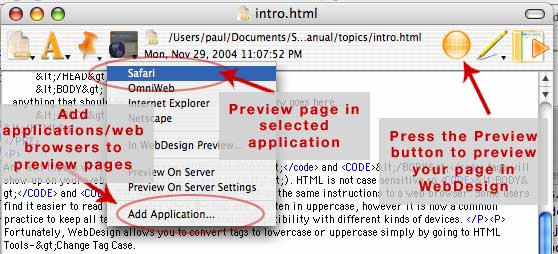
Before being able to preview your documents you must add browsers to the Open In Applications list. Open the preferences window and click the 'Internet' Tab. Then click the 'Add' button to add web browsers to the list. Save your preferences and you are now ready to start previewing your documents.

You can add any kind of application to this list and WebDesign will open the current document in that Application when it is selected. So for example, you can add your favorite CSS editor, open the current document in the CSS Editor, edit your CSS code and when you return to WebDesign, your document will be updated to reflect those changes. You can also add things such as link checkers, HTML validators or even a WYSIWYG HTML editor to edit complex HTML code in.
While working with your web site you may click the 'Preview' button or go to 'File' menu->'Open In' and select the web browser you want to preview your page in. If you select 'In WebDesign...' your document will be previewed with WebDesign's preview features. In Mac OS X 10.3 or later you can have side-by-side previews. In OS 10.1 and OS 9, WebDesign will switch to preview mode within the main editor window.
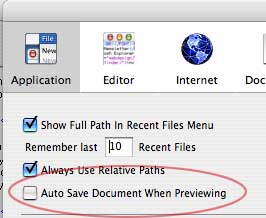
It is recommended that you save your document before previewing so that images and other code using relative paths show up correctly. WebDesign can automatically save your document before previewing by setting this option in the 'Application' tab in the Preferences.
WebDesign can even preview PHP code. You must have Personal Web Sharing enabled as well as PHP enabled in Mac OS X 10.3. The User Manual provides step by step instructions on how to do this.

Got Any Questions? Post them on our FREE online discussion forum.





